| 通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。 然而,这些标签的含义是不同的: <b> 与<i> 定义粗体或斜体文本。 <strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。不过,未来浏览器可能会支持更好的渲染效果。 |
注意:
<strong>加粗文本</strong>
<em>斜体</em>
这是<sub>2</sub>下标和<sup>上标</sup>
<a href="http://www.baidu.com" target="_blank">访问百度</a>
target="_blank" 指这个超链接将在新的窗口中打开
==============================
基本的注意事项 - 有用的提示
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href="http://www.runoob.com/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="http://www.runoob.com/html/"。
===============================
使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等。不会显示出来,可以通过查看源代码看到的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<meta name="description" content="免费在线教程">
<meta name="keywords" content="HTML,CSS,XML,JavaScript">
<meta name="author" content="rundddoob">
<meta charset="UTF-8">
</head>
<body>
<p>所有 meta 标签显示在 head 部分...</p>
</body>
</html>
==============================================
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
====================================================
<a href="http://www.runoob.com/" style="text-decoration:none;">访问 runoob.com!</a>
style="text-decoration:none; 表示超链接没有下划线
=========================================
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 - 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件.
=============================
<h1 style="text-align:center;">居中对齐的标题</h1>
text-align:定义文本对齐方式
引用外部样式:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
=====================
<img src="http://www.runoob.com/images/logo.png" alt="runoob.com" width="336" height="69">
img标签也可以传入网上的图片,前提是网络能联网。不然图片打不开
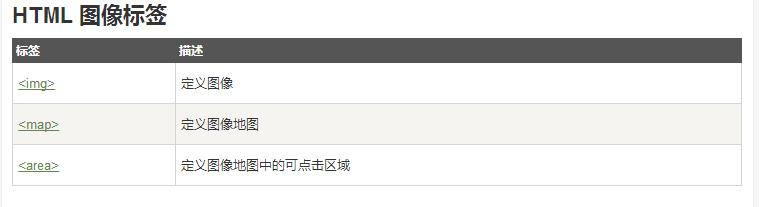
HTML 图像- Alt属性(这个属性很牛逼,握草,居然网上很很少找到这样的解释)
alt 属性用来为图像定义一串预备的可替换的文本。 简单得说就是图片打不开的时候,用这段话来提醒用户。作者设计得很牛逼,太人性化了。
替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
========================================
本例显示如何创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接。在不同区域设置一个超链接,然后弹出不同的图片


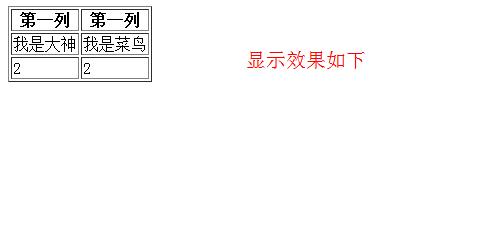
<th></th>表示在表格中加粗居中显示。
border="1" 表格有没有边框宽多少
<table border="1">
<tr>
<th>第一列</th>
<th>第一列</th>
</tr>
<tr>
<td>我是大神</td>
<td>我是菜鸟</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
</table>
===========================

<th colspan="23">Telephone</th>
colspan表示占几列(用于合并单元格使用)
rowspan="3"表示占三行(用于合并单元格使用)
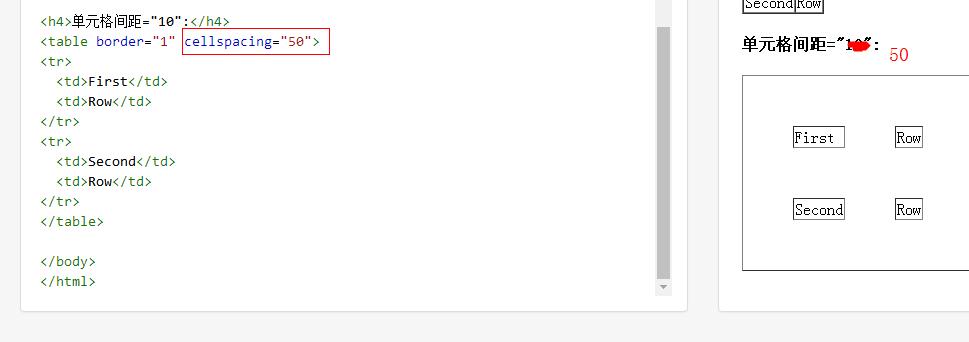
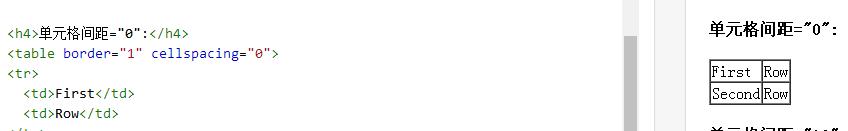
cellpadding表示边距
cellspacing 每个单元格内边距和外边距距离



HTML 表格标签(http://www.runoob.com/html/html-tables.html)
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
demo:课程表
<table border="1" cellpadding="10" >
<thead>
<tr>
<td>时间日期</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td></td>
<td></td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
<tr>
<td colspan="6" > <br></td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
</tbody>
</table>
===============================================
无序列表<ul><li></li></ul>
有序列表用<ol><li></li></ol>

拓展:有序在ol标签中使用type属性定义各种有序的标识(http://www.runoob.com/try/try.php?filename=tryhtml_lists_ordered)
无序列表用style="list-style-type:disc"表示各种符号开始(如圆点,星那些标志)(http://www.runoob.com/try/try.php?filename=tryhtml_lists_unordered)
<ol type="a">//表示用abcde表示
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ol>
=================================================
示例"创建图像映射"中的代码:
<map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map>该段代码中的shape指的是点击区域的形状,coords指的应该是链接区域在图片中的坐标(像素为单位)
Jan
jkl***8@qq.com
乖乖游文武
869***014@qq.com
参考地址
1、距形:(左上角顶点坐标为(x1,y1),右下角顶点坐标为(x2,y2))
<area shape="rect" coords="x1,y1,x2,y2" href=url>2、圆形:(圆心坐标为(X1,y1),半径为r)
<area shape="circle" coords="x1,y1,r" href=url>3、多边形:(各顶点坐标依次为(x1,y1)、(x2,y2)、(x3,y3) ......)
<area shape="poly" coords="x1,y1,x2,y2 ......" href=url>
具体连接在这里:http://www.runoob.com/html/html-images.html
==========================================