---恢复内容开始---
大图轮播 ,首先用div布局,插入五张图片,并添加属性
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0 auto; padding:0;}
.datu{ display:none;
}
#an{
200px;
height:20px;
position:relative;
margin-top:-30px;
}
.a1{
20px;
height:20px;
border-radius:50%;
border:1px solid #FC9;
background-color:#999;
float:left;
margin-left:10px;
position:relative;
}
</style>
</head>
<body>
<div style="900px; height:500px;">
<img class="datu" src="cybizhi2014_0024.png" width="900" height="500" style="display:block" />
<img class="datu" src="cybizhi2013_0014.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2012_0440.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2013_0088.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2014_0114.jpg" width="900" height="500" />
</div>
</html>
然后函数
<script type="text/javascript">
var sy =0;
window.setInterval("Huan()",2000);
function Huan()
{
var datu=document.getElementsByClassName("datu");
sy++;
if(sy>=datu.length)
{
sy=0;
}
for(var i=0;i<datu.length;i++)
{
datu[i].style.display="none";
}
datu[sy].style.display="block"
}
</script>
这样 五张图片每隔两秒自动转换一次。
然后用div添加五个原点,能够实现点击轮换的效果。
<body>
<div style="900px; height:500px;">
<img class="datu" src="cybizhi2014_0024.png" width="900" height="500" style="display:block" />
<img class="datu" src="cybizhi2013_0014.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2012_0440.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2013_0088.jpg" width="900" height="500" />
<img class="datu" src="cybizhi2014_0114.jpg" width="900" height="500" />
</div>
<div id="an">
<div class="a1" onclick="Tiao('0')" style="background-color:#0F0" ></div>
<div class="a1" onclick="Tiao('1')"></div>
<div class="a1" onclick="Tiao('2')"></div>
<div class="a1" onclick="Tiao('3')"></div>
<div class="a1" onclick="Tiao('4')"></div>
</div>
</body>
</html>
<script type="text/javascript">
var d = document.getElementsByClassName("a1");//获取所有class名为a1的元素赋予d
for(var j=0;j<d.length;j++)//清除所有按钮颜色
{
d[j].style.backgroundColor = "#fff";
}
d[sy].style.backgroundColor = "#0F0";
}
function Tiao(a)
{
sy = a;
var datu = document.getElementsByClassName("datu");
for(var i=0;i<datu.length;i++)
{
datu[i].style.display = "none";
}
datu[a].style.display = "block";
var d = document.getElementsByClassName("a1");
for(var j=0;j<d.length;j++)
{
d[j].style.backgroundColor = "#fff";
}
d[a].style.backgroundColor = "#0F0";
}
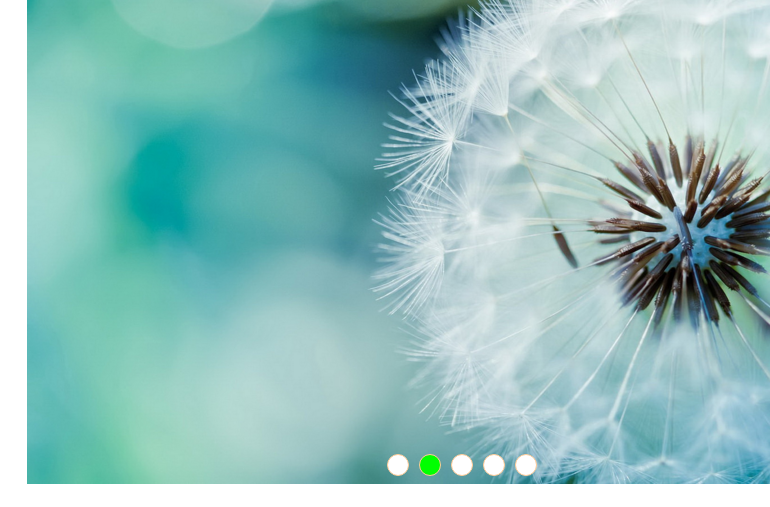
显示:

---恢复内容结束---