本人开发的开发者技术变现资源聚集地,大家支持下,下面是网址
https://www.baiydu.com
接着昨天的继续谈关于微信新出的这个js框架,今天主要谈一个页面的创建到布局的详细步骤。
一.创建一个完整页面
页面你可以创建在项目的任何节点,只要你在入口文件正确引入创建该页面的路径就可使用。

上面使用红色矩形包含的目录,是我新增的目录apps,mainvc目录里面存放tabbar展示页面,sonvc存放push后展示的页面

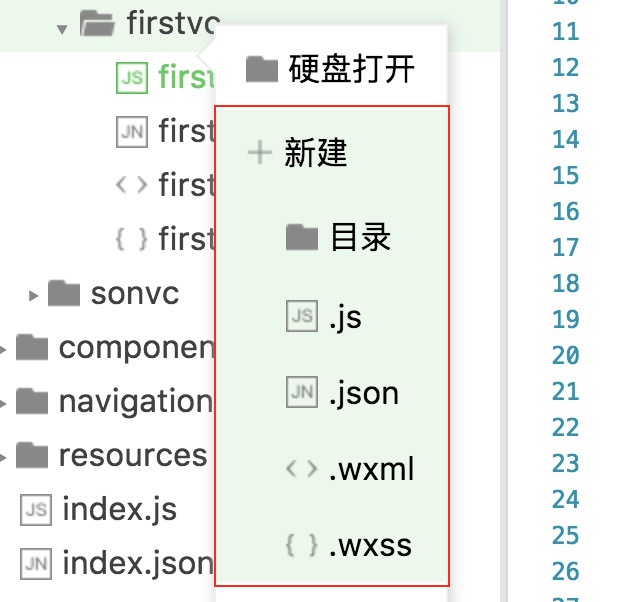
选中firstvc文件夹鼠标右键单击会出现创建列表,点击新建--->分别创建.js .json .wxml .wxss文件

完成以上步骤,一个完整的页面就创建好了,它们的作用分别是
1.js负责页面所有控件的逻辑判断固定数据绑定。
2.json从网络请求的数据处理。
3.wxml页面布局。
4.wxml布局样式表,样式也可以直接写在布局标签的内部。sytle="",完全和tml一样。
二.入口引入该页面,tabbar增加该页面
1.引入

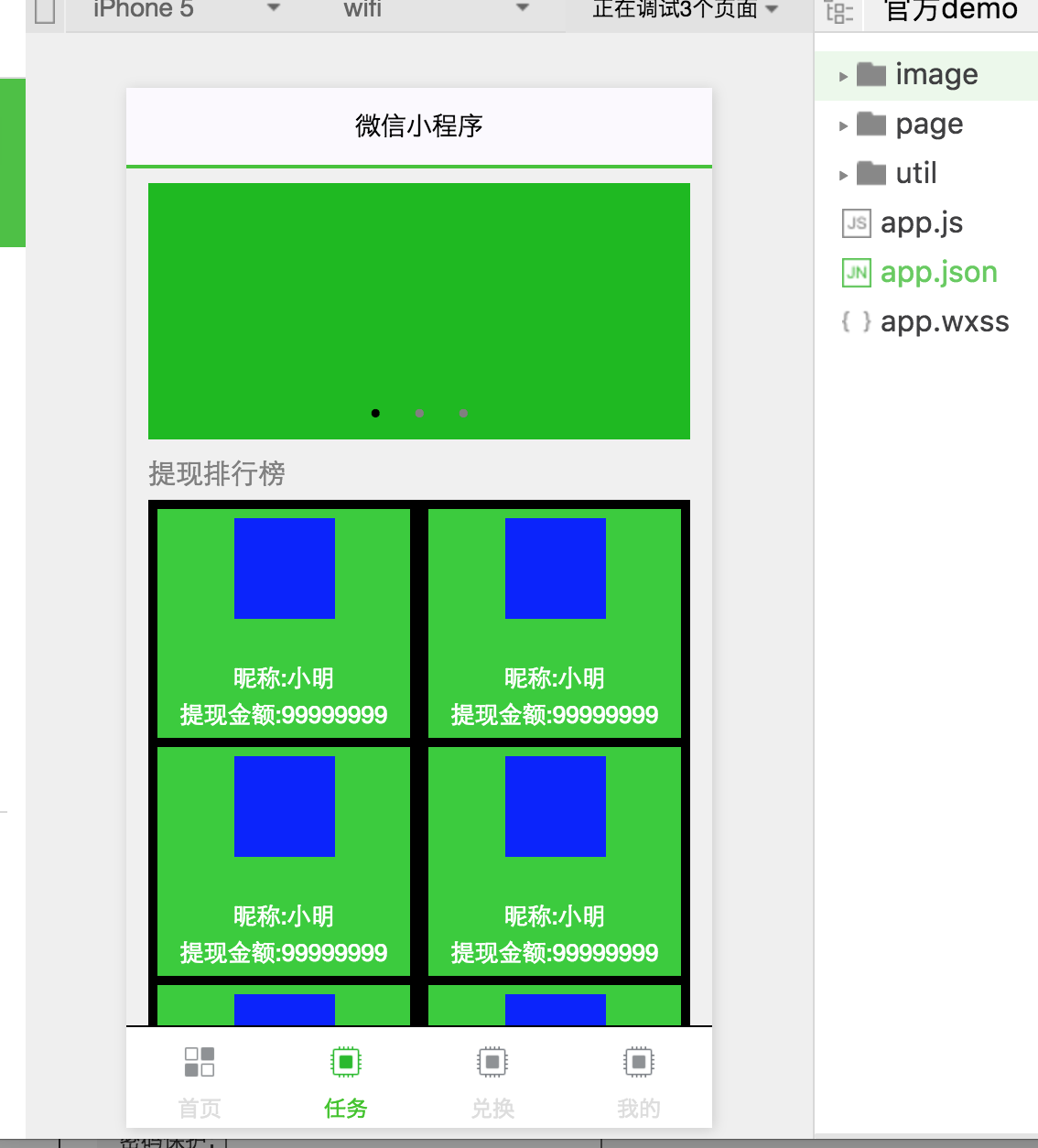
点击app.js入口文件,可以看到开发工具的右半部分对该页面代码的展示,一个字典格式的json数据。其中第一个key,"pages":就是用来存放引入页面的,在该节点下引入刚才我们创建的页面即可,看红圈里的 步骤2。
2.增加到tabbar
将此页面增加到tabbar中,增加到tabbar中是因为我们将此页面放到app的主界面显示,这点如果是做app开发的都应该知道。

依然是在app.js的json里配置tabbar主界面,将鼠标往下滚动,会出现上面截图的节点,tabbar主页面是以一个字典格式的json配置进去,看上图红圈里的内容。
这个节点我们放在第二个位置,所以当我们启动app时,tabbar的第二个主页面就是我们创建的这个页面了,下面看截图。

三.界面布局
布局我主要结合今天创建的界面来谈,看上面截图,微信js框架的布局样式写法和html几乎一样,不同的也许就是多了少许特性,所以你只要会css样式的编写,那么这个框架的布局应该不会很麻烦。框架的主要容器标签有三个view,scroll-view,swiper,这也是布局的重点,我今天创建的这个界面使用了其中两个标签,view和swiper,view应该是布局中使用得最多的一个布局容器标签,swiper主要是实现特效时的容器标签,比如push需要一个动画如此就用它。view在这个框架里当的使用率如同当前html中的div,但是它布局思想等同于html中的table, 行-->列方式布局,行里面可以包含列,列里面可以包含行。
1.swiper
上面截图中页面顶部的轮播使用swiper实现。 
其中属性的设置在.js中实现,看红圈里面的代码使用"{{}}"这种就是从.js中取属性值。

2.<view>容器

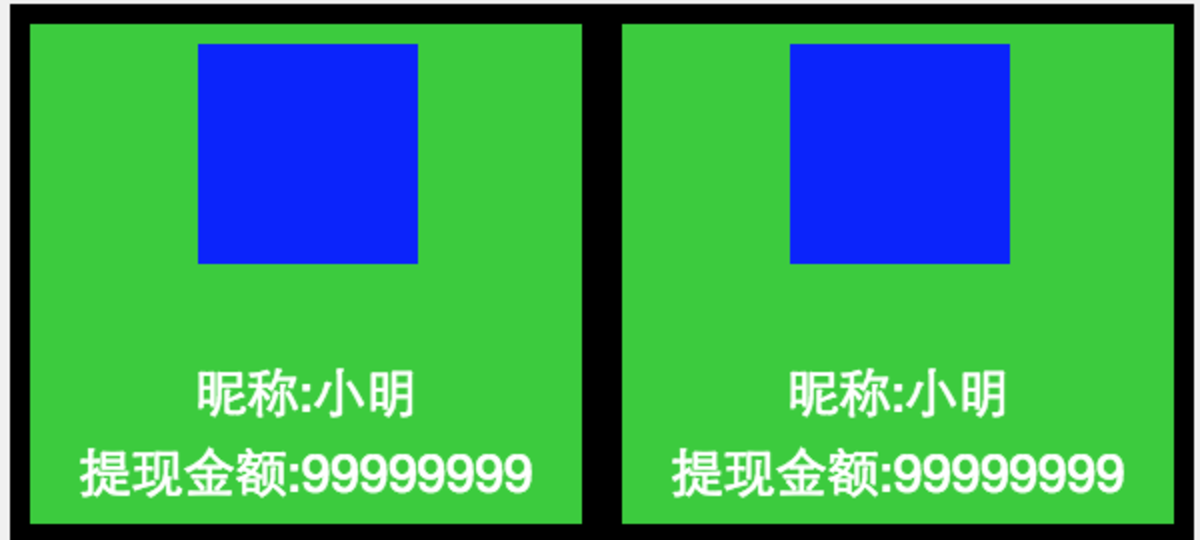
上面截图部分的布局方式都是用的view,假设上面截图中只有一行数据,那么就表示一行两列,中间内容部分表示在第一列中布局了三行,代码如下。
1 <view class="flex-wrp" style="flex-direction:row;"> 2 <view class="flex-item bc_green"> 3 4 <view class="sectionContent" > 5 <view class="flex-wrp" style="height: 130px;flex-direction:column;"> 6 <view class="HeaderImageView"> 7 <image class="image" src="../../resources/pic/1.jpg" /> 8 </view> 9 <view class="NikeNameView">昵称:小明</view> 10 <view class="HarvestView">提现金额:99999999</view> 11 </view> 12 </view> 13 </view> 14 <view class="flex-item bc_red"> 15 16 <view class="sectionContent" > 17 18 <view class="flex-wrp" style="height: 130px;flex-direction:column;"> 19 <view class="HeaderImageView"> 20 <image class="image" src="../../resources/pic/1.jpg" /> 21 </view> 22 <view class="NikeNameView">昵称:小明</view> 23 <view class="HarvestView">提现金额:99999999</view> 24 </view> 25 </view> 26 </view> 27 </view>
效果会是这样

在使用网络数据的时候,我们会循环这部分代码绑定数据源。
这个框架的写样式部分的代码会很少,因为每个容器或控件都是封装好样式的,所以它是一个快速开发框架,不过要开发太复杂的应用,暂时应该不适合。
整个页面样式表:
1 .swiper-item{ 2 display: block; 3 height: 150px; 4 width: 1000px; 5 margin-top: 10px; 6 } 7 .page{ 8 background-color:#F0F0F0; 9 } 10 .flex-wrp{ 11 height: 130px; 12 display:flex; 13 background-color: limegreen; 14 15 16 17 } 18 .flex-item{ 19 width: 50%; 20 height: 130px; 21 color: #FFFFFF; 22 display: flex; 23 justify-content: center; 24 25 26 border: 5px solid black; 27 28 } 29 .section__title 30 { 31 margin-top:10px; 32 font-size: 15px; 33 color:gray; 34 } 35 .cloumone 36 { 37 padding-left: 1px; 38 } 39 40 .section 41 { 42 margin-bottom: 27px; 43 } 44 45 46 47 48 49 50 51 52 .image{ 53 width: 130rpx; 54 height: 130rpx; 55 background: blue; 56 position: relative; 57 58 } 59 60 61 62 63 .sectionContent 64 { 65 width:100%; 66 text-align: center; 67 background: green;color: white; 68 69 } 70 .HeaderImageView 71 { 72 height: 76px; 73 74 margin-top: 5px; 75 76 77 } 78 .NikeNameView 79 { 80 height: 20.333px; 81 82 line-height: 23.333px; 83 84 } 85 .HarvestView 86 { 87 height: 26.333px; 88 line-height: 23.333px; 89 font-size: 13px; 90 91 }
本人创业做的一款androidApp, 下载量已经有2000多万,各种当前热门的网络手机奖励红包全部集成,另外还有热门电影和淘宝高额优惠券!很适合各类型的用户。
