1.打开vue-devtools主页
vue-devtools插件GitHub的地址为:https://github.com/vuejs/vue-devtools

2.Clone该repo到本地
首先保证你的电脑上安装了git和npm
>git clone https://github.com/vuejs/vue-devtools.git

3.npm install
>cd ....vue-devtools
>npm install (可以使用cnpm,npm容易报错)
4.build
>npm run build

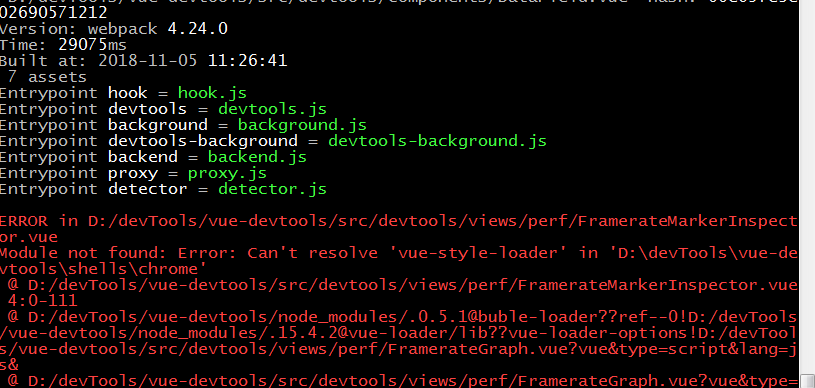
我在安装的时候出现报错如下:

个人估计是cnpm install 没有安装好,手动安装vue-style-loader cnpm install vue-style-loader --save-dev 再执行cnpm run build 执行成功
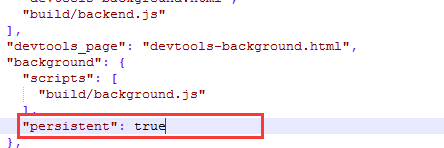
打开 shells-chrome-manifest.json文件修改 backageground---persistent为true,如下:

5.将该插件添加到chrome扩展程序
(1)打开chome扩展程序:更多工具>扩展程序

(2)勾选“开发者模式”
(3)点击“加载已解压的扩展程序...”
(4)选择vue-devtools目录下的“shells/chrome”
点击“确定”即添加成功。
原文:https://blog.csdn.net/xiangxiezhuren/article/details/79443455