
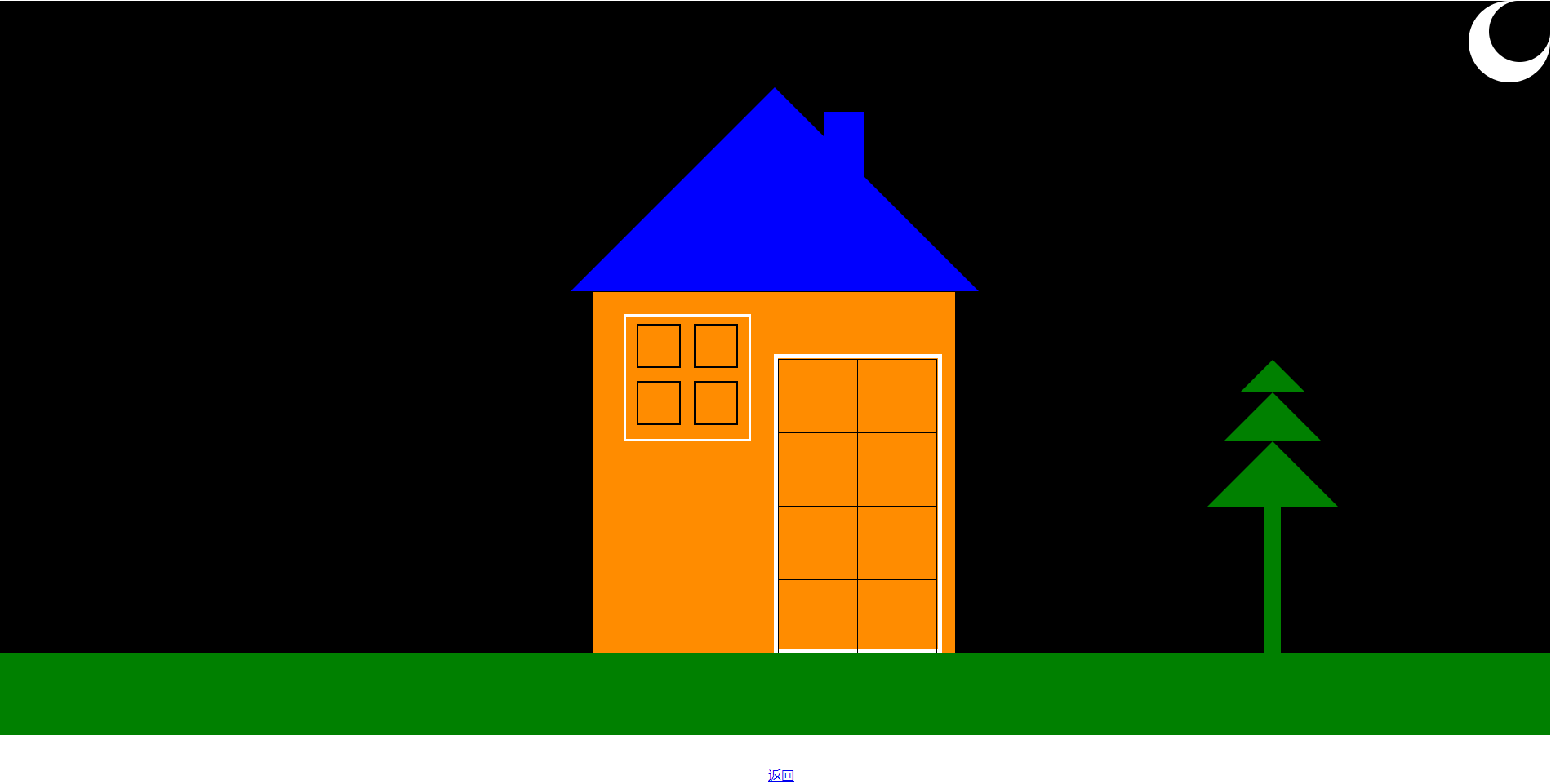
目的图
代码部分:
//day04_5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>题目5</title>
<link rel="stylesheet" type="text/css" href="../css/style_5.css"/>
</head>
<body>
<div id="sky">
<div id="moon1">
<div id="moon2"></div>
</div>
<div id="tree1"></div>
<div id="tree2"></div>
<div id="tree3"></div>
<div id="trunk"></div>
<div id="roof"></div>
<div id="tun"></div>
<div id="room">
<div id="windows"></div>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="door"></div>
<div id="d-L-1"></div>
<div id="d-L-2"></div>
<div id="d-L-3"></div>
<div id="d-L-4"></div>
<div id="d-R-1"></div>
<div id="d-R-2"></div>
<div id="d-R-3"></div>
<div id="d-R-4"></div>
</div>
<div id="lawn"></div>
</div>
<div id="link"><a href="index.html">返回</a></div>
</body>
</html>
//style_5.css
/*这是天空*/
#sky{
1900px;
height: 800px;
/* 950px;
height: 400px;*/
background-color: #000;
position: relative;
}
/*这是月亮*/
#moon1{
100px;
height: 100px;
background-color: white;
margin-top: 0px;
margin-right: 0px;
margin-bottom: auto;
margin-left: auto;
border-radius: 50% 50% 50% 50%;
}
#moon2{
75px;
height: 75px;
background-color: black;
margin-top: 0px;
margin-right: 0px;
margin-bottom: auto;
margin-left: auto;
border-radius: 50% 50% 50% 50%;
}
/*这是树*/
#tree1{
0px;
height:0px;
/*background-color: green;*/
border-top: 40px;
border-right: 40px;
border-bottom: 40px;
border-left: 40px;
border-color: transparent transparent green transparent;
border-style: solid;
/*margin:280px 300px 380px auto;*/
position: absolute;
bottom: 320px;
right: 300px;
}
#tree2{
0px;
height:0px;
/*background-color: green;*/
border-top: 60px;
border-right: 60px;
border-bottom: 60px;
border-left: 60px;
border-color: transparent transparent green transparent;
border-style: solid;
/*margin:280px 300px 380px auto;*/
position: absolute;
bottom: 260px;
right: 280px;
}
#tree3{
0px;
height:0px;
/*background-color: green;*/
border-top: 80px;
border-right: 80px;
border-bottom: 80px;
border-left: 80px;
border-color: transparent transparent green transparent;
border-style: solid;
/*margin: ;*/
position: absolute;
bottom: 180px;
right: 260px;
}
#trunk{
20px;
height: 200px;
background-color: green;
/*margin-bottom: 0px;*/
position: absolute;
bottom: 0px;
right: 330px;
}
/*这是房顶*/
#roof{
0px;
height: 0px;
/*background-color: blue;*/
border-top: 250px;
border-right: 250px;
border-bottom: 250px;
border-left: 250px;
border-style: solid;
border-color:transparent transparent blue transparent;
position: absolute;
bottom: 444px;
left: 700px;
}
/*这是烟囱*/
#tun{
50px;
height: 80px;
background-color: blue;
position: absolute;
bottom: 584px;
left: 1010px;
}
/*这是房间*/
#room{
443px;
height: 443px;
background-color: darkorange;
position: absolute;
bottom: 0px;
left: 728px;
}
/*这是窗户*/
#windows{
150px;
height: 150px;
border: 3px;
border-color: white;
border-style: solid;
position: absolute;
bottom: 260px;
left: 37px;
}
#box1{
50px;
height: 50px;
border: 2px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 350px;
left: 53px;
}
#box2{
50px;
height: 50px;
border: 2px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 350px;
left: 123px;
}
#box3{
50px;
height: 50px;
border: 2px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 280px;
left: 53px;
}
#box4{
50px;
height: 50px;
border: 2px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 280px;
left: 123px;
}
/*这是门*/
#door{
196px;
height: 357px;
border: 5px;
border-color: white;
border-style: solid;
position: absolute;
bottom: 0px;
left: 221px;
}
#d-L-1{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 270px;
left: 226px;
}
#d-L-2{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 180px;
left: 226px;
}
#d-L-3{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 90px;
left: 226px;
}
#d-L-4{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 0px;
left: 226px;
}
#d-R-1{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 270px;
left: 323px;
}
#d-R-2{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 180px;
left: 323px;
}
#d-R-3{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 90px;
left: 323px;
}
#d-R-4{
96px;
height: 89px;
border: 1px;
border-color: black;
border-style: solid;
position: absolute;
bottom: 0px;
left: 323px;
}
/*这是草地*/
#lawn{
1900px;
height: 100px;
background-color: green;
position: absolute;
bottom: -100px;
left: 0px;
}
/*这是返回链接*/
#link{
position: absolute;
bottom: 2px;
left: 950px;
}

效果图
总结:
1、使用div和position的相对定位和绝对定位
2、注意绝对定位要选参照物,如果没有参照物,就以屏幕作为参照;绝对定位:absolute以relative作为参照
3、合理运用浏览器的检查功能来完成
2019-07-19 18:40:25