<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ padding:0; margin:0; } .box{ width:300px; height:200px; padding:50px; border:10px solid red; margin:20px; } .box2{ width: 300px; height: 200px; padding:30px; border:30px solid #eee; margin:20px; } .box3{ width: 300px; height: 300px; padding:50px; border:20px solid lightblue; margin:40px; background-color: yellowgreen; /*background-image: url(images/watermelon.jpg);*/ background-image: url(images/star.gif); } </style> </head> <body> <div class="box">盒子</div> <div class="box2">2号盒子</div> <div class="box3">3号</div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ padding:0; margin:0; } .box{ width:0px; height:0; border:60px solid #fff; border-top-color:red; border-bottom:none; /*border-right-color:green; border-bottom-color:orange;*/ margin:50px; } .box2{ width:0px; height:0px; border-top:60px solid red; border-right :60px solid transparent; border-bottom :60px solid transparent; border-left :60px solid transparent; /*border-right-color:green; border-bottom-color:orange;*/ margin:50px; } </style> </head> <body> <div class="box"></div> <div class="box2"></div> </body> </html>
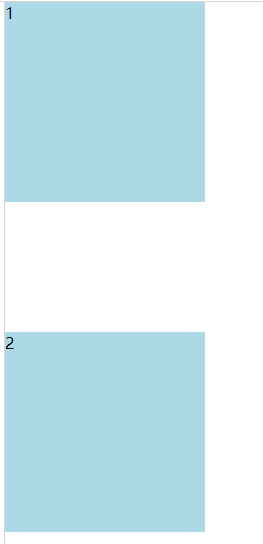
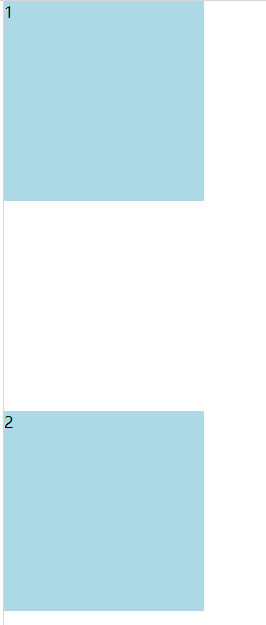
下面两个距离不一样,就算因为一个 float:left;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> /*清除默认样式*/ *{ padding:0; margin:0; } ul,ol{ list-style: none; } a{ text-decoration: none; color:#333; } .box1{ width: 200px; height: 200px; background-color: lightblue; } .box1{ margin-bottom: 130px; } .box2{ margin-top: 80px; float:left; } </style> </head> <body> <div class="box1">1</div> <div class="box1 box2 ">2</div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> /*清除默认样式*/ *{ padding:0; margin:0; } ul,ol{ list-style: none; } a{ text-decoration: none; color:#333; } .box1{ width: 200px; height: 200px; background-color: lightblue; } .box1{ margin-bottom: 130px; } .box2{ margin-top: 80px; } </style> </head> <body> <div class="box1">1</div> <div class="box1 box2 ">2</div> </body> </html>