
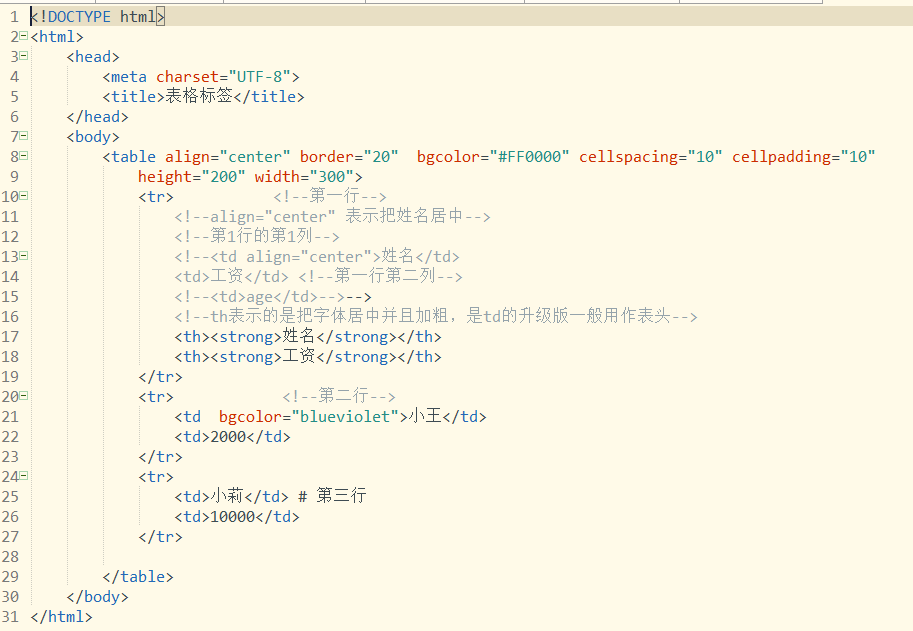
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table align="center" border="20" bgcolor="#FF0000" cellspacing="10" cellpadding="10" height="200" width="300"> <tr> <!--第一行--> <!--align="center" 表示把姓名居中--> <!--第1行的第1列--> <!--<td align="center">姓名</td> <td>工资</td> <!--第一行第二列--> <!--<td>age</td>-->--> <!--th表示的是把字体居中并且加粗,是td的升级版一般用作表头--> <th><strong>姓名</strong></th> <th><strong>工资</strong></th> </tr> <tr> <!--第二行--> <td bgcolor="blueviolet">小王</td> <td>2000</td> </tr> <tr> <td>小莉</td> # 第三行 <td>10000</td> </tr> </table> </body> </html>