create-react-native-app官网介绍链接,github文档,可以看看了解一下,总之是一个5分钟快速搭建react native项目并能看到效果的方法。
- 假设你已经安装了Node,你可以使用npm来安装create-react-native-app命令行工具:
npm install -g create-react-native-app
- 然后运行以下命令来创建一个名为“AwesomeProject”的新的React Native项目:
create-react-native-app AwesomeProject cd AwesomeProject npm start
注意:这将为您启动一个开发服务器,并在您的终端打印QR码。这时候去相应的iOS和android应用商店下载App“Expo”,扫描二维码就可以看到效果了。而这时候项目目录结构只有“node_modules”,和几个简单的文件,你这时候执行“react-native run-ios/android”是没有用的。以上的步骤都是为了快速开始一个react native项目,快速看到效果的方法,要想最后将项目发布,还是需要react native项目结构,请继续看:
- 如果想转换成react native项目目录结构,在以上步骤的命令基础之上执行:
npm run eject
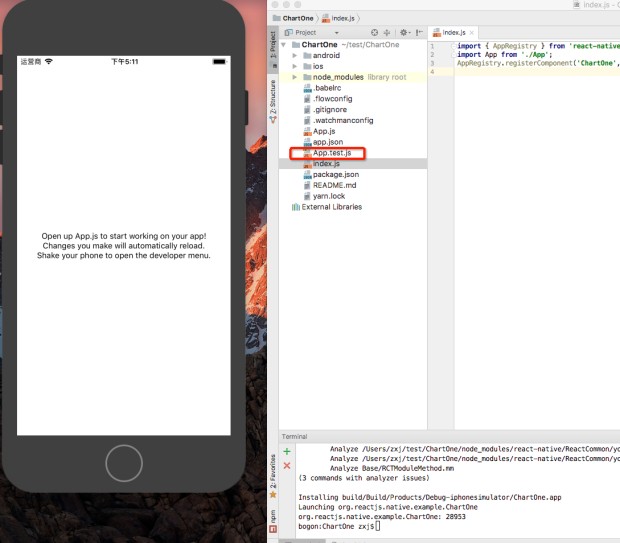
- 这时候,项目目录就变成下图所示,同时运行“react-native run-ios/android”就可以在模拟器上看到效果了,多了一个“App.test.js”文件,暂时不用管它: