开始总结自己在项目上的使用AJAX的情况:
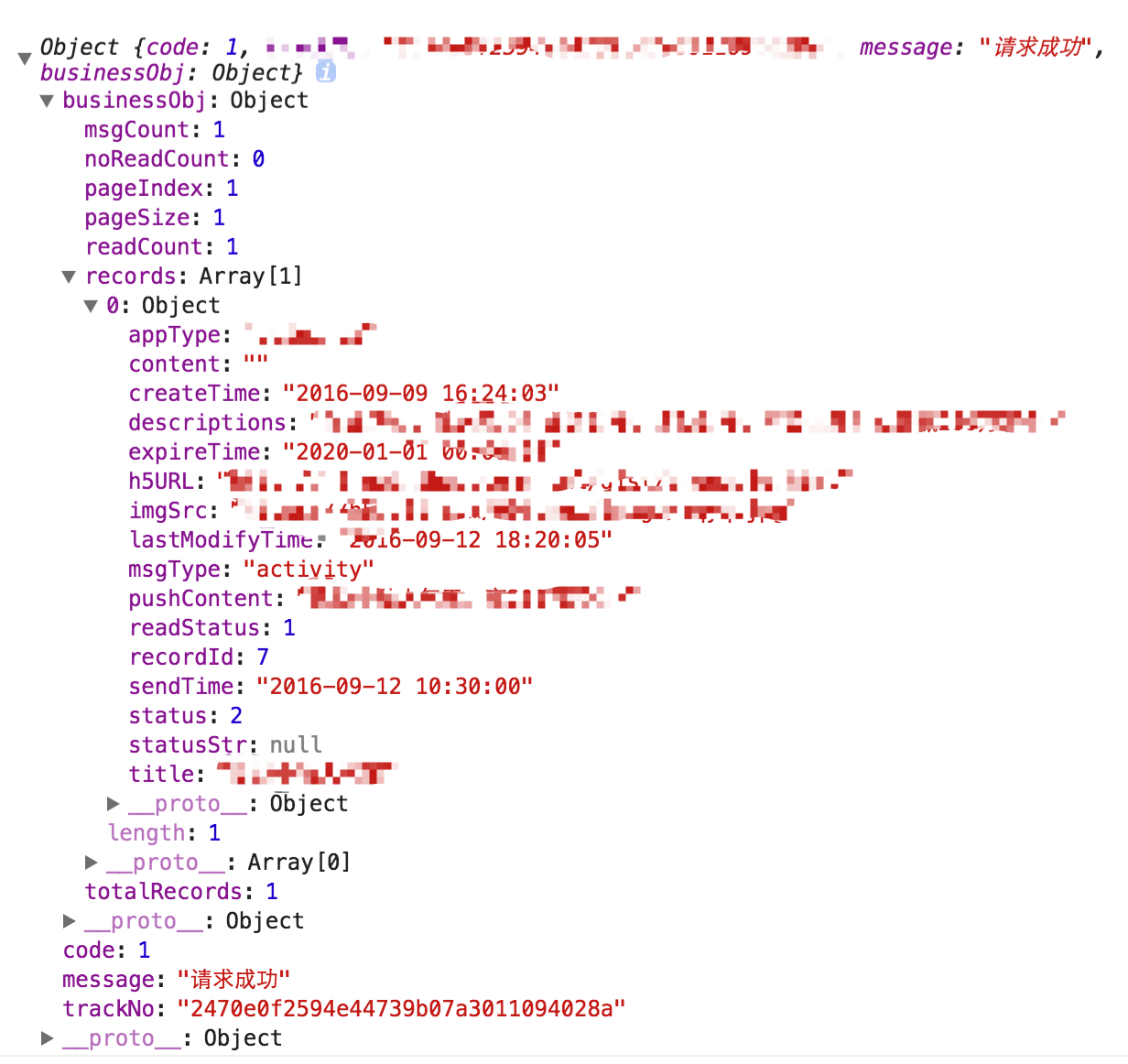
该图为向后台请求的数据,前台返回的结果,返回的数据类型为object,businessObj由许多key组成,我们项目前台需要调用的数据就藏在数组records中,可以通过
var records=data['businessObj']['records'];
将records打印出来,输出的内容为一个数组(我们项目中数组长度为1,项目初期,内容有点少,/(ㄒoㄒ)/~~~),每个数组又是由一个对象组成。

下面上代码喽!!!!!!!!!!!!!!!!!!
1 var count = 0;
2 /** 3 * 上拉加载具体业务实现 4 */ 5 // var n=1; 6 function pullupRefresh() { 7 setTimeout(function() { 8 mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > <?php echo $page?$page:0?>)); //参数为true代表没有更多数据了。 9 var table = document.body.querySelector('.mui-table-view'); 10 var cells = document.body.querySelectorAll('.mui-table-view-cell'); 11 // var len=10; 12 13 var res=[]; 14 $.ajax({ 15 url: '__CONTROLLER__/messageAjax', 16 type: 'post', 17 dataType: 'json', 18 data: {pageIndex: count,type:'activity'}, 19 }) 20 .done(function(data) { 21 22 var records=data['businessObj']['records']; 23 console.log(records); 24 25 var len=records.length; 26 for (var i = 0; i < len; i++) { 27 var li = document.createElement('li'); 28 li.className = 'mui-table-view-cell'; 29 li.className = 'mui-table-view-cell'; 30 li.innerHTML += '<p class="hdate">'+records[i]['sendTime']+'</p>'
//首先进行判断,是否含有h5URL链接,如果含有,再判断是否是已读的(1状态),再用字符串拼接的方法进行代码连接,在前台页面显示title、图片
31 if(records[i]['h5URL']){ 32 if (records[i]['readStatus']==1) { 33 34 li.innerHTML += '<a href= "'+records[i]['h5URL']+'?recordId='+records[i]['recordId']+'" recordid="'+records[i]['recordId']+'"><div class="hcon"><div class="hconW"><h2 class="fgrey">'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>'; 35 }else{ 36 li.innerHTML += '<a href="'+records[i]['h5URL']+'?recordId='+records[i]['recordId']+'" recordid="'+records[i]['recordId']+'"><div class="hcon"><div class="hconW"><h2>'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>'; 37 38 } 39 }
//如果没有h5URL链接,对应就没有要显示的图片,显示对应的content就好
else{ 40 if (records[i]['readStatus']==1) { 41 li.innerHTML += '<a onclick="updatestatus('+records[i]['recordId']+','+'/account/message/atDeatail/type/activity/recordId/'+records[i]['recordId']+')"><div class="hcon"><div class="hconW"><h2 class="fgrey">'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>'; 42 }else{ 43 li.innerHTML += '<a onclick="updatestatus('+records[i]['recordId']+','+'/account/message/atDeatail/type/activity/recordId/'+records[i]['recordId']+')"><div class="hcon"><div class="hconW"><h2>'+records[i]["title"]+'</h2><div class="bgblue"><img src='+records[i]['imgSrc']+'></div>'+'<p class="note" style="color:#999999;">'+records[i]['content']+'</p>'+'<p class="ckxq">查看详情<span class="seltarr2 fr mt10"></span></p></div></div></a>'; 44 } 45 }
//最后将生成的li添加到页面中 46 $("#va").append(li); 47 } 48 // console.log(li); 49 }) 50 .fail(function() { 51 return ; 52 }) 53 .always(function() { 54 console.log("complete"); 55 }); 56 57 }, 1500); 58 59 }