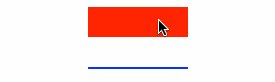
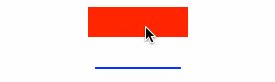
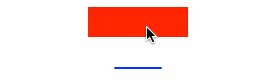
效果图:
主要元素:css的scaleX();
<div class="a"></div> <div class="b"></div>
div { margin: 0 auto; } .a { 100px; height: 30px; background-color: red; } .b { 2px; height: 2px; background-color: blue; margin-top: 30px; visibility: hidden; transition: 2s; } .a:hover + .b { visibility: visible; transform: scaleX(50); }