有人可能会有疑问,CSS3动画不是只有animation一个属性吗?怎么又和转化(transform)和过渡(transition)扯上关系了,其实并非如此,转化(transform)属性让动画的变换多元化,而过渡(transition)属性是动画中的一种表现形式,也可以说成是动画一个版本。
css3在原来的基础上增加了变形和动画相关的属性,动画三兄弟:transform、transition和animation,通过使用这三个属性可以达到很炫酷的效果。需要注意的是这三个属性都是css3新增的属性,各大浏览器支持方面还不是特别好,使用时要特别注意浏览器的兼容性。
一、Transform(转换)
定义和用法:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜
浏览器支持情况:
Internet Explorer 10、Firefox、Opera 支持 transform 属性。
Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于 2D 转换)。
Safari 和 Chrome 支持替代的 -webkit-transform 属性(3D 和 2D 转换)。
Opera 只支持 2D 转换。

二、transition(过渡)
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
transition的四个属性:
- transition-property: 指定对HTML元素的哪个css属性进行过渡渐变处理,这个属性可以是color、width、height等各种标准的css属性。
- transition-duration:指定属性过渡的持续时间
- transition-timing-function:指定渐变的速度:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0);
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0);
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0);
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0);
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0);
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。 - transition-delay:指定延迟时间,也就是经过多长时间才开始执行过渡过程。
浏览器兼容性:
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Internet Explorer 10, Firefox, Opera 和 Chrome支持transition 属性。Chrome 25 以及更早的版本以及Safari 需要前缀 -webkit-。
下面用实例来说明transition的用法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>transition演示1</title> <style type="text/css"> .animated_div { margin: 100px auto; width:100px; height:60px; font-size: 12px; background:#92B901; /*简写属性*/ -webkit-transition:-webkit-transform 1s,opacity 1s,background 1s,width 1s,height 1s,font-size 1s; /* Safari */ /*每个属性分开写*/ transition-property:width,height,transform,background,opacity; transition-duration:1s,1s,1s,1s,1s,1s; -webkit-border-radius:5px; border-radius:5px; opacity:0.4; } .animated_div:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); opacity:1; font-size: 20px; background:#1ec7e6; width:200px; height:120px; } </style> </head> <body> <div class="animated_div">测试</div> </body> </html>
三、Animation(关键帧动画)
要使用animation动画,先要熟悉一下keyframes,Keyframes的语法规则:命名是由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则。不同关键帧是通过from(相当于0%)、to(相当于100%)或百分比来表示(为了得到最佳的浏览器支持,建议使用百分比),如下定义一个简单的动画:
@keyframes myfirst /*定义动画名*/ { 0% {background:red; left:0px; top:0px;} /*定义起始帧样式,0%可以换成from*/ 25% {background:yellow; left:200px; top:0px;} 50% {background:blue; left:200px; top:200px;} 75% {background:green; left:0px; top:200px;} 100% {background:red; left:0px; top:0px;} /*定义结束帧样式,100%可以换成to*/ }
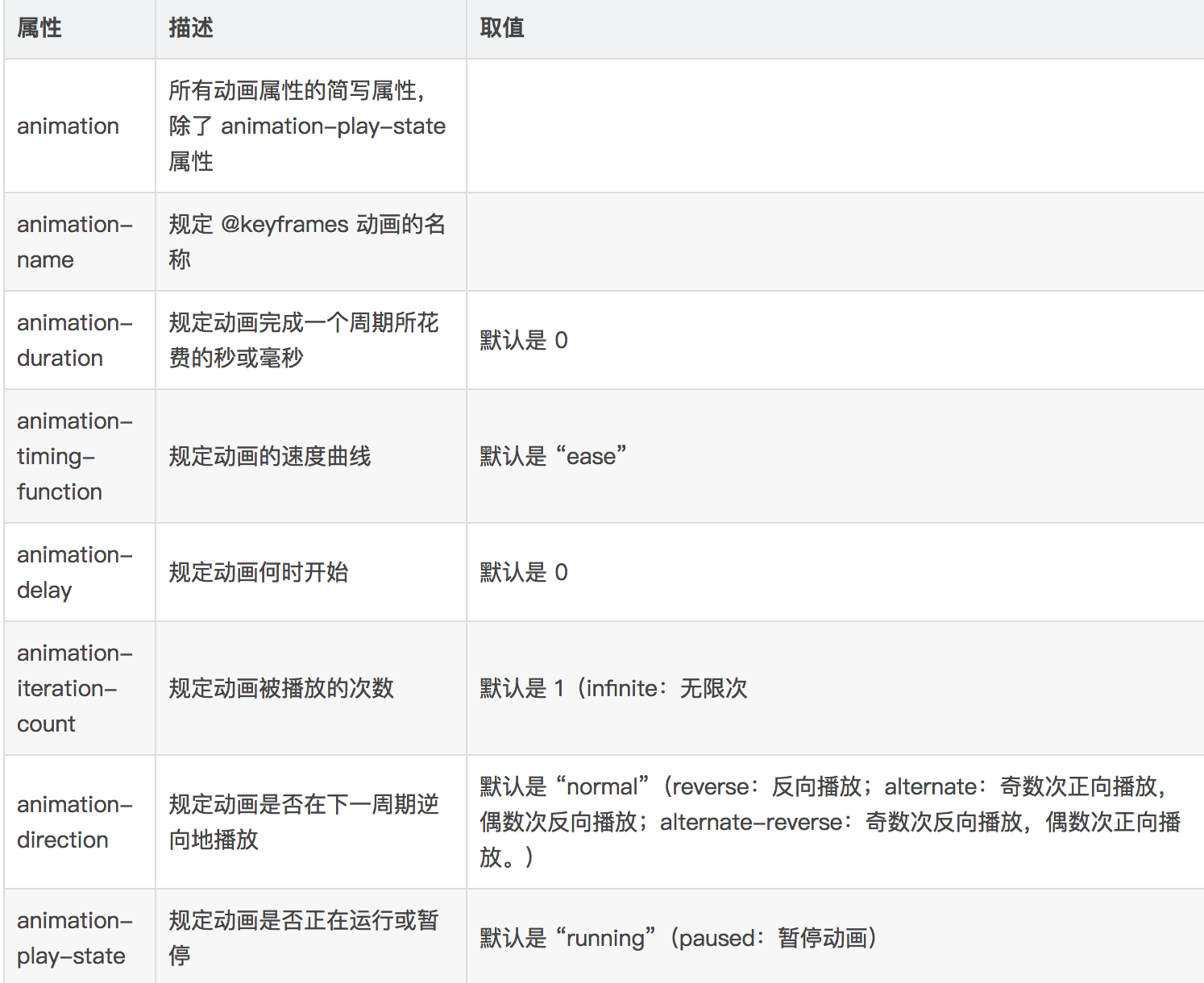
@keyframes定义好了,要使其能发挥效果,必须通过animation把它绑定到一个选择器,否则动画不会有任何效果。下面列出了animation的属性:

补充一个属性: animation-fill-mode : forwards; 停在最后一帧动画。
下面设置上述的所有属性:
animation-name:myfirst;
animation-duration:5s;
animation-timing-function:linear;
animation-delay:1s;
animation-iteration-count:infinite;
animation-direction:alternate;
animation-play-state:running;
简写:
animation:myfirst 5s linear 2s infinite alternate;
animation-play-state:running;
浏览器兼容性:
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注意:Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。