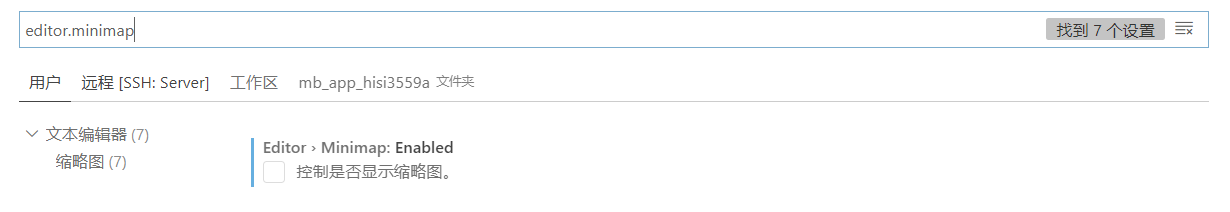
右侧是否显示代码的缩略图
editor.minimap 进行设置,配置项如下:

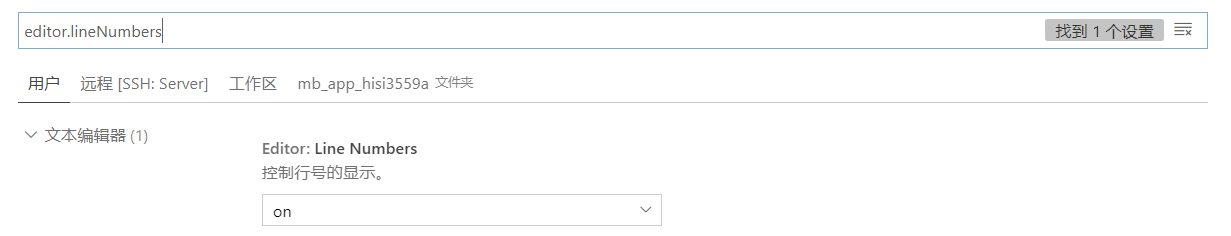
是否显示代码的行号
你可以在设置项里搜索 editor.lineNumbers修改设置,配置项如下:

改完代码后立即自动保存
你可以在设置项里搜索 files.autoSave,修改配置项如下:

上图中,我们将配置项修改为onFocusChange之后,那么,当光标离开该文件后,这个文件就会自动保存了。非常方便。
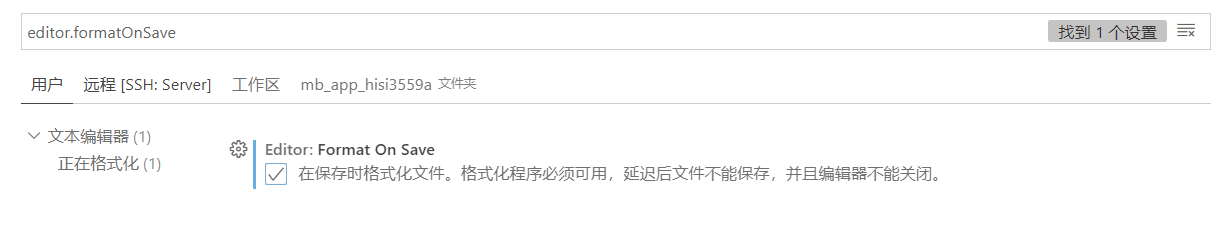
保存代码后,是否立即格式化
保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索 editor.formatOnSave 查看该配置项:

.vscode 文件夹的作用
如果你发现项目的根目录下有一个.vscode文件夹,说明这个文件夹代表的是当前项目的配置。
这个文件夹里可能包含以下集中文件:
- settings.json:工作空间设置。只针对当前项目有效。比如说,我可以在这里面要求当前项目的代码统一使用制表符,而不需要要求每一位码农去修改各自的配置文件。
- sftp.json:ftp文件传输的配置。
自动删除文件行尾空格
保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索 files.trimTrailingWhitespace 查看该配置项:

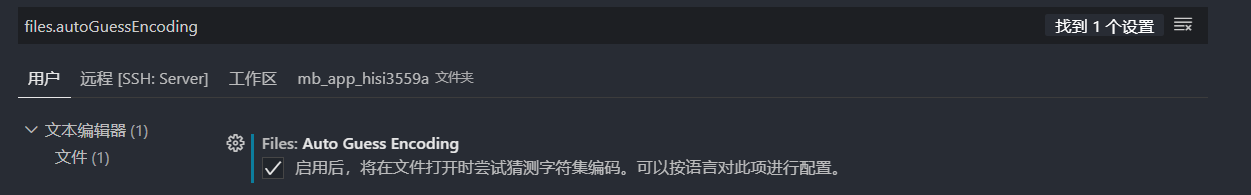
自动识别文件编码
保存代码后,默认不会立即进行代码的格式化。你可以在设置项里搜索 files.autoGuessEncoding 查看该配置项:

vscode 设置代码选中高亮
你可以在设置项里搜索 workbench.colorCustomizations 查看该配置项:
按照如下设置:
"workbench.colorCustomizations": {
"editor.selectionHighlightBackground": "#00aeff"
}
其中配色可以自由更改。