jquery简介:由美国人jonh Resing于2006年创建
设计思想是write.less.do more
jquery能做什么:访问和操作DOM元素
控制页面样式
对页面事务进行处理
与Ajax技术完美结合
jquery优势:体积小,压缩后只有100kb左右
强大的选择器
出色是DOM封装
可靠的处理机制
出色的浏览器兼容性
隐式迭代
丰富的插件支持
配置jquery环境:进入jQuery官网:http://jquery.com
有多个版本选择,并不是等级越高越好,而是看其兼容性
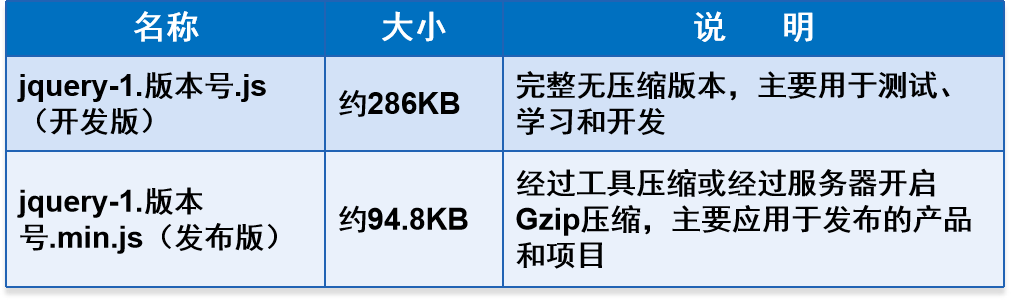
jQuery库文件:jquery库分开发版和发布版

在页面中引入jquery:<script src="js/jquery-1.12.4.js" type="text/javascript"></script>
jquery语法
ready()方法
实例:
<script> $(document).ready(function() { alert("我的第一个jQuery示例!"); }); </script>
等同于:
window.onload=function(){//执行代码};
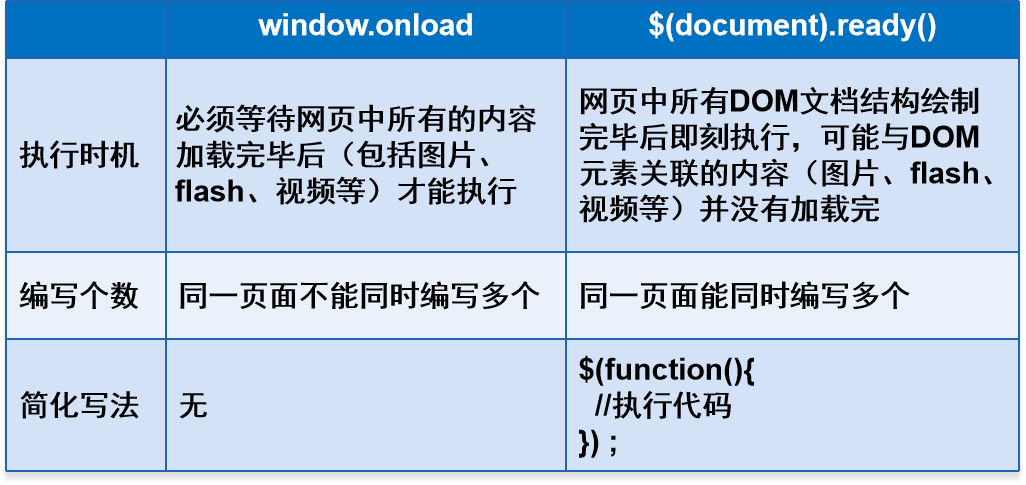
区别:window.onload 与$(document).ready()类似,但也有区别

jquery语法规则
工厂函数$():将DOM对象转化为jQuery对象
选择器 selector:获取需要操作的DOM 元素
方法action():jQuery中提供的方法,其中包括绑定事件处理的方法
语法:$(selector).action() ;
jQuery操作页面元素
使用addClass( )方法为元素添加样式
使用css( )方法设置元素样式
使用show( )、hide( ) 方法设置元素的显示和隐藏
addClass( )方法
语法:jQuery 对象.addClass([样式名]);
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>隔行变色</title> <style> .even{background: #0099cc} .odd{background: #cccccc} </style> </head> <body> <table> <thead> <tr><th>姓名</th><th>性别</th><th>暂住地</th></tr> </thead> <tbody> <tr><td>张飞</td><td>男</td><td>黄土高坡</td></tr> <tr><td>马云</td><td>男</td><td>杭州</td></tr> <tr><td>黄铮</td><td>男</td><td>北京海淀</td></tr> <tr><td>马化腾</td><td>男</td><td>深圳</td></tr> </tbody> </table> <script src="../BAO/jquery-3.5.1.js" type="text/javascript"> </script> <script type="text/javascript"> $(document).ready(function () { $("tr:odd").addClass("odd");//奇数行添加样式 $("tr:even").addClass("even");//偶数行添加样式 }) </script> </body> </html>
css方法
语法:css("属性","属性值") ;
css({"属性1":"属性值1","属性2":"属性值2"...}) ;
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>京东</title> <link rel="stylesheet" href="../jindong.css"> </head> <body> <div class="nav-box"> <div class="nav-top"> <a href="">全部商品类</a> </div> <ul> <li> <a href="">家用电器</a> <img src="../imgs/86e412c2b85ed7cbb9558a7992103b2.jpg" height="2340" width="1080"/> </li> <li> <a href="">手机</a><a href="">数码</a><a href="">京东通信</a><div><img src="../imgs/psb (2).jpg" height="960" width="720"/></div> </li> <li> <a href="">电脑</a><a href="">办公</a><div><img src="../imgs/psb (3).jpg" height="2134" width="1600"/></div> </li> <li> <a href="">家居</a><a href="">家居</a><a href="">橱柜</a><div><img src="../imgs/psb (4).jpg" height="960" width="1280"/></div> </li> <li> <a href="">男装</a><a href="">西装</a><a href="">休闲服</a><div><img src="../imgs/Screenshot_20191209_185854.jpg" height="2096" width="1080"/></div> </li> </ul> </div> <script src="../BAO/jquery-1.12.4.js"></script> <script src="../JS/hover.js"></script> </body> </html>
设置元素隐藏和显示
语法:$(selector).show( );
$(selector).hide( );
jQuery代码风格:“$”等同于“jQuery”
链式操作:对一个对象进行多重操作,并将操作结果返回给该对象
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>问答特效</title> <style type="text/css"> h2{padding: 5px;} p{display: none;} div{background: green;} </style> </head> <body> <h2>请输入开机密码</h2> <p> <strong>密码:</strong> 我爱你 </p> <div>2060年王牌手机傻妞为您服务</div> <script src="../BAO/jquery-3.5.1.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { $("h2").click(function () { $("h2").css("background-color","#ccffff").next().css("display","block").next("background-color","red"); }) }) </script> </body> </html>
隐式迭代:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>隐式迭代</title> </head> <body> <ul> <li>中国</li> <li>山西</li> <li>北京</li> <li>大同</li> </ul> <ul> <li>上海</li> </ul> <script src="../BAO/jquery-3.5.1.js" type="text/javascript"></script> <script> $(document).ready(function () { $("li").css({"font-weight":"bold","color":"red"}); }) </script> </body> </html>