通常我们做一个网页,通常优先兼容 桌面端、平板端、手机端 三个端,其他则微调,那我们应该如何来做呢?
一般会有设计师 给你三个设计稿,分别是 PC、ipad、mobile 也就是 电脑端、平板端、手机端 这三个设备的。
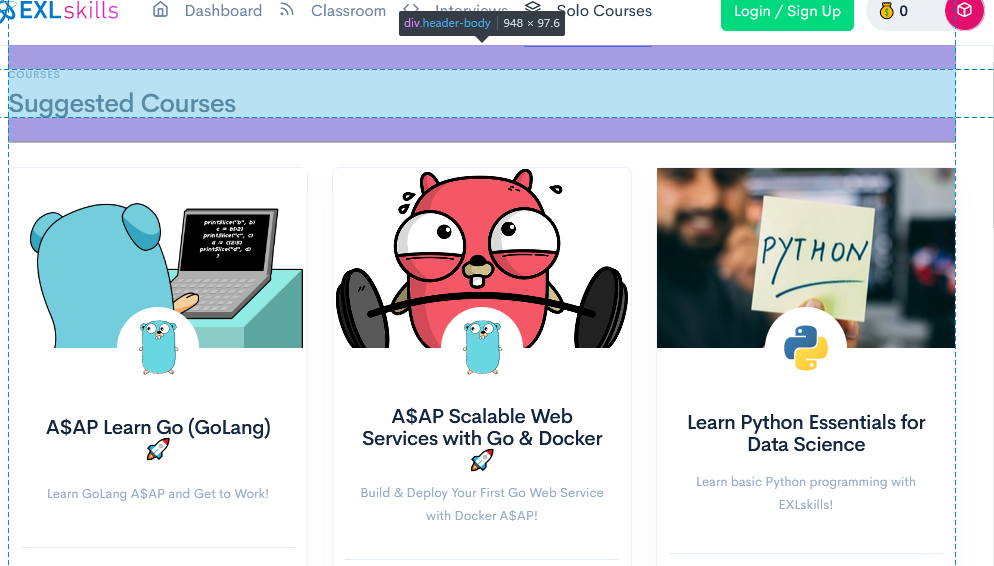
下面我用 EXLskills 来举个例子,来实际理解一下。
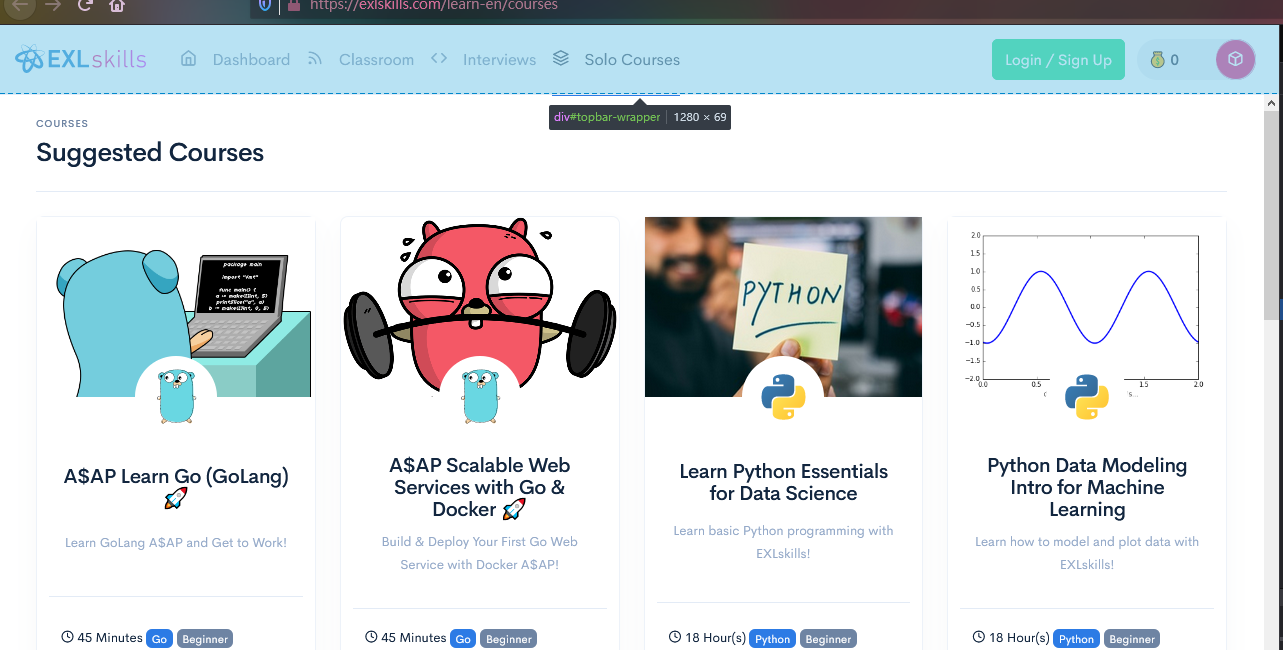
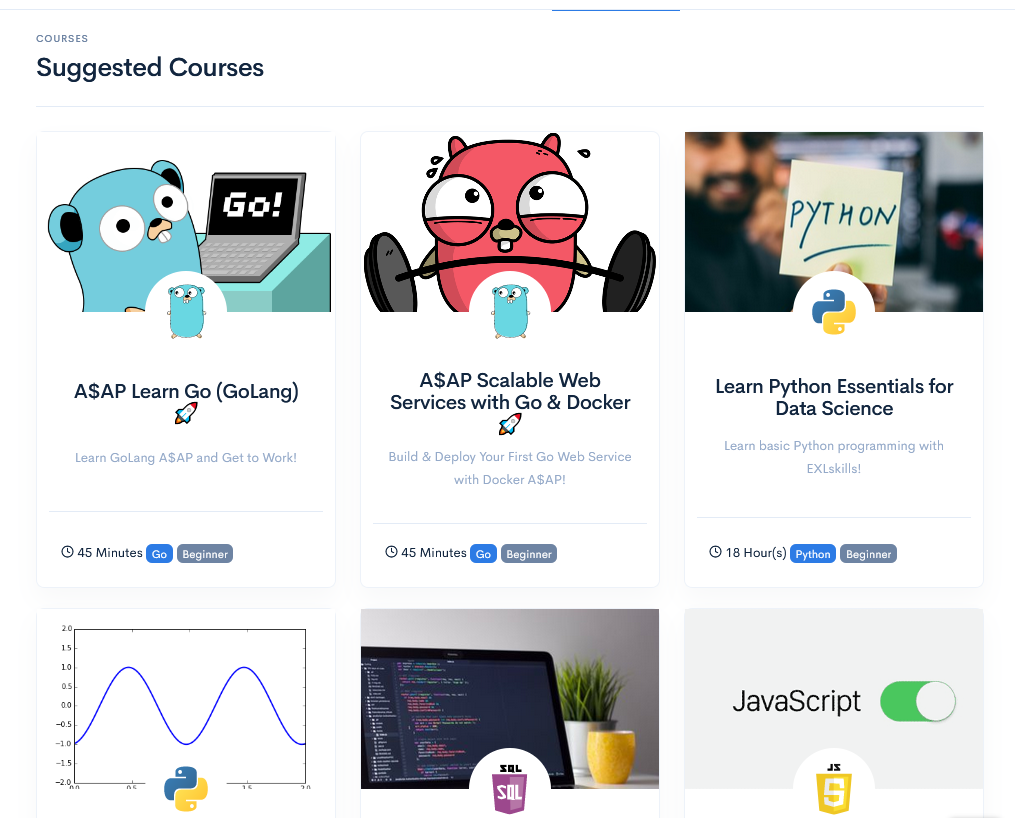
电脑端PC,一般采用 三列、四列布局,你可以去看看 京东 或者 淘宝 就可以发现,当然也不是死的,特殊情况特殊做法,这里指的是一般情况。

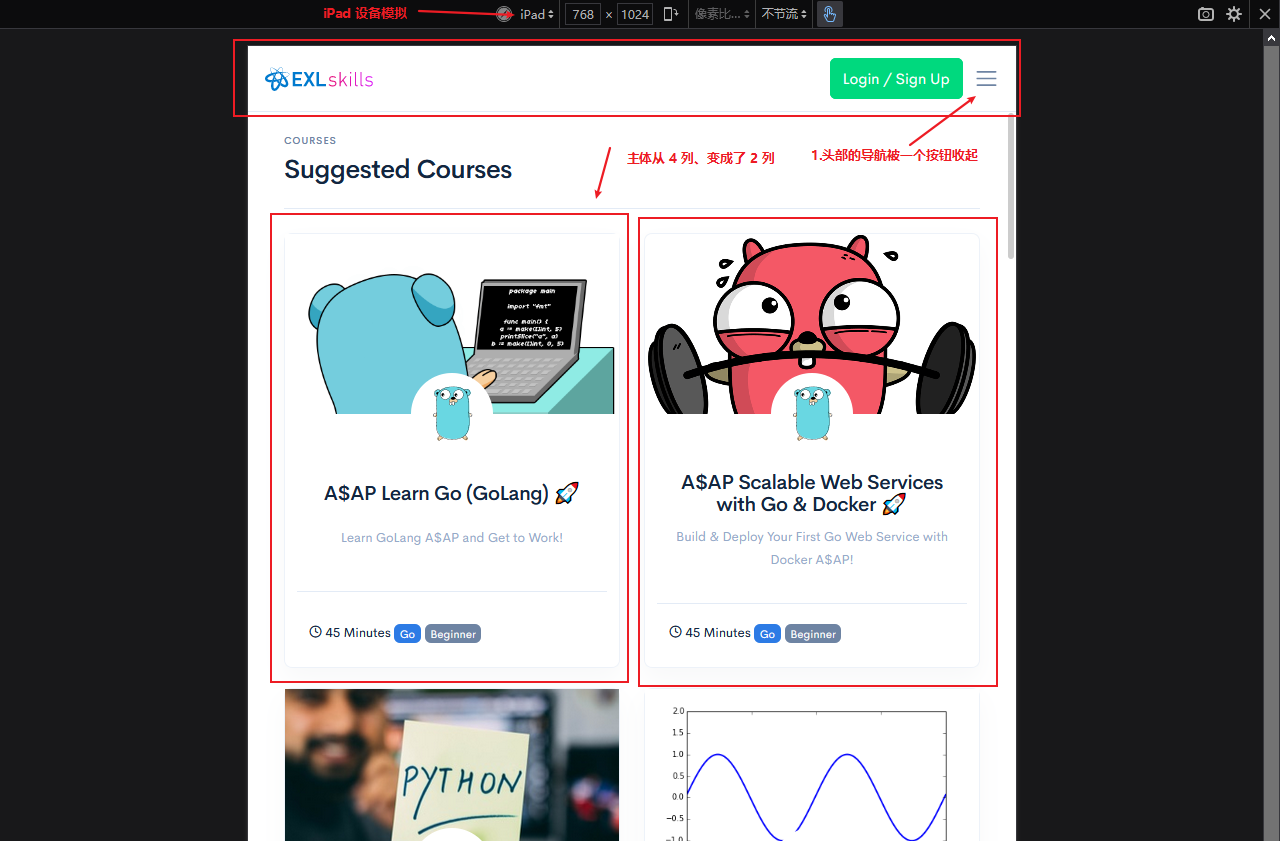
平板端iPad,一般采用两列布局,因为相对来说平板的屏幕相对于 手机大一点 但相对于 电脑端又比较小,两列布局的效果无疑是比较常见的做法,下面是一个真实网站的例子。

手机端mobile,一般采用一列布局,手机的屏幕很小,一列可以展示更完整,并且在移动端手势下滑是非常容易的,所以用户体验感也很好,而且不会丢失展示内容,在手机端一般采用 Flex 布局进行一列布局

那怎么实现这个网站的效果呢?
答:采用目前前端流行的 CSS样式 bootstrap 响应式框架 进行开发,他包含了很多实用的类、比如给你做好了 媒体查询、多列布局、还有上面效果中导航收缩功能,你可能已经猜到了,没错上面的示例网站就是 bootstrap 做的,
简单介绍下响应式,响应式简单来说就是 在 不同的设备屏幕上 网站呈现出不一样的布局效果,就像上面举列的三个端一样。
我简单解析一下这个网站是怎么采用 bootstrap 使网站响应式的。
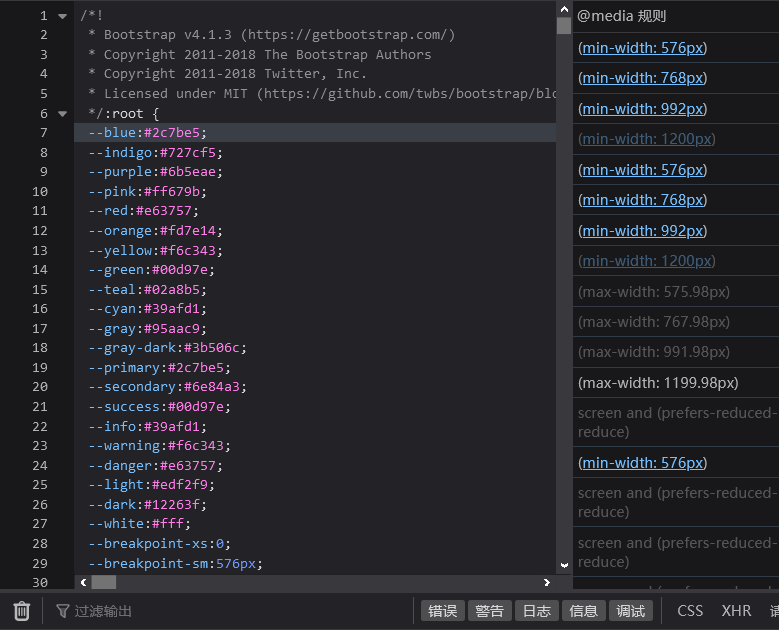
这个网站使用的 bootstrap 版本,你可能看到了,他还是使用了 CSS变量,所以你在实际使用的时候是可以根据自已的情况加代码的,bootstrap只是一个你做网站的一个基础

1.整个网站采用 头部 + 主体 两个布局模块


2. 头部有一个导航,采用 Flex 布局

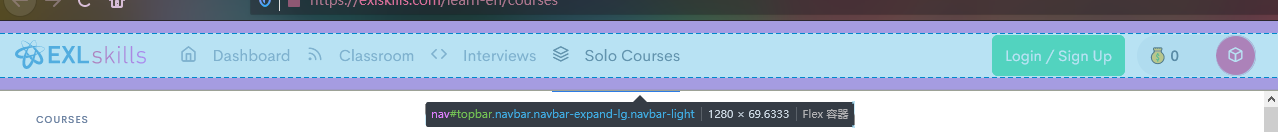
3. 在 电脑端 有一个导航条

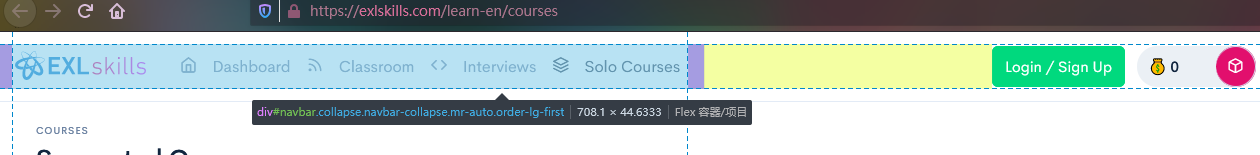
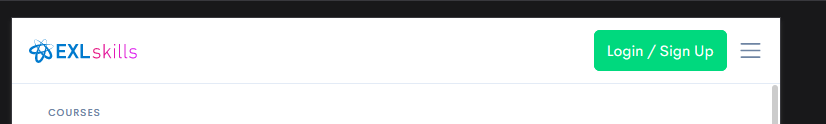
4.当设备是 手机 或者 iPade 时候将导航条收缩


头部布局实现方法:
采用了典型的 bootstrap + collapse + Flex 布局 实现收缩 和 响应式,如果你不知道的话我帮你搜了一遍文章: https://www.cnblogs.com/yangchaojie/p/8120549.html

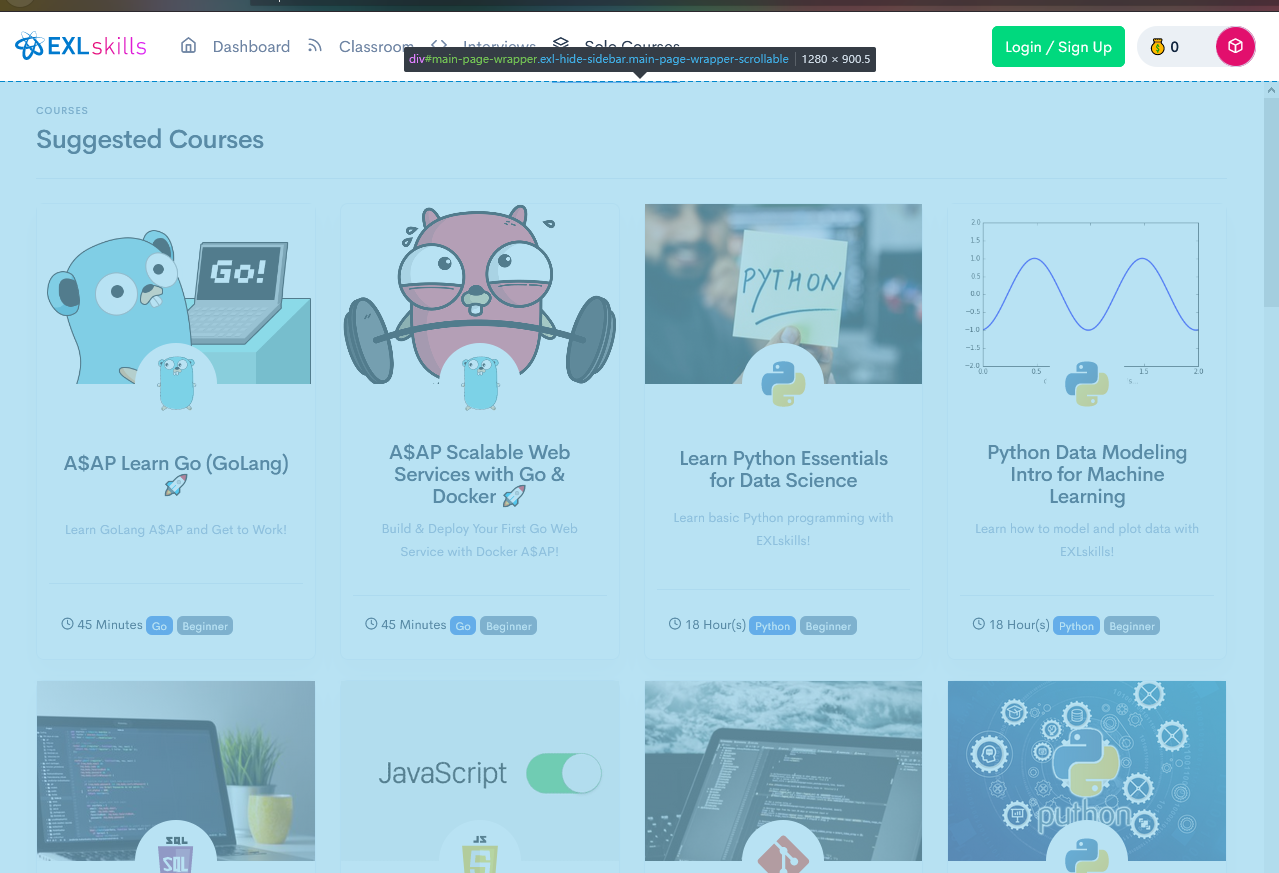
5.主体 布局模块效果

6.主体在高度上通过 calc 计算,得出高度

7.采用 @media 媒体查询来在不同端变化高度,这是常用的做法,可以实现在不同的设备下,添加不同的样式,让布局改变,所以当然这个网站不止这一处采用了这个做法,如果你不知道媒体查询的法,我也帮你找了一些不错的相关文章
http://www.bubuko.com/infodetail-1045273.html
https://www.cnblogs.com/zhaodifont/p/3858657.html
https://www.cnblogs.com/xcxc/p/4531846.html
https://blog.csdn.net/u010510187/article/details/82790963
翻译不完全,但是介绍的很全,可以搭配上面的看
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries


8.如果你了解 bootstrap 那你一定知道 布局容器




9.头部采用了 row + col,bootstap 栅格系统 ,链接: https://v3.bootcss.com/css/#grid

10.使用了 bootstrap 的 栅格系统 来在不同设备屏幕下分成不同的分辨率

解析:
如果你知道 bootstrap 的栅格系统话, 你可能已经发现了,这个网站的做法。
我们知道 bootstrap 的是12栅格系统, 所以我来解析下这个网站分列做法。
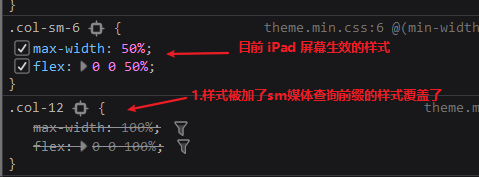
col-12 没有加sm这样的媒体查询前缀,则不管屏幕大小始终占满12个格子也就是成了一行一列,因为 CSS 是拥有层叠特性的,所以加了媒体查询前缀的在bootstrap下,优先级是比不加的高的,样式会被加了前缀的覆盖掉。

col-sm-6 则是 2列,因为 12 / 6 = 2 所以一行只能占 2 个div 。
col-lg-4 则是 3列, 因为 12 / 4 = 3 所以一行最终只能占 3 个div,也就是 3列 了。
以此类推 12除于 你的想要分的 列数 加上 不同的sm、lg、xl等屏幕尺寸参数,就可以实现,响应式了。
一遍写这个属性是从小屏幕写到大屏幕的,因为这样更合理更清晰,比如这个网站就是从 手机 > 平板 sm > 电脑 lg


如果你不了解的话bootstrap的话,可以看官方文档非常的简单,上手很快,需要你了解一点 html、css的知识,因为他本质上bootstrap还是 CSS 的样式,简单点就是别人写好的 css 样式,你拿来直接用,但你要起来了解一点,才知道怎么使用。
bootstrap中文文档:https://v3.bootcss.com/css/#grid
bootstrap英文文档:https://getbootstrap.com/
另外个人觉得英文文档比 中文 文档新,现在 英文 文档是bootstrapV4版本,中文 文档还是V3,如果你是从没接触过 bootstrap 那我建议你直接看中文文档,为什么呢?因为 英文 文档是比较新的版本,但本质上基础内容和 中文 文档没有什么太大区别,所以不用太担心,文档过时的问题.
好了,大概的解析了一下这个网站,当然这个网站不只是简单的使用了 bootstrap 他加上了自已写的不少样式,所以实际开发 不单单是依靠一个 bootstrap的,他只是一个基石,我们只是踩在上面。
最后附上CSS 手册一本: http://css.doyoe.com/