1、派生选择器 div span{color:red}
2、id选择器 #diva{color:red}
3、id选择器与派生选择器结合使用 #diva p{color:red}
4、类选择器.divclass{color},同样类选择器下的派生选择器 .divclass p{}
5、属性选择器
[ title]{color:red}
指定命名的属性选择器 [ title="t"]{color:red}
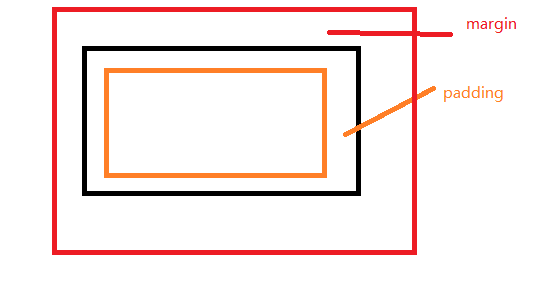
5、padding与margin,比如说黑色是一个p标签(背景设为黑色,文字设为黄色),padding设置后就是文字到与背景距离,
margin为p标签到上级之间的距离。

6、background背景
background-color背景颜色,background-image背景图片,background-position:right top/100px 150px(距左、距上),background_repeat图片是否从复,
background-attachment图片是否固定位置(向下移动时候图片是否继续可见)
7、文本样式
8、边框样式
border-radius 背景倒脚为圆弧
border-shadow 背景阴影设置 四个参数同上
border-image 背景图片
9、位置
position:static/relative/absolute/fixed
static:静态布局 设置left,right是无效
relative:相对于原本位置的移动,占流位置,比如流中有其他元素,会在此块之后排序
absolute:不在流之中,不占流的位置,比如流中还有其他元素会按照常规排序
fixed:固定 不占流位置,在屏幕显示的位置固定不变
z-index覆盖顺序
10、元素选择器
#选择器分组,如h1,h3{color:#ff0000}
#通配符*{color:#ff0000}常用为*{margine:0px;padding:0px},去掉外边距与内边距
#类选择器 .p1.p3{属性a} 继承p1,p3及.p1.p3样式
# ID选择器不能结合使用
#属性选择器 [titile]
[titile~="top"],这是一种模糊选择器,所有[title="top“]或者类似[title="top tile"]都会使用该样式
#后代元素选择器
html中<p>welcome to city <strong><i> hangzhou</i></strong></p>
css中p strong i{*}或者是p i{*}均可以
#子元素选择器
上面的例子css中必须p>strong>i{*}
p>i{*}不可行
11、DOM操作CSS样式
基本语法:document.getElemtById(id).style.property = 新值
border-collapse 边界折叠 :collapse 折叠模式下相邻单元格共享边框,separate 相邻单元格的拥有各自边框(像个小屋子)
13、display
display:flex 弹性化,W3C提出的一种新的方案,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inherit 规定应该从父元素继承 display 属性的值。