
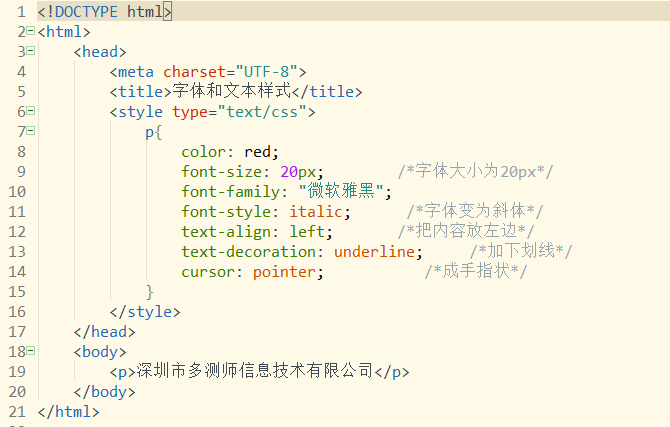
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>字体和文本样式</title>
<style type="text/css">
p{
color: red;
font-size: 20px; /*字体大小为20px*/
font-family: "微软雅黑";
font-style: italic; /*字体变为斜体*/
text-align: left; /*把内容放左边*/
text-decoration: underline; /*加下划线*/
cursor: pointer; /*成手指状*/
}
</style>
</head>
<body>
<p>深圳市多测师信息技术有限公司</p>
</body>
</html>