其实在写这篇博客的时候已经学了很久,也写了不少代码,特别是很枯燥的看完整个html部分,因为不带有CSS写出来的东西干巴巴的一点也不好看。
直到展开CSS学习才开来补上博客,嗯,这是个好习惯。

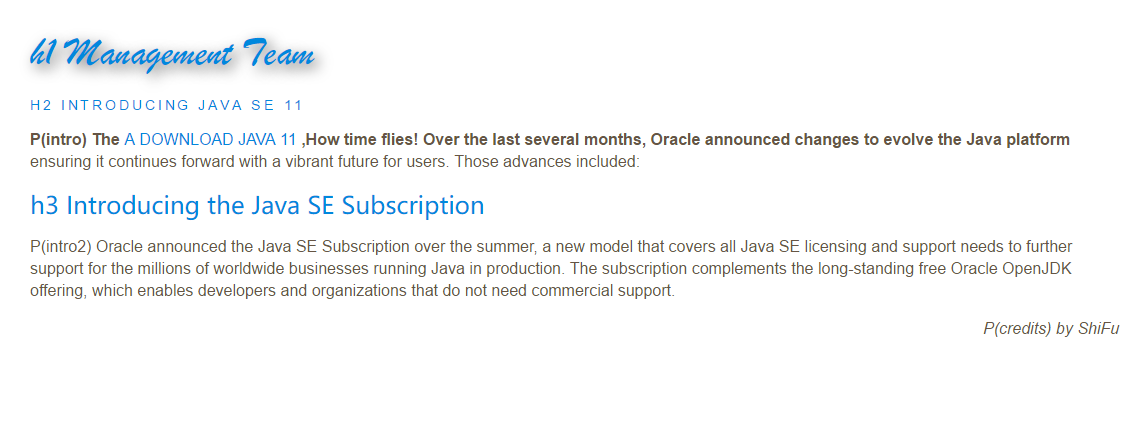
这是运行后的效果。
文字同样,在百度瞎几把copy的。
<body> <h1>h1 Management Team</h1> <h2>h2 Introducing Java SE 11</h2> <p class="intro">P(intro) The <a class="breed" target="_blank" href="https://www.oracle.com/technetwork/java/javase/downloads/index.html">A DOWNLOAD JAVA 11</a> ,How time flies! Over the last several months, Oracle announced changes to evolve the Java platform ensuring it continues forward with a vibrant future for users. Those advances included:</p> <h3>h3 Introducing the Java SE Subscription</h3> <p class="intro2"> P(intro2) Oracle announced the Java SE Subscription over the summer, a new model that covers all Java SE licensing and support needs to further support for the millions of worldwide businesses running Java in production. The subscription complements the long-standing free Oracle OpenJDK offering, which enables developers and organizations that do not need commercial support. </p> <p class="credits">P(credits) by ShiFu</p> </body>
那个链接是下载java的链接,因为当初知道甲骨文的官网是全英文,故意进去copy的。
当然,这里HTML只附有主代码。
body{ padding: 50px; } h1,h2,h3,a{ font-weight: normal; color:#0088dd; margin:0px; } h1{ font-family: "华文行楷",Georgia,Times,serif; font-size: 250%; text-shadow: 5px 5px 20px #666666; padding-bottom: 20px; } h2{ font-family:"Gill Sans",Arial, sans-serif; font-size: 90%; text-transform: uppercase;/*转换为大写*/ letter-spacing: 0.2em; } h3{ font-size: 150%; } p{ font-family:Arial, Verdana, sans-serif; line-height: 1.4em; color: #665544; } p.intro::first-line{ font-weight: bold; } .credits{ font-style: italic; text-align:right; } a{ text-decoration: none; } a:hover{ text-decoration: underline; }
CSS则是全部代码,实实在在学到这个地步才知道HTML&CSS脚本语言是有多简单。特别是CSS,简直就是说明补丁123。
首先是html关联CSS文件,特别简单:
版权归作者所有,任何形式转载请联系作者。
作者:云端与海底(来自豆瓣)
来源:https://book.douban.com/review/7736617/
基本选择器
通用选择器*{}匹配所有元素
类型选择器p{}匹配某一类型元素
类选择器.class{}匹配class属性相同的元素
ID选择器#id{}匹配id属性相同的元素
子元素选择器p>a{}匹配指定元素的直接子元素
后代选择器p a{}匹配指定元素的后代元素
相邻兄弟选择器h1+p{}匹配指定元素的下一个元素
普通兄弟选择器h1~p{}匹配指定元素的下一类元素
-特性选择器
简单选择器p[class]匹配一种具有特定属性的元素
精确选择器p[class=“css”]匹配一个具有特定属性值的元素,该属性值唯一
部分选择器p[class~=“css”]匹配一个具有特定属性值的元素,该属性值不唯一
开头选择器p[attr^=“c”]匹配一个具有特定属性值的元素,该属性值以某字符串开头
包含选择器p[attr*=“css”]匹配一个具有特定属性值的元素,该属性值包含某字符串
结尾选择器p[attr$=“s”]匹配一个具有特定属性值的元素,该属性值以某字符串结尾