<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="../../../static/css/common/general.css" />
<!--公共部分检查下有没有-->
<link rel="stylesheet" type="text/css" href="../../../static/css/common/dialog_button.css" />
<!--调用弹窗引入-->
<!--<script src="../../../static/js/common/jquery.min.js"></script>
<script src="../../../static/js/common/adaptive.js"></script>-->
<!--用jquery库必须引入adaptive适配-->
<script src="../../../static/js/common/zepto.min.2.js"></script>
<!--公共部分检查下有没有-->
<script src="../../../static/js/common/dialog_button.js"></script>
<!--调用弹窗引入-->
<!--<link rel="stylesheet" type="text/css" href="https://topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/css/common/dialog_button.css" />-->
<!--<script src="https://topmdrt-static.oss-cn-shenzhen.aliyuncs.com/static/js/common/dialog_button.js?3"></script>-->
<!--oss路径-->
</head>
<button id="alt">点我弹窗</button>
<body>
<script type="text/javascript">
//公共弹窗
$("#alt").on('click',function(){
// 一个按钮弹窗(关闭在右上角)
// dialog({
// content: '我是弹窗01</br>我是弹窗01我是弹窗', //弹窗内容
// buttonText: '马上完善资料', //跳转按钮文案
// aUrl: 'http://blog.csdn.net/qq_28975099/article/details/56672737' //跳转链接
// })
// // 两个按钮弹窗(取消按钮是关闭弹窗)
// dialogDouble({
// close : false, //false时关闭按钮默认文案为取消,true时可更改文案buttonClose
// buttonClose:'残忍拒绝',
// content: '我是弹窗01</br>我是弹窗01我是弹窗', //弹窗内容
// buttonText: '马上完善资料', //跳转按钮文案
// aUrl: 'http://blog.csdn.net/qq_28975099/article/details/56672737' //跳转链接
// })
// 按钮是关闭的弹窗(唯一的按钮是关闭弹窗)
dialogClose({
content: '我是弹窗01</br>我是弹窗01我是弹窗0001', //弹窗内容
buttonText: '马上完善资料' //关闭按钮文案
})
//无按钮无x自动消失弹窗(为true时刷新/跳转页面)
// dialogNoButton({
// urlUp: true, //为true时可添加链接urlHref定时跳转,为false时只有弱提示没有链接跳转
// urlHref : ' ', //跳转链接
// content: '我是弹窗01</br>我是弹窗01我是弹窗0001</br>我是弹窗01我是弹窗0001', //弹窗内容
// closeTimer: '2000' ,//自动关闭弹窗时间(定时跳转时间一样)
// });
})
</script>
</body>
</html>
dialog_button css文件
/*一个按钮弹窗开始*/
.dialog-wrap-one {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 991;
}
.dialog-wrap-one .dialog-mask {
height: 100%;
background: rgba(0, 0, 0, 0.5);
}
.dialog-ct-one {
89%;
margin: 0 auto;
background: #fff;
text-align: center;
border-radius: 0.4rem;
margin-left: -44.5%;
position: absolute;
top: 30%;
left: 50%;
}
.approve-area-one .text-title01 {
font-size: 1.8rem;
line-height: 3rem;
}
.approve-area-one .text-one01 {
font-size: 1.6rem;
color: #666;
text-align: center;
90%;
margin: auto;
margin-top: 3rem;
margin-bottom: 2.4rem;
}
.dialog-ct-one .approve-area-one .alt-qr-area {
border-top: solid 1px #dcdcdc;
margin-top: 1.4rem;
overflow: hidden;
}
.dialog-ct-one .approve-area-one .alt-qr-area .alt-ture002 {
100%;
height: 4.6rem;
color: #ff7e00;
line-height: 4.6rem;
text-align: center;
font-size: 1.5rem;
float: left;
text-decoration: none;
display: block;
}
.dialog-ct-one .approve-area-one .alt-qr-area .know {
100%;
height: 4.1rem;
color: #666;
line-height: 4.1rem;
text-align: center;
font-size: 1.5rem;
float: left;
text-decoration: none;
}
.colose_dialog {
position: absolute;
top: -1rem;
right: -1rem;
display: block;
2.4rem;
height: 2.4rem;
border-radius: 50%;
background: rgba(0, 0, 0, 0.5);
color: #fff;
/*line-height: 2rem;*/
text-align: center;
}
.colose {
display: block;
position: absolute;
top: 0.56rem;
right: 0.4rem;
font-size: 1.8rem;
line-height: 1.4rem;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
/* Internet Explorer */
-moz-transform: rotate(45deg);
/* Firefox */
-webkit-transform: rotate(45deg);
}
/*两个按钮弹窗开始*/
.dialog-wrap-two {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 991;
}
.dialog-wrap-two .dialog-mask {
height: 100%;
background: rgba(0, 0, 0, 0.4);
}
.dialog-ct-two {
89%;
margin: 0 auto;
background: #fff;
text-align: center;
border-radius: 0.4rem;
margin-left: -44.5%;
position: absolute;
top: 30%;
left: 50%;
}
.dialog-ct-two .text-title-two {
font-size: 1.8rem;
100%;
height: 4rem;
line-height: 5rem;
}
.dialog-ct-two .text-one-two {
font-size: 1.6rem;
color: #666;
text-align: center;
90%;
margin: auto;
margin-top: 1.8rem;
}
.dialog-ct-two .approve-area-two .alt-qr-two {
border-top: solid 1px #dcdcdc;
margin-top: 1.8rem;
overflow: hidden;
}
.dialog-ct-two .approve-area-two .alt-qr-two .alt-ture-two {
48%;
height: 4.1rem;
line-height: 4.1rem;
text-align: center;
font-size: 1.5rem;
float: left;
text-decoration: none;
display: block;
}
.dialog-ct-two .approve-area-two .alt-qr-two .alt-ture-two:nth-child(1) {
color: #666;
}
.dialog-ct-two .approve-area-two .alt-qr-two .alt-ture-two:nth-child(2) {
color: #ff7e00;
}
.dialog-ct-two .approve-area-two .alt-qr-two .know {
100%;
height: 4.1rem;
color: #666;
line-height: 4.1rem;
text-align: center;
font-size: 1.5rem;
float: left;
text-decoration: none;
}
.dialog-ct-two .approve-area-two .alt-qr-two .alt-ture-two:nth-child(1) {
border-right: solid 1px #dcdcdc;
}
/*弹窗结束*/
dialog_button.js文件
var dialog = function(param) {
var content = param.content,
buttonText = param.buttonText,
aUrl = param.aUrl;
var htm = "";
htm += '<div class="dialog-wrap-one" id="msg01">' +
'<div class="dialog-mask"></div>' +
'<div class="dialog">' +
'<div class="dialog-ct-one">' +
'<div class="approve-area-one">' +
'<div class="text-one01">' + param.content + '</div>' +
'<div class="alt-qr-area">' +
'<a href="' + aUrl + '" class="alt-ture002">' + buttonText + '</a>' +
'</div>' +
'</div>' +
'<span href="javascript:;" class="colose_dialog"><span class="colose">+</span></span>' +
'</div>' +
'</div>' +
'</div>';
$("body").append(htm);
$(".colose_dialog .colose").on('click', function() {
$(this).parents().find('.dialog-wrap-one').hide();
})
};
var dialogDouble = function(param) {
var title = param.title,
content = param.content,
buttonText = param.buttonText,
aUrl = param.aUrl,
close = param.close;
if(close) {
var buttonClose = param.buttonClose;
} else {
var buttonClose = '取消';
};
var htm = "";
htm += '<div class="dialog-wrap-two" id="msgArea-qr">' +
'<div class="dialog-mask"></div>' +
'<div class="dialog">' +
'<div class="dialog-ct-two">' +
'<div class="approve-area-two">' +
// '<h2 class="text-title-two">'+title+'</h2>'+
'<div class="text-one-two">' + content + '</div>' +
'<div class="alt-qr-two">' +
'<a href="javascript:;" class="alt-ture-two alt-qx">' + buttonClose + '</a>' +
'<a href="' + aUrl + '" class="alt-ture-two">' + buttonText + '</a>' +
'</div>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
$("body").append(htm);
$(".alt-qr-two .alt-qx").on('click', function() {
$(this).parents().find('.dialog-wrap-two').hide();
})
};
//取消按钮直接关闭当前页面(返回事件监听所用)
var dialogDoubleClose = function(param) {
var title = param.title,
content = param.content,
buttonClose = param.buttonClose,
buttonText = param.buttonText,
aUrl = param.aUrl;
var htm = "";
htm += '<div class="dialog-wrap-two" id="msgArea-qr">' +
'<div class="dialog-mask"></div>' +
'<div class="dialog">' +
'<div class="dialog-ct-two">' +
'<div class="approve-area-two">' +
// '<h2 class="text-title-two">'+title+'</h2>'+
'<div class="text-one-two">' + content + '</div>' +
'<div class="alt-qr-two">' +
'<a href="javascript:;" class="alt-ture-two alt-qx">' + buttonClose + '</a>' +
'<a href="' + aUrl + '" class="alt-ture-two">' + buttonText + '</a>' +
'</div>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
$("body").append(htm);
$(".alt-qr-two .alt-qx").on('click', function() {
WeixinJSBridge.call("closeWindow")
});
};
//按钮和x都可关闭
var dialogClose = function(param) {
var content = param.content,
buttonText = param.buttonText;
var htm = "";
htm += '<div class="dialog-wrap-one" id="msg01">' +
'<div class="dialog-mask"></div>' +
'<div class="dialog">' +
'<div class="dialog-ct-one">' +
'<div class="approve-area-one">' +
'<div class="text-one01">' + param.content + '</div>' +
'<div class="alt-qr-area">' +
'<a href="javascript:;" class="alt-ture002 colose_button">' + buttonText + '</a>' +
'</div>' +
'</div>' +
'<span href="javascript:;" class="colose_dialog"><span class="colose">+</span></span>' +
'</div>' +
'</div>' +
'</div>';
$("body").append(htm);
$(".alt-qr-area .colose_button").on('click', function() {
$(this).parents().find('.dialog-wrap-one').hide();
});
$(".colose_dialog .colose").on('click', function() {
$(this).parents().find('.dialog-wrap-one').hide();
})
};
//无按钮无x自动消失弹窗
var dialogNoButton = function(param) {
var content = param.content,
closeTimer = param.closeTimer,
urlUp = param.urlUp;
if(urlUp) {
var urlHref = param.urlHref;
setTimeout(function() {
if(urlHref == "") {
window.location = 'javascript:;'; //目标地址
} else if(urlHref == " ") {
window.location = 'javascript:;'; //目标地址
} else {
window.location = urlHref; //目标地址
}
}, closeTimer);
} else {
};
var htm = "";
htm += '<div class="dialog-wrap-one" id="msg01">' +
'<div class="dialog-mask"></div>' +
'<div class="dialog">' +
'<div class="dialog-ct-one" style=" 74%;margin-left:-37%;top:34%">' +
'<div class="approve-area-one">' +
'<div class="text-one01">' + param.content + '</div>' +
'</div>' +
'</div>' +
'</div>' +
'</div>';
$("body").append(htm);
setTimeout(function() {
$('#msg01').remove();
}, closeTimer);
};
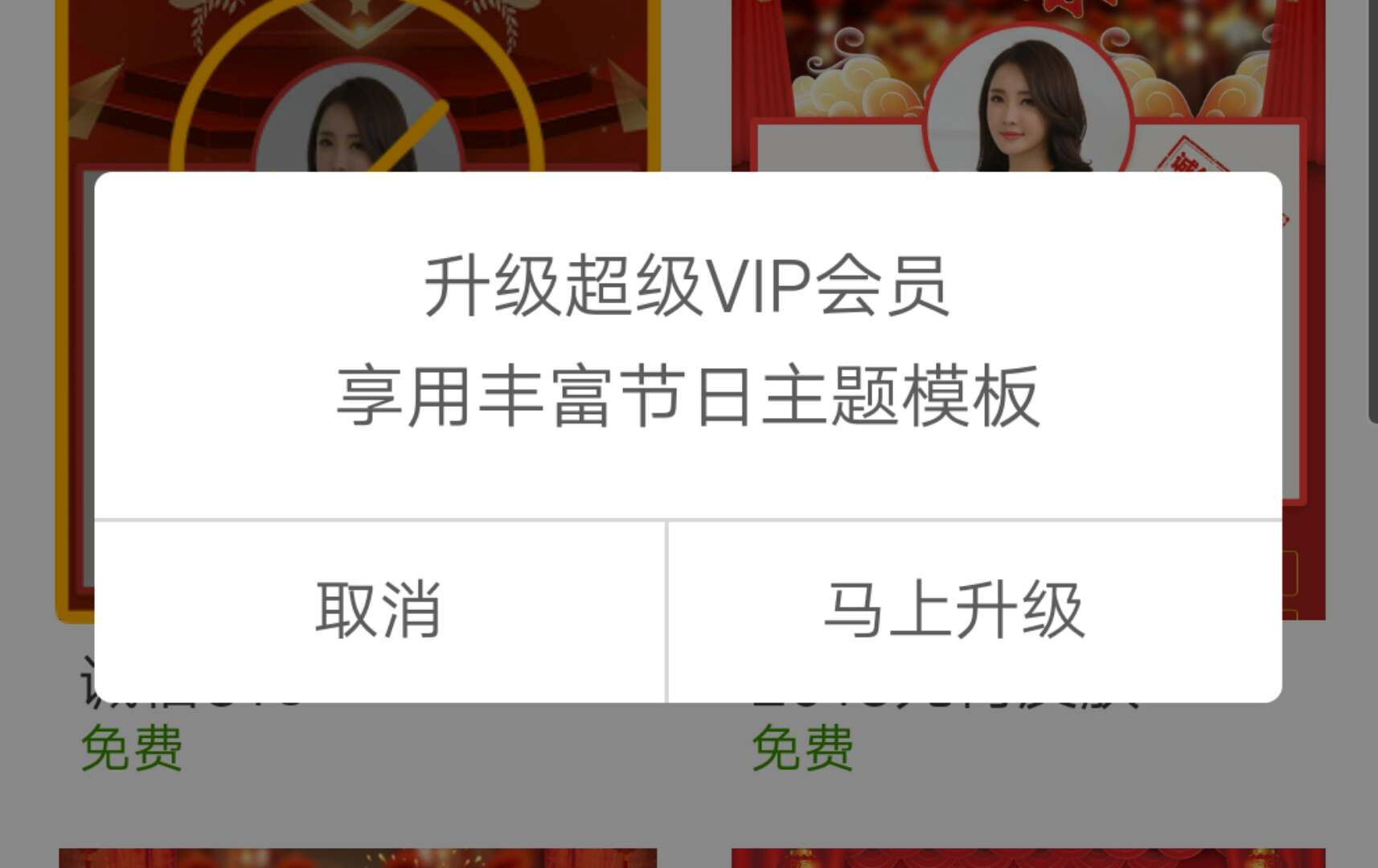
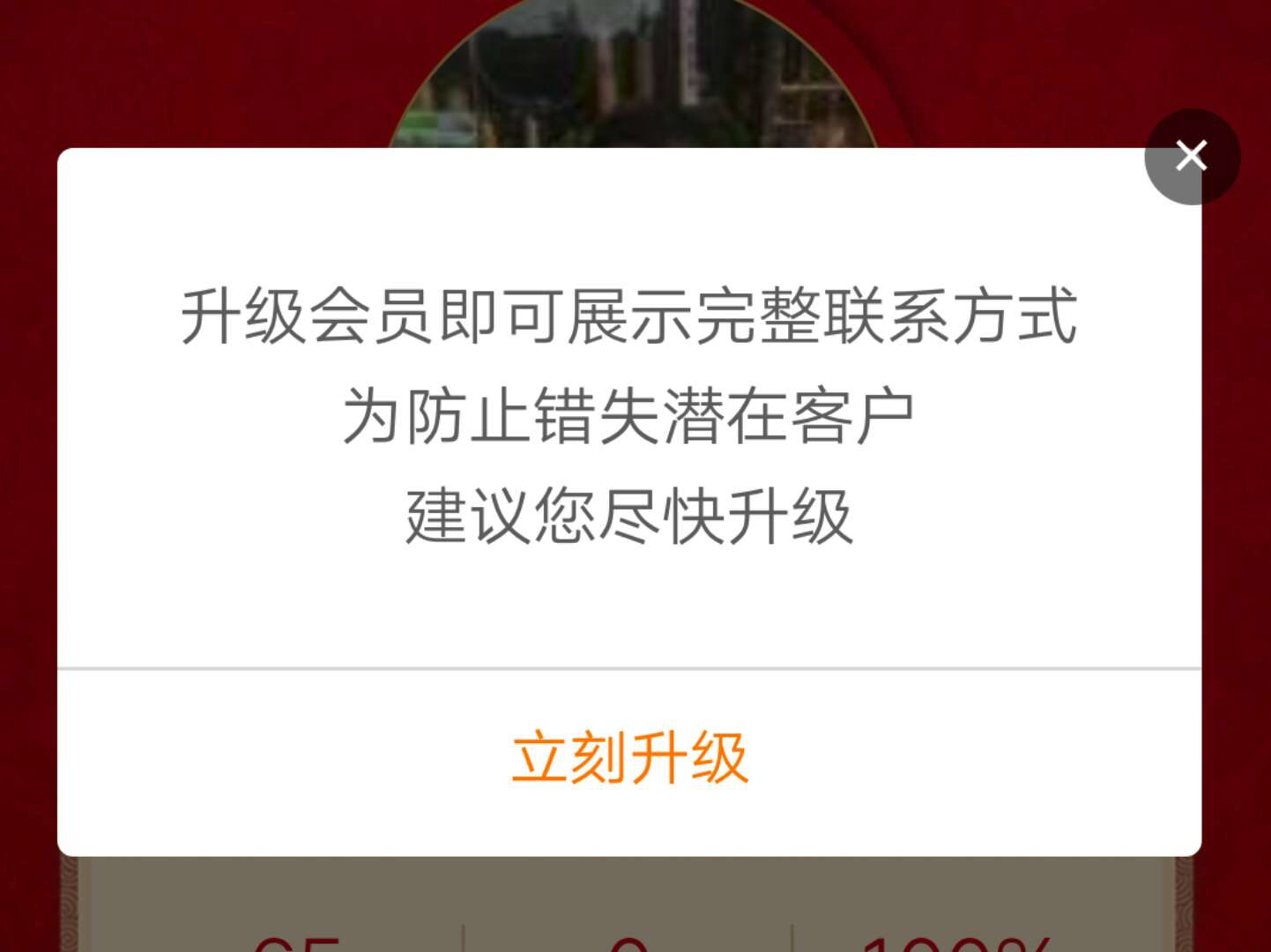
效果图: