已实现
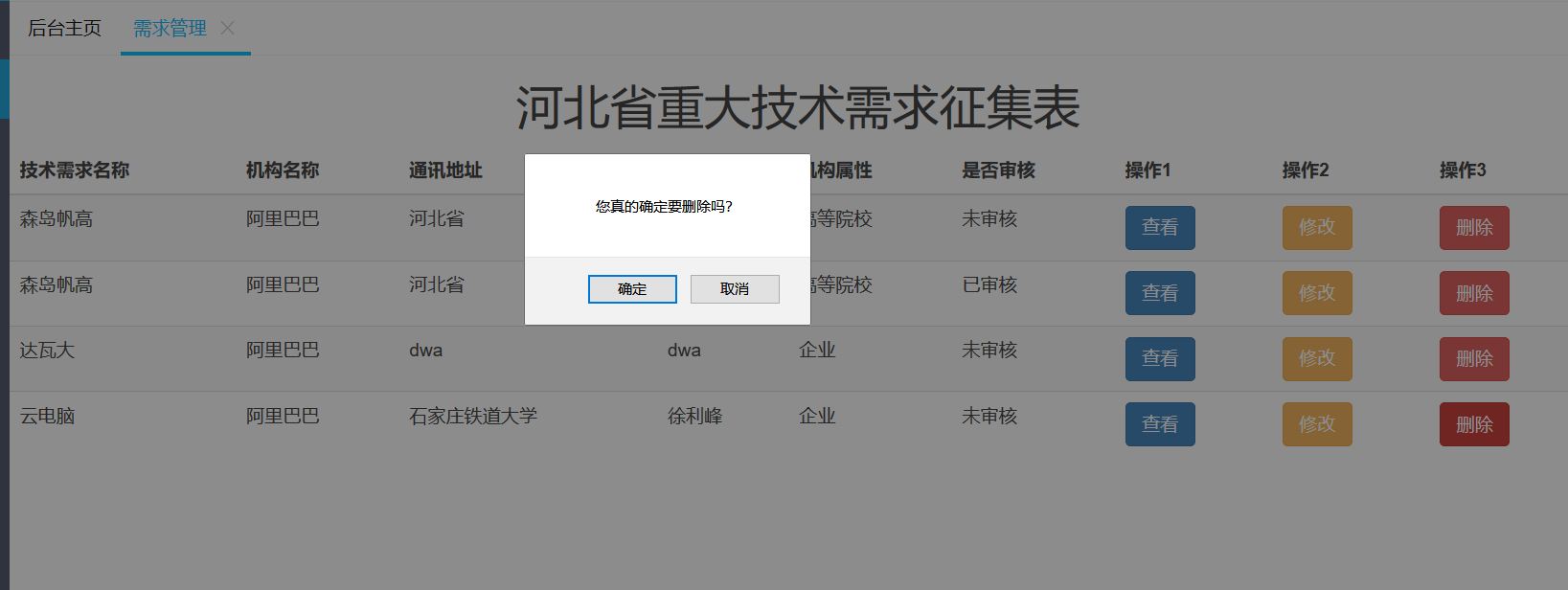
用户自己的需求表整体浏览

实现用户的查看,修改,删除
查看:

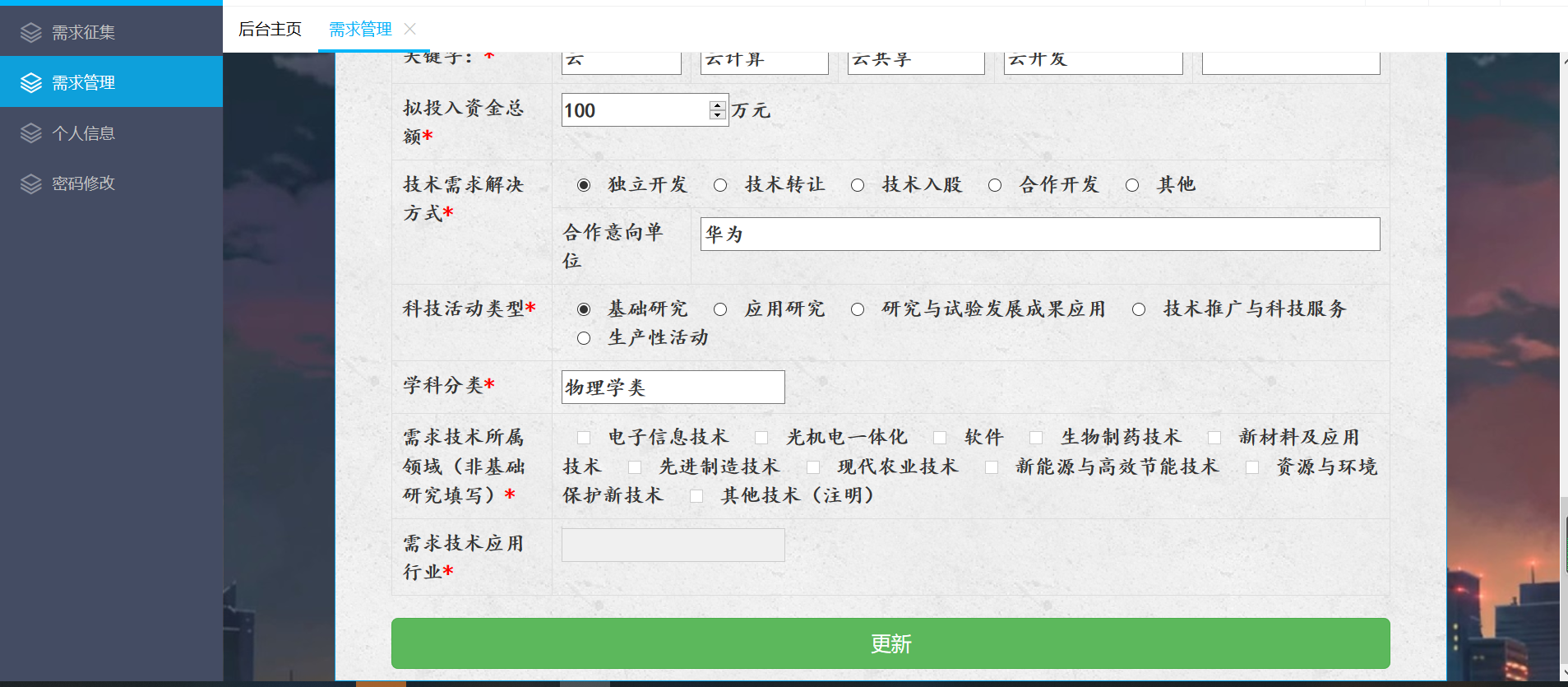
修改:

删除:

相关代码:
docmanger.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>需求管理页面</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div style="text-align: center"> <h1>河北省重大技术需求征集表</h1> </div> <div id="myself"> </div> <script> function del(wjid) { var msg = "您真的确定要删除吗?"; if(confirm(msg)==true){ $.post( "../../deldoc", { wjid:wjid }, function(data){ if(data=="yes") { alert("删除成功!"); location.href = "docmanger.html"; } }, "text", ); }else{ alert("已取消"); } } function look(wjid) { location.href="lookdoc.html?wjid="+wjid; } function update(wjid) { location.href="updatedoc.html?wjid="+wjid; } $(function () { var username=localStorage.getItem("username"); $.ajax({ url: "../../findselfdoc", type: "POST", data: {"username": username}, dataType: "JSON", async: true, success: function (data) { var text="<table class='table table-striped'>" + "<thead>" + " <tr>" + " <th>技术需求名称</th>" + " <th>机构名称</th>" + " <th>通讯地址</th>" + " <th>联系人</th>" + " <th>机构属性</th>" + " <th>是否审核</th>" + " <th>操作1</th>" + " <th>操作2</th>" + " <th>操作3</th>" + " </tr>" + " </thead><tbody>"; for(var i=0;i<data.length;i++) { text+="<tr>" + " <td>"+data[i].jsxqmc+"</td>" + " <td>"+data[i].department+"</td>" + " <td>"+data[i].txdz+"</td>" + " <td>"+data[i].lxr+"</td>" + " <td>"+data[i].jgsx+"</td>" ; if(data[i].xsshyj==null) text+="<td>未审核</td>"; else text+="<td>已审核</td>"; text+= " <td><button class='btn btn-primary' onclick='look(this.value)' value='"+data[i].wjid+"'>查看</button></td>" + " <td><button class='btn btn-warning' onclick='update(this.value)' value='"+data[i].wjid+"' >修改</button></td>" + " <td><button class='btn btn-danger' onclick='del(this.value)' value='"+data[i].wjid+"'>删除</button></td>" + " </tr>"; } text+="</tbody></table>"; $("#myself").html(text); }, error: function (e) { alert("出现错误!!"); } }); }) </script> </body> </html>
lookdoc.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查看需求表内容</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <!-- <link rel="stylesheet" href="bootstrap/bootstrap.min.css">--> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/zTree.v3/3.5.33/js/jquery.ztree.core.min.js"></script> <link href="https://cdn.bootcss.com/zTree.v3/3.5.33/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet"> <link href="../../css/newztree.css" rel="stylesheet"> <link href="../../css/newztree3.css" rel="stylesheet"> </head> <style> #doc{ margin-left: 100px; margin-right: 100px; padding-left: 50px; padding-right: 50px; padding-top: 50px; border: 1px solid #00a0e9 ; background-image: url("../../img/background.png"); } td{ /* 100px;*/ /*white-space: nowrap;*/ font-family: '楷体'; font-weight: bolder; font-size: 18px; } input{ width: 100%; height: 100%; } .jg{ width: 40px; } .trg{ width: 0; height: 0; border-left: 3px solid transparent; border-right: 3px solid transparent; border-top: 6px solid black;; position: absolute; left:181px; top:8px; } .org-select{ cursor: default; z-index: -1; width:200px; } </style> <script> function jgmc() { var text=$("#department").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("机构名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('department').focus()",50); document.getElementById("department").value=""; return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('department').focus()",50); $("#department").val(""); } } function txdz() { var text=$("#txdz").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("通讯地址不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('department').focus()",50); $("#txdz").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('txdz').focus()",50); $("#txdz").val(""); } } function dwwz() { var text=$("#dwwz").val(); var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/; if(text=="") { alert("机构名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('dwwz').focus()",50); $("#dwwz").val(""); return false; } else if(!reg.test(text)){ alert("这网址不是以http://https://开头,或者不是网址!"); setTimeout("document.getElementById('dwwz').focus()",50); $("#dwwz").val(""); return false; } } function dzyx() { var text=$("#dzyx").val(); var myreg = /^([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/; if(text=="") { alert("单位邮箱不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('dzyx').focus()",50); $("#dzyx").val(""); return false; } else if (!myreg.test(text)) { alert('请输入有效的邮箱!'); setTimeout("document.getElementById('dzyx').focus()",50); $("#dzyx").val(""); return false; } } function frdb() { var text=$("#frdb").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("法人代表不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('frdb').focus()",50); $("#frdb").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('frdb').focus()",50); $("#frdb").val(""); } } function yzbm() { var text=$("#yzbm").val(); var reg=/^d{6}$/; //1、正则表达式加起始 if(text=="") { alert("邮政编码不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yzbm').focus()",50); $("#yzbm").val(""); return false; } else if (!reg.test(text)) { alert('请输入有效的邮政编码!'); setTimeout("document.getElementById('yzbm').focus()",50); $("#yzbm").val(""); return false; } } function lxr() { var text=$("#lxr").val(); if(text=="") { alert("联系人不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('lxr').focus()",50); $("#lxr").val(""); return false; } } function gddh() { var text=$("#gddh").val(); var result=text.match(/d{3}-d{8}|d{4}-d{7}/); if(result==null) { alert("固定电话格式不对!!例如:0511-4405222"); setTimeout("document.getElementById('gddh').focus()",50); $("#gddh").val(""); return false; } else if(text=="") { alert("固定电话不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('gddh').focus()",50); $("#gddh").val(""); return false; } } function yddh() { var text=$("#yddh").val(); if (!(/^1(3|4|5|6|7|8|9)d{9}$/.test(text))) { alert("移动电话格式不对!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yddh').focus()",50); $("#yddh").val(""); return false; } else if(text=="") { alert("移动电话不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yddh').focus()",50); $("#yddh").val(""); return false; } } function cz() { var text=$("#cz").val(); var result=text.match(/d{3}-d{8}|d{4}-d{7}/); if(result==null) { alert("传真格式不对!!例如:0511-4405222"); //自动获取帐号的焦点 setTimeout("document.getElementById('cz').focus()",50); $("#cz").val(""); return false; } else if(text=="") { alert("传真不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('cz').focus()",50); $("#cz").val(""); return false; } } function jgjj() { var val=$("#jgjj").val(); if(val.length>=200) { alert("机构简介不得超过200字!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jgjj').focus()",50); return false; } else if(val=="") { alert("机构简介不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jgjj').focus()",50); return false; } } function jsxqmc() { var text=$("#jsxqmc").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("技术需求名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jsxqmc').focus()",50); $("#jsxqmc").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('jsxqmc').focus()",50); $("#jsxqmc").val(""); } } function zdjsxqgs() { var val=$("#zdjsxqgs").val(); if(val.length>=200) { alert("重大技术需求概述不得超过200字!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('zdjsxqgs').focus()",50); return false; } else if(val=="") { alert("重大技术需求概述不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('zdjsxqgs').focus()",50); return false; } } // function gjz() { // // var gjz=$("#gjz").val(); // var s=gjz.split('、'); // if(s.length>5) // alert("关键字最多5个!!"); // } function yjlx() { var text=$("input[name='yjlx']:checked").val(); if(text!="基础研究") { $("#xkfl").attr("disabled",true); $("#xkfl").val(""); $("#xqjsyyhy").attr("disabled",false); var obj=document.getElementsByName("xqjsssly"); for(i=0;i<obj.length;i++){ obj[i].disabled=false; } } else { $("#xkfl").attr("disabled",false); var obj=document.getElementsByName("xqjsssly"); for(i=0;i<obj.length;i++){ obj[i].disabled=true; obj[i].checked=false; } $("#xqjsyyhy").attr("disabled",true); $("#xqjsyyhy").val(""); } } // function ztz() { // var qyzc=$("#qyzc").val(); // var yhdk=$("#yhdk").val(); // var qtrz=$("#qtrz").val(); // var t=parseInt(0); // if(qyzc!="") // t+=parseInt(qyzc); // if(yhdk!="") // t+=parseInt(yhdk); // if(qtrz!="") // t+=parseInt(qtrz); // $("#jhztz").val(t); // } let i=0; function qita() { var obj = document.getElementsByName("xqjsssly"); var t=0; for (var i = 0; i < obj.length; i++) { if (obj[i].checked&&obj[i].value=="其他技术(注明)") { document.getElementById("qita").setAttribute("type","text"); t=1; } } if(t==0) document.getElementById("qita").setAttribute("type","hidden"); } </script> <body style="background-image: url('../../img/bgimg.jpg'); 100%;height: 100%;background-repeat: repeat"> <div id="doc"> <table class="table table-bordered"> <caption style="text-align: center;font-family: '楷体';font-weight: bold;font-size: 30px;color: #00b7ee">河北省重大技术需求征集表</caption> <tbody> <tr> <td>机构名称<span style="color: red">*</span></td> <td colspan="2"><input style=" 100%" type="text" id="department" onchange="jgmc()"></td> <td>归口管理部门</td> <td colspan="3"><input style=" 100%" type="text" id="gkglbm" onchange="jgmc()"></td> </tr> <tr> <td>通讯地址<span style="color: red">*</span></td> <td colspan="2"><input type="text" id="txdz" onchange="txdz()"></td> <td>所在地域<span style="color: red">*</span></td> <td colspan="3"> <input id="szdy" class="org-select" onclick="showTree3()" readonly /> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode3" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree3" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo3"></ul> </div> </td> </tr> <tr> <td>单位网址</td> <td colspan="2"><input type="text" id="dwwz" onchange="dwwz()"></td> <td>电子邮箱<span style="color: red">*</span></td> <td colspan="2"><input type="email" id="dzyx" onchange="dzyx()"></td> </tr> <tr> <td>法人代表<span style="color: red">*</span></td> <td colspan="2"><input type="text" id="frdb" onchange="frdb()"></td> <td>邮政编码</td> <td colspan="2"><input type="text" id="yzbm" onchange="yzbm()"></td> </tr> <tr> <td rowspan="2">联系人<span style="color: red">*</span></td> <td rowspan="2"><input type="text" id="lxr" onchange="lxr()"></td> <td>电话<span style="color: red">*</span></td> <td><input type="tel" id="gddh" placeholder="固定电话" onchange="gddh()"></td> <td colspan="2"><input type="tel" id="yddh" placeholder="移动电话(必填)" onchange="yddh()"></td> </tr> <tr> <td>传真</td> <td colspan="3"><input type="text" id="cz" onchange="cz()"></td> </tr> <tr> <td>机构属性<span style="color: red">*</span></td> <td colspan="5"> <input type="radio" name="jgsx" value="企业" class="jg" onchange="jgsx()" checked="checked">企业 <input type="radio" name="jgsx" value="高等院校" class="jg" onchange="jgsx()">高等院校 <input type="radio" name="jgsx" value="研究机构" class="jg" onchange="jgsx()">研究机构 <input type="radio" name="jgsx" value="其他" class="jg" onchange="jgsx()">其他 </td> </tr> <tr> <td colspan="6" height="150px"> <textarea id="jgjj" onchange="jgjj()" placeholder="必填项:机构简介(单位基本情况,研究基础等,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td>技术需求名称<span style="color: red">*</span></td> <td><input type="text" id="jsxqmc" onchange="jsxqmc()"></td> <td>需求年限<span style="color: red">*</span></td> <td> <input type="number" id="qsxqnf" style=" 80%" placeholder="起始需求年限">年 </td> <td colspan="2"> <input type="number" id="jzxqnf" style=" 40%" placeholder="截止需求年限">年 </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs" onchange="zdjsxqgs()" placeholder="必填项:重大科技需求概述(主要内容,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs2" placeholder="必填项:重大科技需求概述(技术关键,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs3" placeholder="必填项:重大科技需求概述(预期目标,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td>关键字:<span style="color: red">*</span></td> <td ><input id="gjz" type="text"></td> <td ><input id="gjz2" type="text"></td> <td ><input id="gjz3" type="text"></td> <td ><input id="gjz4" type="text"></td> <td ><input id="gjz5" type="text"></td> </tr> <tr> <td>拟投入资金总额<span style="color: red">*</span></td> <td colspan="5"><input type="number" id="jhztz" style=" 150px" >万元</td> </tr> <!--技术需求合作模式变更为:技术需求解决方式 --> <tr> <td rowspan="2">技术需求解决方式<span style="color: red">*</span></td> <td colspan="5"> <input type="radio" name="jsxqhzms" value="独立开发" class="jg" checked="checked">独立开发 <input type="radio" name="jsxqhzms" value="技术转让" class="jg" >技术转让 <input type="radio" name="jsxqhzms" value="技术入股" class="jg" >技术入股 <input type="radio" name="jsxqhzms" value="合作开发" class="jg" >合作开发 <input type="radio" name="jsxqhzms" value="其他" class="jg" >其他 </td> </tr> <tr> <td>合作意向单位</td> <td colspan="4"><input type="text" id="hzyxdw" ></td> </tr> <tr> <td>科技活动类型<span style="color: red">*</span></td> <!--原来为研究类型,需求变更为:科技活动类型,id还是原来的,保持不变 --> <td colspan="5"> <input type="radio" name="yjlx" value="基础研究" class="jg" onchange="yjlx()" checked="checked">基础研究 <input type="radio" name="yjlx" value="应用研究" class="jg" onchange="yjlx()">应用研究 <input type="radio" name="yjlx" value="研究与试验发展成果应用" class="jg" onchange="yjlx()">研究与试验发展成果应用 <input type="radio" name="yjlx" value="技术推广与科技服务" class="jg" onchange="yjlx()">技术推广与科技服务 <input type="radio" name="yjlx" value="生产性活动" class="jg" onchange="yjlx()">生产性活动 </td> </tr> <tr> <td>学科分类<span style="color: red">*</span></td> <td colspan="5"> <input id="xkfl" class="org-select" onclick="showTree2()" readonly /> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode2" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree2" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo2"></ul> </div> <!-- <input type="text" id="xkfl" placeholder="(参加学科分类,限基础研究填写)">--> </td> </tr> <tr> <td>需求技术所属领域 (非基础研究填写)<span style="color: red">*</span></td> <td colspan="5"> <input type="checkbox" id="xqjsssly1" name="xqjsssly" value="电子信息技术" class="jg" disabled="true">电子信息技术 <input type="checkbox" id="xqjsssly2" name="xqjsssly" value="光机电一体化" class="jg" disabled="true">光机电一体化 <input type="checkbox" id="xqjsssly3" name="xqjsssly" value="软件" class="jg" disabled="true">软件 <input type="checkbox" id="xqjsssly4" name="xqjsssly" value="生物制药技术" class="jg" disabled="true">生物制药技术 <input type="checkbox" id="xqjsssly5" name="xqjsssly" value="新材料及应用技术" class="jg" disabled="true">新材料及应用技术 <input type="checkbox" id="xqjsssly6" name="xqjsssly" value="先进制造技术" class="jg" disabled="true">先进制造技术 <input type="checkbox" id="xqjsssly7" name="xqjsssly" value="现代农业技术" class="jg" disabled="true">现代农业技术 <input type="checkbox" id="xqjsssly8" name="xqjsssly" value="新能源与高效节能技术" class="jg" disabled="true">新能源与高效节能技术 <input type="checkbox" id="xqjsssly9" name="xqjsssly" value="资源与环境保护新技术" class="jg" disabled="true">资源与环境保护新技术 <input type="checkbox" id="xqjsssly10" name="xqjsssly" value="其他技术(注明)" class="jg" disabled="true" onclick="qita()">其他技术(注明) <input type="hidden" id="qita" name="qita" placeholder="其他技术(注明)" > </td> </tr> <tr> <td>需求技术应用行业<span style="color: red">*</span></td> <td colspan="5"> <input id="xqjsyyhy" class="org-select" onclick="showTree()" readonly disabled="disabled"/> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo"></ul> </div> <!-- <input type="text" id="xqjsyyhy" placeholder="(参见国民经济行业分类,非基础研究填写)" disabled="true">--> </td> </tr> </tbody> </table> </div> </body> <script> function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg);//search,查询?后面的参数,并匹配正则 if(r!=null)return decodeURIComponent(r[2]); return null; } //树形选择框js function showTree(){ if($('.ztree').css('display') == 'none'){ $('.ztree').css('display','block'); } else{ $('.ztree').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType); } function showTree2(){ if($('.ztree2').css('display') == 'none'){ $('.ztree2').css('display','block'); } else{ $('.ztree2').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType2); } function showTree3(){ if($('.ztree3').css('display') == 'none'){ $('.ztree3').css('display','block'); } else{ $('.ztree3').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType3); } function onBodyDownByActionType(event) { if (event.target.id.indexOf('treeDemo') == -1){ if(event.target.id != 'orgName'){ hideTree(); } } } function onBodyDownByActionType2(event) { if (event.target.id.indexOf('treeDemo2') == -1){ if(event.target.id != 'orgName2'){ hideTree2(); } } } function onBodyDownByActionType3(event) { if (event.target.id.indexOf('treeDemo3') == -1){ if(event.target.id != 'orgName3'){ hideTree3(); } } } function hideTree() { $('.ztree').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function hideTree2() { $('.ztree2').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function hideTree3() { $('.ztree3').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function zTreeOnClick(event, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; } $('#xqjsyyhy').val(treeNode.name); $('#orgCode').val(treeNode.Id); hideTree(); } function zTreeOnClick2(event2, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; // return this.$message.warning('请选择子节点!') } $('#xkfl').val(treeNode.name); $('#orgCode2').val(treeNode.Id); hideTree2(); } function zTreeOnClick3(event3, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; // return this.$message.warning('请选择子节点!') } $('#szdy').val(treeNode.name); $('#orgCode3').val(treeNode.Id); hideTree3(); } var orgList2 =[ { id:1, pId:0, name:"学科分类", open:true}, { id:11, pId:1, name:"理学门类"}, { id:111, pId:11, name:"数学类"}, { id:112, pId:11, name:"物理学类"}, { id:113, pId:11, name:"天文学"}, { id:114, pId:11, name:"生物学"}, { id:12, pId:1, name:"工学门类"}, { id:121, pId:12, name:"机械工程类"}, { id:122, pId:12, name:"光学工程类"}, { id:123, pId:12, name:"电子科学与技术"}, { id:124, pId:12, name:"土木工程"}, { id:13, pId:1, name:"医学门类"}, { id:131, pId:13, name:"基础医学"}, { id:132, pId:13, name:"临床医学"}, { id:133, pId:13, name:"中医学"}, { id:134, pId:13, name:"药学"}, ]; var orgList =[ { id:1, pId:0, name:"国民经济行业", open:true}, { id:11, pId:1, name:"农业"}, { id:111, pId:11, name:"谷物种植"}, { id:112, pId:11, name:"豆类、油料种植"}, { id:113, pId:11, name:"棉、麻、糖、烟草种植"}, { id:114, pId:11, name:" 蔬菜、食用菌及园艺作物种植"}, { id:12, pId:1, name:"林业"}, { id:121, pId:12, name:"林木育种和育苗"}, { id:122, pId:12, name:"造林和更新"}, { id:123, pId:12, name:"木材和竹材采运"}, { id:124, pId:12, name:"林产品采集"}, { id:13, pId:1, name:"畜牧业"}, { id:131, pId:13, name:"牲畜饲养"}, { id:132, pId:13, name:"家禽饲养"}, { id:133, pId:13, name:"狩猎和捕捉动物"}, { id:134, pId:13, name:"其他畜牧业"}, ]; var orgList3 =[ { id:1, pId:0, name:"河北省", open:true}, { id:11, pId:1, name:"邯郸市"}, { id:111, pId:11, name:"磁县"}, { id:112, pId:11, name:"大名县"}, { id:113, pId:11, name:"魏县"}, { id:114, pId:11, name:"涉县"}, { id:12, pId:1, name:"唐山市"}, { id:121, pId:12, name:"滦县"}, { id:122, pId:12, name:"狐仙"}, { id:123, pId:12, name:"费县"}, { id:124, pId:12, name:"牛先"}, { id:13, pId:1, name:"石家庄市"}, { id:131, pId:13, name:"澧县"}, { id:132, pId:13, name:"麻线"}, { id:133, pId:13, name:"费县"}, { id:134, pId:13, name:"耀县"}, ]; var setting = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick }, view: { fontCss: { fontSize: "14px" } } }; var setting2 = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick2 }, view: { fontCss: { fontSize: "14px" } } }; var setting3 = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick3 }, view: { fontCss: { fontSize: "14px" } } }; //节点点击事件 $(document).ready(function () { //初始组织树状图 $.fn.zTree.init($("#treeDemo"), setting, orgList); $.fn.zTree.init($("#treeDemo2"), setting2, orgList2); $.fn.zTree.init($("#treeDemo3"), setting3, orgList3); }); $(function () { var wjid=GetQueryString("wjid"); $.ajax({ url: "../../finddocby_wjid", type: "POST", data: {"wjid": wjid}, dataType: "JSON", async: true, success: function (data) { if(data[0].department!=null) $("#department").val(data[0].department); if(data[0].gkglbm!=null) $("#gkglbm").val(data[0].gkglbm); if(data[0].txdz!=null) $("#txdz").val(data[0].txdz); if(data[0].szdy!=null) $("#szdy").val(data[0].szdy); if(data[0].dwwz!=null) $("#dwwz").val(data[0].dwwz); if(data[0].dzyx!=null) $("#dzyx").val(data[0].dzyx); if(data[0].frdb!=null) $("#frdb").val(data[0].frdb); if(data[0].yzbm!=null) $("#yzbm").val(data[0].yzbm); if(data[0].lxr!=null) $("#lxr").val(data[0].lxr); if(data[0].gddh!=null) $("#gddh").val(data[0].gddh); if(data[0].yddh!=null) $("#yddh").val(data[0].yddh); if(data[0].cz!=null) $("#cz").val(data[0].cz); //$("#jgsx").find("option[value = '"+data[0].jgsx+"']").attr("selected","selected"); if(data[0].jgsx!=null) { var obj=$("input[name=jgsx]"); for(var i=0;i<obj.length;i++) { if(obj[i].value==data[0].jgsx) { obj[i].checked="checked"; break; } } } if(data[0].jgjj!=null) $("#jgjj").val(data[0].jgjj); if(data[0].jsxqmc!=null) $("#jsxqmc").val(data[0].jsxqmc); if(data[0].qsxqnf!=null) $("#qsxqnf").val(data[0].qsxqnf); if(data[0].jzxqnf!=null) $("#jzxqnf").val(data[0].jzxqnf); var dtr=data[0].zdkjxqgs; var split = dtr.split("*"); if(split[0]!=null) $("#zdjsxqgs").val(split[0]); if(split[1]!=null) $("#zdjsxqgs2").val(split[1]); if(split[2]!=null) $("#zdjsxqgs3").val(split[2]); var gjz=data[0].gjz; var split1 = gjz.split("*"); if(split1[0]!=null) $("#gjz").val(split1[0]); if(split1[1]!=null) $("#gjz2").val(split1[1]); if(split1[2]!=null) $("#gjz3").val(split1[2]); if(split1[3]!=null) $("#gjz4").val(split1[3]); if(split1[4]!=null) $("#gjz5").val(split1[4]); if(data[0].jhztz!=null) $("#jhztz").val(data[0].jhztz); if(data[0].jsxqhzms!=null) { var obj2=$("input[name=jsxqhzms]"); for(var i=0;i<obj2.length;i++) { if(obj2[i].value==data[0].jsxqhzms) { obj2[i].checked="checked"; break; } } } if(data[0].hzyxdw!=null) $("#hzyxdw").val(data[0].hzyxdw); //yjlx; if(data[0].yjlx!=null) { var obj3=$("input[name=yjlx]"); for(var i=0;i<obj3.length;i++) { if(obj3[i].value==data[0].yjlx) { obj3[i].checked="checked"; break; } } } if(data[0].yjlx!="基础研究") { $("#xkfl").attr("disabled",true); $("#xqjsyyhy").attr("disabled",false); var obj5=document.getElementsByName("xqjsssly"); for(i=0;i<obj5.length;i++){ obj5[i].disabled=false; } var tt=data[0].xqjsssly; var split2 = tt.split(","); for(var j=0;j<split2.length;j++) { for(var i=0;i<obj5.length;i++) { if(obj5[i].value==split2[j]) { obj5[i].checked="checked"; break; } } } if(data[0].xqjsyyhy!=null) $("#xqjsyyhy").val(data[0].xqjsyyhy); } else { $("#xkfl").attr("disabled",false); $("#xqjsyyhy").attr("disabled",true); var obj5=document.getElementsByName("xqjsssly"); for(i=0;i<obj5.length;i++){ obj5[i].disabled=true; } if(data[0].xkfl!=null) $("#xkfl").val(data[0].xkfl); } }, error: function (e) { alert("出现错误!!"); } }); }); </script> </html>
updatedoc.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>修改需求表内容</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <!-- <link rel="stylesheet" href="bootstrap/bootstrap.min.css">--> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/zTree.v3/3.5.33/js/jquery.ztree.core.min.js"></script> <link href="https://cdn.bootcss.com/zTree.v3/3.5.33/css/zTreeStyle/zTreeStyle.min.css" rel="stylesheet"> <link href="../../css/newztree.css" rel="stylesheet"> <link href="../../css/newztree3.css" rel="stylesheet"> </head> <style> #doc{ margin-left: 100px; margin-right: 100px; padding-left: 50px; padding-right: 50px; padding-top: 50px; border: 1px solid #00a0e9 ; background-image: url("../../img/background.png"); } td{ /* 100px;*/ /*white-space: nowrap;*/ font-family: '楷体'; font-weight: bolder; font-size: 18px; } input{ width: 100%; height: 100%; } .jg{ width: 40px; } .trg{ width: 0; height: 0; border-left: 3px solid transparent; border-right: 3px solid transparent; border-top: 6px solid black;; position: absolute; left:181px; top:8px; } .org-select{ cursor: default; z-index: -1; width:200px; } </style> <script> function jgmc() { var text=$("#department").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("机构名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('department').focus()",50); document.getElementById("department").value=""; return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('department').focus()",50); $("#department").val(""); } } function txdz() { var text=$("#txdz").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("通讯地址不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('department').focus()",50); $("#txdz").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('txdz').focus()",50); $("#txdz").val(""); } } function dwwz() { var text=$("#dwwz").val(); var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/; if(text=="") { alert("机构名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('dwwz').focus()",50); $("#dwwz").val(""); return false; } else if(!reg.test(text)){ alert("这网址不是以http://https://开头,或者不是网址!"); setTimeout("document.getElementById('dwwz').focus()",50); $("#dwwz").val(""); return false; } } function dzyx() { var text=$("#dzyx").val(); var myreg = /^([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/; if(text=="") { alert("单位邮箱不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('dzyx').focus()",50); $("#dzyx").val(""); return false; } else if (!myreg.test(text)) { alert('请输入有效的邮箱!'); setTimeout("document.getElementById('dzyx').focus()",50); $("#dzyx").val(""); return false; } } function frdb() { var text=$("#frdb").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("法人代表不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('frdb').focus()",50); $("#frdb").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('frdb').focus()",50); $("#frdb").val(""); } } function yzbm() { var text=$("#yzbm").val(); var reg=/^d{6}$/; //1、正则表达式加起始 if(text=="") { alert("邮政编码不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yzbm').focus()",50); $("#yzbm").val(""); return false; } else if (!reg.test(text)) { alert('请输入有效的邮政编码!'); setTimeout("document.getElementById('yzbm').focus()",50); $("#yzbm").val(""); return false; } } function lxr() { var text=$("#lxr").val(); if(text=="") { alert("联系人不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('lxr').focus()",50); $("#lxr").val(""); return false; } } function gddh() { var text=$("#gddh").val(); var result=text.match(/d{3}-d{8}|d{4}-d{7}/); if(result==null) { alert("固定电话格式不对!!例如:0511-4405222"); setTimeout("document.getElementById('gddh').focus()",50); $("#gddh").val(""); return false; } else if(text=="") { alert("固定电话不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('gddh').focus()",50); $("#gddh").val(""); return false; } } function yddh() { var text=$("#yddh").val(); if (!(/^1(3|4|5|6|7|8|9)d{9}$/.test(text))) { alert("移动电话格式不对!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yddh').focus()",50); $("#yddh").val(""); return false; } else if(text=="") { alert("移动电话不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('yddh').focus()",50); $("#yddh").val(""); return false; } } function cz() { var text=$("#cz").val(); var result=text.match(/d{3}-d{8}|d{4}-d{7}/); if(result==null) { alert("传真格式不对!!例如:0511-4405222"); //自动获取帐号的焦点 setTimeout("document.getElementById('cz').focus()",50); $("#cz").val(""); return false; } else if(text=="") { alert("传真不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('cz').focus()",50); $("#cz").val(""); return false; } } function jgjj() { var val=$("#jgjj").val(); if(val.length>=200) { alert("机构简介不得超过200字!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jgjj').focus()",50); return false; } else if(val=="") { alert("机构简介不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jgjj').focus()",50); return false; } } function jsxqmc() { var text=$("#jsxqmc").val(); var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\[\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?%]"); var result = text.match(pattern); if(text=="") { alert("技术需求名称不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('jsxqmc').focus()",50); $("#jsxqmc").val(""); return false; } else if (result) { alert("含有特殊字符"); setTimeout("document.getElementById('jsxqmc').focus()",50); $("#jsxqmc").val(""); } } function zdjsxqgs() { var val=$("#zdjsxqgs").val(); if(val.length>=200) { alert("重大技术需求概述不得超过200字!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('zdjsxqgs').focus()",50); return false; } else if(val=="") { alert("重大技术需求概述不为空!!"); //自动获取帐号的焦点 setTimeout("document.getElementById('zdjsxqgs').focus()",50); return false; } } // function gjz() { // // var gjz=$("#gjz").val(); // var s=gjz.split('、'); // if(s.length>5) // alert("关键字最多5个!!"); // } function yjlx() { var text=$("input[name='yjlx']:checked").val(); if(text!="基础研究") { $("#xkfl").attr("disabled",true); $("#xkfl").val(""); $("#xqjsyyhy").attr("disabled",false); var obj=document.getElementsByName("xqjsssly"); for(i=0;i<obj.length;i++){ obj[i].disabled=false; } } else { $("#xkfl").attr("disabled",false); var obj=document.getElementsByName("xqjsssly"); for(i=0;i<obj.length;i++){ obj[i].disabled=true; obj[i].checked=false; } $("#xqjsyyhy").attr("disabled",true); $("#xqjsyyhy").val(""); } } // function ztz() { // var qyzc=$("#qyzc").val(); // var yhdk=$("#yhdk").val(); // var qtrz=$("#qtrz").val(); // var t=parseInt(0); // if(qyzc!="") // t+=parseInt(qyzc); // if(yhdk!="") // t+=parseInt(yhdk); // if(qtrz!="") // t+=parseInt(qtrz); // $("#jhztz").val(t); // } let i=0; function qita() { var obj = document.getElementsByName("xqjsssly"); var t=0; for (var i = 0; i < obj.length; i++) { if (obj[i].checked&&obj[i].value=="其他技术(注明)") { document.getElementById("qita").setAttribute("type","text"); t=1; } } if(t==0) document.getElementById("qita").setAttribute("type","hidden"); } </script> <body style="background-image: url('../../img/bgimg.jpg'); 100%;height: 100%;background-repeat: repeat"> <div id="doc"> <table class="table table-bordered"> <caption style="text-align: center;font-family: '楷体';font-weight: bold;font-size: 30px;color: #00b7ee">河北省重大技术需求征集表</caption> <tbody> <tr> <td>机构名称<span style="color: red">*</span></td> <td colspan="2"><input style=" 100%" type="text" id="department" onchange="jgmc()"></td> <td>归口管理部门</td> <td colspan="3"><input style=" 100%" type="text" id="gkglbm" onchange="jgmc()"></td> </tr> <tr> <td>通讯地址<span style="color: red">*</span></td> <td colspan="2"><input type="text" id="txdz" onchange="txdz()"></td> <td>所在地域<span style="color: red">*</span></td> <td colspan="3"> <input id="szdy" class="org-select" onclick="showTree3()" readonly /> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode3" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree3" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo3"></ul> </div> </td> </tr> <tr> <td>单位网址</td> <td colspan="2"><input type="text" id="dwwz" onchange="dwwz()"></td> <td>电子邮箱<span style="color: red">*</span></td> <td colspan="2"><input type="email" id="dzyx" onchange="dzyx()"></td> </tr> <tr> <td>法人代表<span style="color: red">*</span></td> <td colspan="2"><input type="text" id="frdb" onchange="frdb()"></td> <td>邮政编码</td> <td colspan="2"><input type="text" id="yzbm" onchange="yzbm()"></td> </tr> <tr> <td rowspan="2">联系人<span style="color: red">*</span></td> <td rowspan="2"><input type="text" id="lxr" onchange="lxr()"></td> <td>电话<span style="color: red">*</span></td> <td><input type="tel" id="gddh" placeholder="固定电话" onchange="gddh()"></td> <td colspan="2"><input type="tel" id="yddh" placeholder="移动电话(必填)" onchange="yddh()"></td> </tr> <tr> <td>传真</td> <td colspan="3"><input type="text" id="cz" onchange="cz()"></td> </tr> <tr> <td>机构属性<span style="color: red">*</span></td> <td colspan="5"> <input type="radio" name="jgsx" value="企业" class="jg" onchange="jgsx()" checked="checked">企业 <input type="radio" name="jgsx" value="高等院校" class="jg" onchange="jgsx()">高等院校 <input type="radio" name="jgsx" value="研究机构" class="jg" onchange="jgsx()">研究机构 <input type="radio" name="jgsx" value="其他" class="jg" onchange="jgsx()">其他 </td> </tr> <tr> <td colspan="6" height="150px"> <textarea id="jgjj" onchange="jgjj()" placeholder="必填项:机构简介(单位基本情况,研究基础等,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td>技术需求名称<span style="color: red">*</span></td> <td><input type="text" id="jsxqmc" onchange="jsxqmc()"></td> <td>需求年限<span style="color: red">*</span></td> <td> <input type="number" id="qsxqnf" style=" 80%" placeholder="起始需求年限">年 </td> <td colspan="2"> <input type="number" id="jzxqnf" style=" 40%" placeholder="截止需求年限">年 </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs" onchange="zdjsxqgs()" placeholder="必填项:重大科技需求概述(主要内容,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs2" placeholder="必填项:重大科技需求概述(技术关键,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td colspan="6" height="200px"> <textarea id="zdjsxqgs3" placeholder="必填项:重大科技需求概述(预期目标,限500字)" style=" 100%;height: 100%"></textarea> </td> </tr> <tr> <td>关键字:<span style="color: red">*</span></td> <td ><input id="gjz" type="text"></td> <td ><input id="gjz2" type="text"></td> <td ><input id="gjz3" type="text"></td> <td ><input id="gjz4" type="text"></td> <td ><input id="gjz5" type="text"></td> </tr> <tr> <td>拟投入资金总额<span style="color: red">*</span></td> <td colspan="5"><input type="number" id="jhztz" style=" 150px" >万元</td> </tr> <!--技术需求合作模式变更为:技术需求解决方式 --> <tr> <td rowspan="2">技术需求解决方式<span style="color: red">*</span></td> <td colspan="5"> <input type="radio" name="jsxqhzms" value="独立开发" class="jg" checked="checked">独立开发 <input type="radio" name="jsxqhzms" value="技术转让" class="jg" >技术转让 <input type="radio" name="jsxqhzms" value="技术入股" class="jg" >技术入股 <input type="radio" name="jsxqhzms" value="合作开发" class="jg" >合作开发 <input type="radio" name="jsxqhzms" value="其他" class="jg" >其他 </td> </tr> <tr> <td>合作意向单位</td> <td colspan="4"><input type="text" id="hzyxdw" ></td> </tr> <tr> <td>科技活动类型<span style="color: red">*</span></td> <!--原来为研究类型,需求变更为:科技活动类型,id还是原来的,保持不变 --> <td colspan="5"> <input type="radio" name="yjlx" value="基础研究" class="jg" onchange="yjlx()" checked="checked">基础研究 <input type="radio" name="yjlx" value="应用研究" class="jg" onchange="yjlx()">应用研究 <input type="radio" name="yjlx" value="研究与试验发展成果应用" class="jg" onchange="yjlx()">研究与试验发展成果应用 <input type="radio" name="yjlx" value="技术推广与科技服务" class="jg" onchange="yjlx()">技术推广与科技服务 <input type="radio" name="yjlx" value="生产性活动" class="jg" onchange="yjlx()">生产性活动 </td> </tr> <tr> <td>学科分类<span style="color: red">*</span></td> <td colspan="5"> <input id="xkfl" class="org-select" onclick="showTree2()" readonly /> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode2" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree2" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo2"></ul> </div> <!-- <input type="text" id="xkfl" placeholder="(参加学科分类,限基础研究填写)">--> </td> </tr> <tr> <td>需求技术所属领域 (非基础研究填写)<span style="color: red">*</span></td> <td colspan="5"> <input type="checkbox" id="xqjsssly1" name="xqjsssly" value="电子信息技术" class="jg" disabled="true">电子信息技术 <input type="checkbox" id="xqjsssly2" name="xqjsssly" value="光机电一体化" class="jg" disabled="true">光机电一体化 <input type="checkbox" id="xqjsssly3" name="xqjsssly" value="软件" class="jg" disabled="true">软件 <input type="checkbox" id="xqjsssly4" name="xqjsssly" value="生物制药技术" class="jg" disabled="true">生物制药技术 <input type="checkbox" id="xqjsssly5" name="xqjsssly" value="新材料及应用技术" class="jg" disabled="true">新材料及应用技术 <input type="checkbox" id="xqjsssly6" name="xqjsssly" value="先进制造技术" class="jg" disabled="true">先进制造技术 <input type="checkbox" id="xqjsssly7" name="xqjsssly" value="现代农业技术" class="jg" disabled="true">现代农业技术 <input type="checkbox" id="xqjsssly8" name="xqjsssly" value="新能源与高效节能技术" class="jg" disabled="true">新能源与高效节能技术 <input type="checkbox" id="xqjsssly9" name="xqjsssly" value="资源与环境保护新技术" class="jg" disabled="true">资源与环境保护新技术 <input type="checkbox" id="xqjsssly10" name="xqjsssly" value="其他技术(注明)" class="jg" disabled="true" onclick="qita()">其他技术(注明) <input type="hidden" id="qita" name="qita" placeholder="其他技术(注明)" > </td> </tr> <tr> <td>需求技术应用行业<span style="color: red">*</span></td> <td colspan="5"> <input id="xqjsyyhy" class="org-select" onclick="showTree()" readonly disabled="disabled"/> <!-- 模拟select点击框 以及option的text值显示--> <i class="trg" style="position: absolute;"></i> <!-- 模拟select右侧倒三角 --> <input id="orgCode" type="hidden" name="orgCode" /> <!-- 存储 模拟select的value值 --> <!-- zTree树状图 相对定位在其下方 --> <div class="ztree" style="display:none; position: absolute;border:1px solid #4aa5ff;background-color:white;200px;"> <ul id="treeDemo"></ul> </div> <!-- <input type="text" id="xqjsyyhy" placeholder="(参见国民经济行业分类,非基础研究填写)" disabled="true">--> </td> </tr> </tbody> </table> <p style="text-align: center"><button type="button" id="btn" class="btn btn-success btn-lg btn-block">更新</button></p> </div> </body> <script> function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg);//search,查询?后面的参数,并匹配正则 if(r!=null)return decodeURIComponent(r[2]); return null; } //树形选择框js function showTree(){ if($('.ztree').css('display') == 'none'){ $('.ztree').css('display','block'); } else{ $('.ztree').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType); } function showTree2(){ if($('.ztree2').css('display') == 'none'){ $('.ztree2').css('display','block'); } else{ $('.ztree2').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType2); } function showTree3(){ if($('.ztree3').css('display') == 'none'){ $('.ztree3').css('display','block'); } else{ $('.ztree3').css('display','none'); } $("body").bind("mousedown", onBodyDownByActionType3); } function onBodyDownByActionType(event) { if (event.target.id.indexOf('treeDemo') == -1){ if(event.target.id != 'orgName'){ hideTree(); } } } function onBodyDownByActionType2(event) { if (event.target.id.indexOf('treeDemo2') == -1){ if(event.target.id != 'orgName2'){ hideTree2(); } } } function onBodyDownByActionType3(event) { if (event.target.id.indexOf('treeDemo3') == -1){ if(event.target.id != 'orgName3'){ hideTree3(); } } } function hideTree() { $('.ztree').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function hideTree2() { $('.ztree2').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function hideTree3() { $('.ztree3').css('display','none'); $("body").unbind("mousedown", onBodyDownByActionType); return false; } function zTreeOnClick(event, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; } $('#xqjsyyhy').val(treeNode.name); $('#orgCode').val(treeNode.Id); hideTree(); } function zTreeOnClick2(event2, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; // return this.$message.warning('请选择子节点!') } $('#xkfl').val(treeNode.name); $('#orgCode2').val(treeNode.Id); hideTree2(); } function zTreeOnClick3(event3, treeId, treeNode) { if(treeNode.isParent) { alert("请选择子节点!!"); return false; // return this.$message.warning('请选择子节点!') } $('#szdy').val(treeNode.name); $('#orgCode3').val(treeNode.Id); hideTree3(); } var orgList2 =[ { id:1, pId:0, name:"学科分类", open:true}, { id:11, pId:1, name:"理学门类"}, { id:111, pId:11, name:"数学类"}, { id:112, pId:11, name:"物理学类"}, { id:113, pId:11, name:"天文学"}, { id:114, pId:11, name:"生物学"}, { id:12, pId:1, name:"工学门类"}, { id:121, pId:12, name:"机械工程类"}, { id:122, pId:12, name:"光学工程类"}, { id:123, pId:12, name:"电子科学与技术"}, { id:124, pId:12, name:"土木工程"}, { id:13, pId:1, name:"医学门类"}, { id:131, pId:13, name:"基础医学"}, { id:132, pId:13, name:"临床医学"}, { id:133, pId:13, name:"中医学"}, { id:134, pId:13, name:"药学"}, ]; var orgList =[ { id:1, pId:0, name:"国民经济行业", open:true}, { id:11, pId:1, name:"农业"}, { id:111, pId:11, name:"谷物种植"}, { id:112, pId:11, name:"豆类、油料种植"}, { id:113, pId:11, name:"棉、麻、糖、烟草种植"}, { id:114, pId:11, name:" 蔬菜、食用菌及园艺作物种植"}, { id:12, pId:1, name:"林业"}, { id:121, pId:12, name:"林木育种和育苗"}, { id:122, pId:12, name:"造林和更新"}, { id:123, pId:12, name:"木材和竹材采运"}, { id:124, pId:12, name:"林产品采集"}, { id:13, pId:1, name:"畜牧业"}, { id:131, pId:13, name:"牲畜饲养"}, { id:132, pId:13, name:"家禽饲养"}, { id:133, pId:13, name:"狩猎和捕捉动物"}, { id:134, pId:13, name:"其他畜牧业"}, ]; var orgList3 =[ { id:1, pId:0, name:"河北省", open:true}, { id:11, pId:1, name:"邯郸市"}, { id:111, pId:11, name:"磁县"}, { id:112, pId:11, name:"大名县"}, { id:113, pId:11, name:"魏县"}, { id:114, pId:11, name:"涉县"}, { id:12, pId:1, name:"唐山市"}, { id:121, pId:12, name:"滦县"}, { id:122, pId:12, name:"狐仙"}, { id:123, pId:12, name:"费县"}, { id:124, pId:12, name:"牛先"}, { id:13, pId:1, name:"石家庄市"}, { id:131, pId:13, name:"澧县"}, { id:132, pId:13, name:"麻线"}, { id:133, pId:13, name:"费县"}, { id:134, pId:13, name:"耀县"}, ]; var setting = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick }, view: { fontCss: { fontSize: "14px" } } }; var setting2 = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick2 }, view: { fontCss: { fontSize: "14px" } } }; var setting3 = { data: { simpleData: { enable: true } }, //回调 callback: { onClick: zTreeOnClick3 }, view: { fontCss: { fontSize: "14px" } } }; //节点点击事件 $(document).ready(function () { //初始组织树状图 $.fn.zTree.init($("#treeDemo"), setting, orgList); $.fn.zTree.init($("#treeDemo2"), setting2, orgList2); $.fn.zTree.init($("#treeDemo3"), setting3, orgList3); }); $(function () { var wjid = GetQueryString("wjid"); $.ajax({ url: "../../finddocby_wjid", type: "POST", data: {"wjid": wjid}, dataType: "JSON", async: true, success: function (data) { if (data[0].department != null) $("#department").val(data[0].department); if (data[0].gkglbm != null) $("#gkglbm").val(data[0].gkglbm); if (data[0].txdz != null) $("#txdz").val(data[0].txdz); if (data[0].szdy != null) $("#szdy").val(data[0].szdy); if (data[0].dwwz != null) $("#dwwz").val(data[0].dwwz); if (data[0].dzyx != null) $("#dzyx").val(data[0].dzyx); if (data[0].frdb != null) $("#frdb").val(data[0].frdb); if (data[0].yzbm != null) $("#yzbm").val(data[0].yzbm); if (data[0].lxr != null) $("#lxr").val(data[0].lxr); if (data[0].gddh != null) $("#gddh").val(data[0].gddh); if (data[0].yddh != null) $("#yddh").val(data[0].yddh); if (data[0].cz != null) $("#cz").val(data[0].cz); //$("#jgsx").find("option[value = '"+data[0].jgsx+"']").attr("selected","selected"); if (data[0].jgsx != null) { var obj = $("input[name=jgsx]"); for (var i = 0; i < obj.length; i++) { if (obj[i].value == data[0].jgsx) { obj[i].checked = "checked"; break; } } } if (data[0].jgjj != null) $("#jgjj").val(data[0].jgjj); if (data[0].jsxqmc != null) $("#jsxqmc").val(data[0].jsxqmc); if (data[0].qsxqnf != null) $("#qsxqnf").val(data[0].qsxqnf); if (data[0].jzxqnf != null) $("#jzxqnf").val(data[0].jzxqnf); var dtr = data[0].zdkjxqgs; var split = dtr.split("*"); if (split[0] != null) $("#zdjsxqgs").val(split[0]); if (split[1] != null) $("#zdjsxqgs2").val(split[1]); if (split[2] != null) $("#zdjsxqgs3").val(split[2]); var gjz = data[0].gjz; var split1 = gjz.split("*"); if (split1[0] != null) $("#gjz").val(split1[0]); if (split1[1] != null) $("#gjz2").val(split1[1]); if (split1[2] != null) $("#gjz3").val(split1[2]); if (split1[3] != null) $("#gjz4").val(split1[3]); if (split1[4] != null) $("#gjz5").val(split1[4]); if (data[0].jhztz != null) $("#jhztz").val(data[0].jhztz); if (data[0].jsxqhzms != null) { var obj2 = $("input[name=jsxqhzms]"); for (var i = 0; i < obj2.length; i++) { if (obj2[i].value == data[0].jsxqhzms) { obj2[i].checked = "checked"; break; } } } if (data[0].hzyxdw != null) $("#hzyxdw").val(data[0].hzyxdw); //yjlx; if (data[0].yjlx != null) { var obj3 = $("input[name=yjlx]"); for (var i = 0; i < obj3.length; i++) { if (obj3[i].value == data[0].yjlx) { obj3[i].checked = "checked"; break; } } } if (data[0].yjlx != "基础研究") { $("#xkfl").attr("disabled", true); $("#xqjsyyhy").attr("disabled", false); var obj5 = document.getElementsByName("xqjsssly"); for (i = 0; i < obj5.length; i++) { obj5[i].disabled = false; } var tt = data[0].xqjsssly; var split2 = tt.split(","); for (var j = 0; j < split2.length; j++) { for (var i = 0; i < obj5.length; i++) { if (obj5[i].value == split2[j]) { obj5[i].checked = "checked"; break; } } } if (data[0].xqjsyyhy != null) $("#xqjsyyhy").val(data[0].xqjsyyhy); } else { $("#xkfl").attr("disabled", false); $("#xqjsyyhy").attr("disabled", true); var obj5 = document.getElementsByName("xqjsssly"); for (i = 0; i < obj5.length; i++) { obj5[i].disabled = true; } if (data[0].xkfl != null) $("#xkfl").val(data[0].xkfl); } }, error: function (e) { alert("出现错误!!"); } }); $("#btn").click(function () { var department = $("#department").val(); var hzyxdw = $("#hzyxdw").val(); var gkglbm = $("#gkglbm").val(); var txdz = $("#txdz").val(); var dwwz = $("#dwwz").val(); var dzyx = $("#dzyx").val(); var frdb = $("#frdb").val(); var yzbm = $("#yzbm").val(); var lxr = $("#lxr").val(); var gddh = $("#gddh").val(); var yddh = $("#yddh").val(); var cz = $("#cz").val(); var jgsx = $("input[name='jgsx']:checked").val(); var jgjj = $("#jgjj").val(); var jsxqmc = $("#jsxqmc").val(); var zdkjxqgs = $("#zdjsxqgs").val() + "*" + $("#zdjsxqgs2").val() + "*" + $("#zdjsxqgs3").val(); var gjz = $("#gjz").val() + "*" + $("#gjz2").val() + "*" + $("#gjz3").val() + "*" + $("#gjz4").val() + "*" + $("#gjz5").val(); var yjlx = $("input[name='yjlx']:checked").val(); var xkfl = null; var xqjsssly = ""; var xqjsyyhy = ""; var qtjsms = ""; if (yjlx == "基础研究") { xkfl = $("#xkfl").val(); } else { var obj = document.getElementsByName("xqjsssly"); for (var i = 0; i < obj.length; i++) { if (obj[i].checked) { if (i != 0) xqjsssly += ","; //第三次需求更改变动 if (obj[i].value == "其他技术(注明)") qtjsms = $("#qita").val(); xqjsssly += obj[i].value; } } xqjsyyhy = $("#xqjsyyhy").val(); } //第三次需求技术变动:将单选变多选 var jsxqhzms = $("input[name='jsxqhzms']:checked").val(); var jhztz = $("#jhztz").val(); var szdy = $("#szdy").val(); var username = localStorage.getItem("username"); var qsxqnf = $("#qsxqnf").val(); var jzxqnf = $("#jzxqnf").val(); /*进行验证带*号的是否填完*/ if (department == "" || txdz == "" || dzyx == "" || frdb == "" || lxr == "" || yddh == "" || jgsx == "" || jgjj == "" || jsxqmc == "" || qsxqnf == "" || jzxqnf == "" || zdkjxqgs == "" || gjz == "" || jhztz == "" ) { alert("请将标注红*的地方填写完整!!!"); return false; } if (yjlx == "基础研究") { if (xkfl == "") { alert("学科分类不为空!!"); return false; } } else { if (xqjsssly == "" || xqjsyyhy == "") { alert("请将标注*的地方填写完整!!!"); return false; } } if (jsxqhzms == "") { alert("请将项目资金需求填写完整!!"); return false; } $.ajax({ url: "../../updatedoc", type: "POST", data: { "wjid": wjid, "username": username, "department": department, "txdz": txdz, "dwwz": dwwz, "frdb": frdb, "dzyx": dzyx, "yzbm": yzbm, "lxr": lxr, "gddh": gddh, "yddh": yddh, "cz": cz, "jgsx": jgsx, "jgjj": jgjj, "jsxqmc": jsxqmc, "zdkjxqgs": zdkjxqgs, "gjz": gjz, "yjlx": yjlx, "xkfl": xkfl, "xqjsssly": xqjsssly, "xqjsyyhy": xqjsyyhy, "jsxqhzms": jsxqhzms, "jhztz": jhztz, "qsxqnf": qsxqnf, "jzxqnf": jzxqnf, "qtjsms": qtjsms, "hzyxdw": hzyxdw, "gkglbm": gkglbm, "szdy": szdy }, dataType: "text", async: true, success: function (data) { if (data == "yes") { alert("更新成功!!"); location.href = "docmanger.html"; } }, error: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); // 状态码 console.log(XMLHttpRequest.status); alert(XMLHttpRequest.status); // 状态 console.log(XMLHttpRequest.readyState); // 错误信息 console.log(textStatus); if (XMLHttpRequest.readyState == 0) { // 对应登录超时问题,直接跳到登录页面 location.href = '../Login.action'; } else { $.messager.alert('提示', '系统内部错误,请联系管理员处理!', 'info'); } } }); }); }); </script> </html>
明天实现目标:
将网络审核功能实现:包含部门审核与形式审核