<html>
<head>
<script type="text/javascript">
// 页面监听js报错问题
onerror=handleErr
var txt=""
function handleErr(msg,url,l)
{
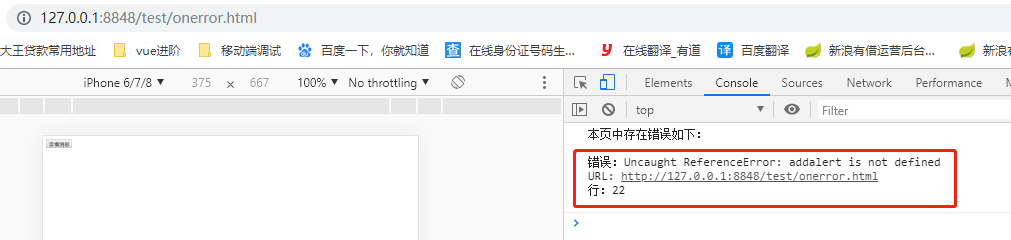
txt="本页中存在错误如下:
"
txt+="错误:" + msg + "
"
txt+="URL: " + url + "
"
txt+="行:" + l + "
"
alert(txt)
console.log(txt)
return true
}
function message()
{
addalert("Welcome guest!")
lert("Welcome guest!")
}
message()
</script>
</head>
<body>
<input type="button" value="查看消息" />
</body>
</html>