为el-table建立ref,通过ref拿到table的store,调用store的loadOrToggle方法,传参是表格第一行的数据对象。
this.$refs[tableRefName].store.loadOrToggle(row);
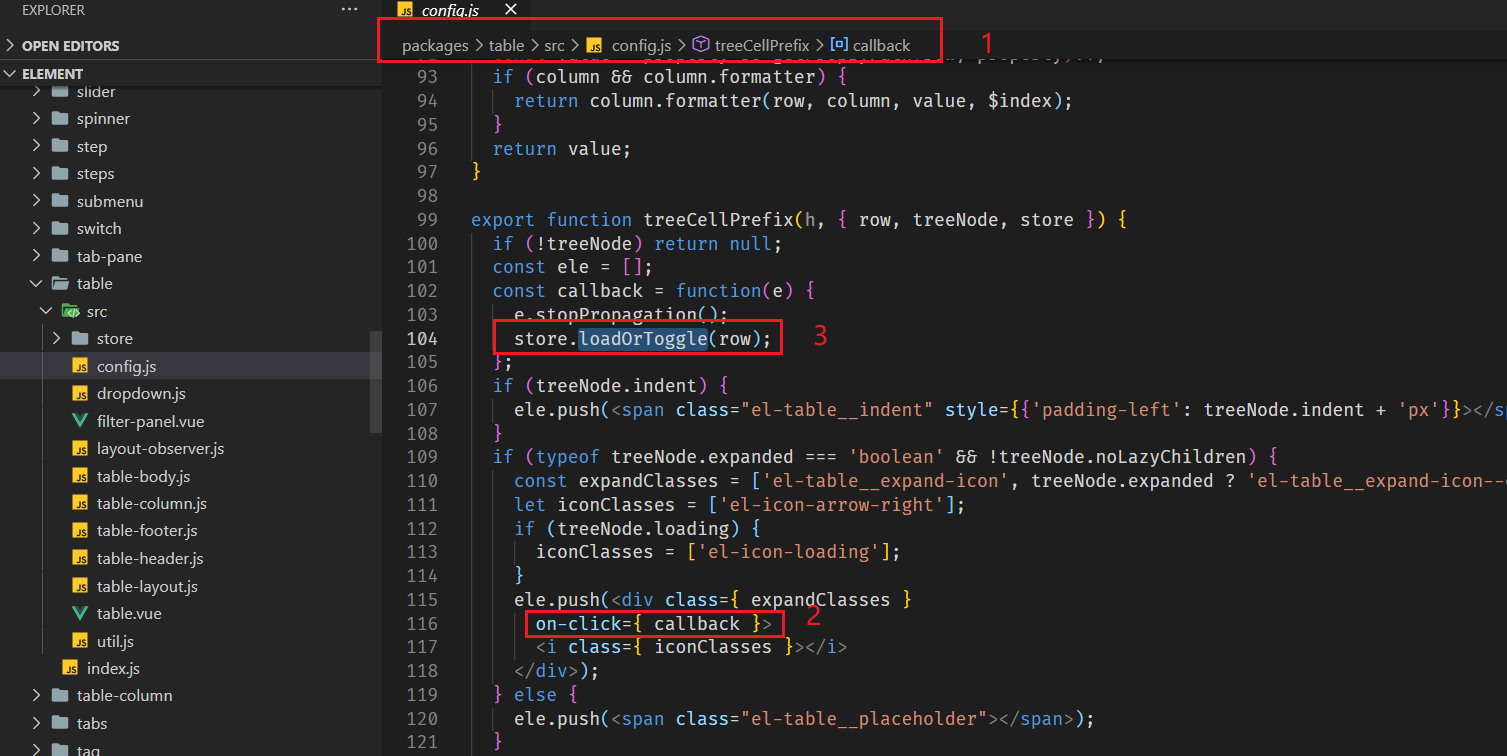
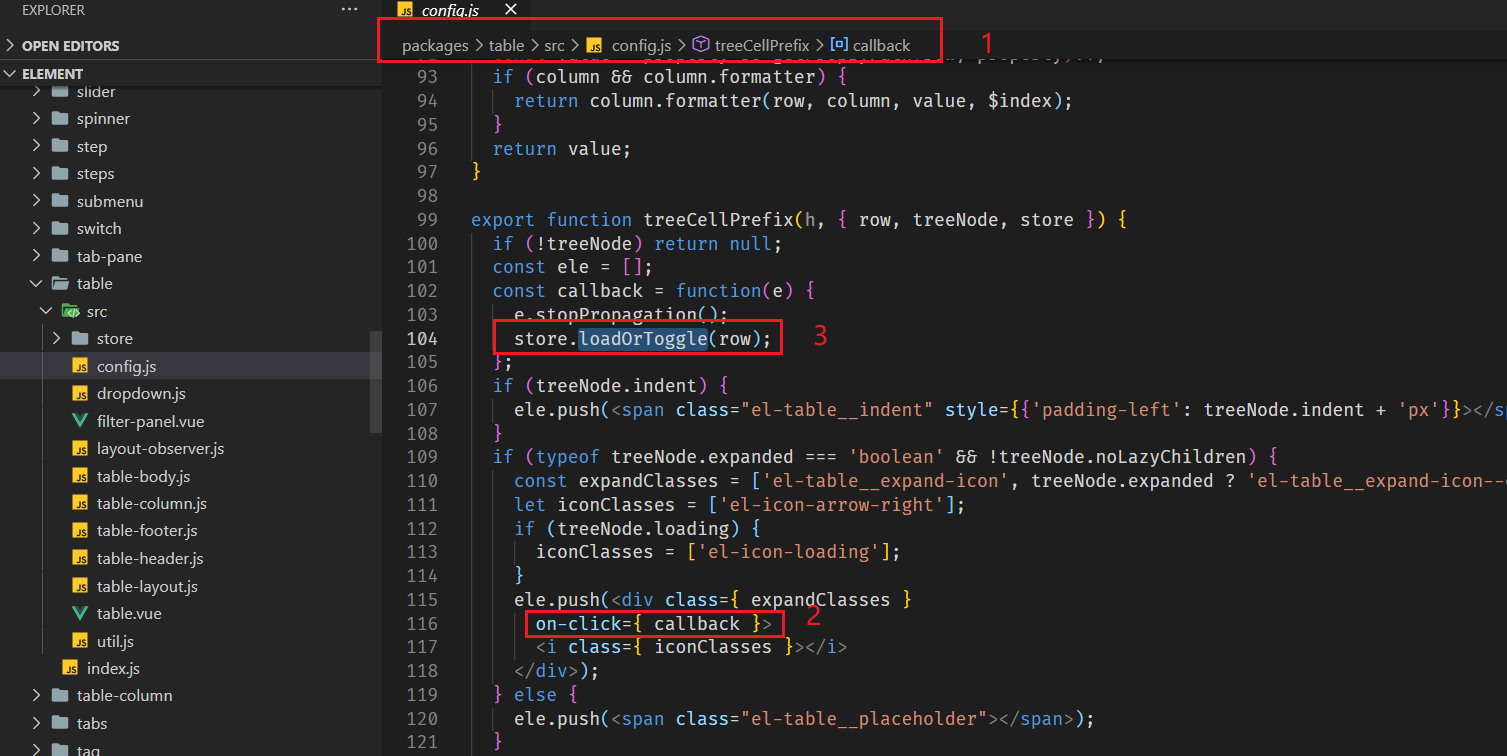
具体查看elemnet-ui源码:

为el-table建立ref,通过ref拿到table的store,调用store的loadOrToggle方法,传参是表格第一行的数据对象。
this.$refs[tableRefName].store.loadOrToggle(row);
具体查看elemnet-ui源码: