1 javaScript 简介
JavaScript最初起源于LiveScript语言,当互联网开始流行时,越来越多的网站开始使用HTML表单与用户交互,然而表单交互却成了制约网络发展的重大瓶颈(用户总是痛苦的等待数据传送到服务器端检测,
并传回是否正确,仅仅的表单检测,就产生了多次客户端与服务器端交互)。
于是Netscape公司推出了LiveScript语言,最后Netscape与Sun将LiveScript命名为JavaScript(当时JAVA是很时髦的互联网名词),
随后微软开始了其野心勃勃的浏览器计划,并且推出了JScript,于是网络上出现了几种类似的JavaScript语言,
但是没有统一的特性与语法(当时的JavaScript开发被看做是一场噩梦,因此很多程序员并不看好JavaScript)。
最终JavaScript被提交到欧洲计算机制造商协会(ECMA)(European Computer Manufacturers Association),做为中立的ECMA开始了标准化脚本语言之路,并将其命名为ECMAScript
2 JavaScript的组成
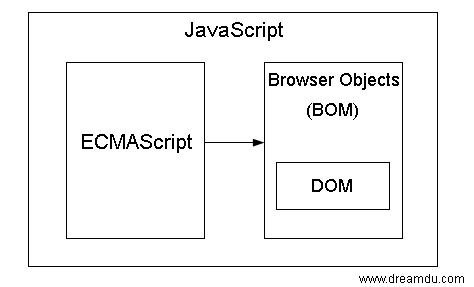
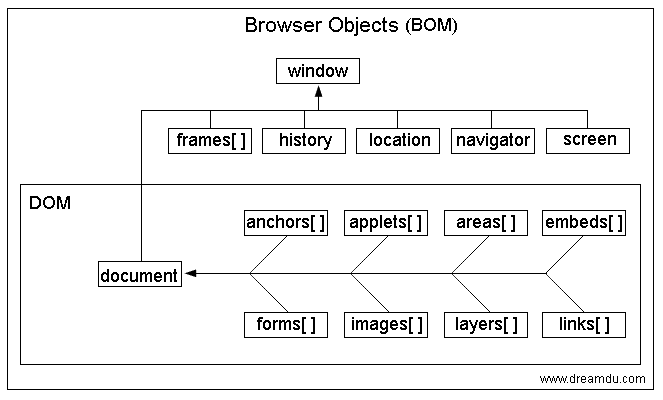
完整的JavaScript是由ECMAScript(语法)、Browser Objects(DOM、BOM)(特性)组成的。

上图是JavaScript的组成图示,箭头代表调用关系[http://www.dreamdu.com/javascript/what_is_javascript/]。
- JavaScript是一种基于对象和事件驱动的客户端脚本语言。
- JavaScript最初的设计是为了检验HTML表单输入的正确性。
- JavaScript起源于Netscape公司的LiveScript语言。


3 js的使用方法
3.1. 直接写在html页面中
<script type="text/javascript"><script>
3.2. 外部引入js
<head>
<script type="text/javascript" src="dreamdu.js"></script>
</head>
标准方法是把JavaScript文件放到head标签内。
- 如果浏览器不支持JavaScript,将忽略script标签里面的内容,可以避免使用
<!-- ... //-->(内部引用)。 - 当JavaScript有任何HTML实体时,也不需要使用CDATA标签了(因为JavaScript代码不直接在HTML文件中)。
- JavaScript文件必须使用
js为文件后缀。
为防止网页加载缓慢,也可以把非关键的JavaScript放到网页底部
通常JavaScript文件可以使用script标签加载到网页的任何一个地方,但是标准的方式是加载在head标签内。
JavaScript文件外部加载的好处
- 避免使用
<!-- ... //-->,骇客技术。 - 避免使用CDATA。
- 统一定义JavaScript代码,方便查看,方便维护。
- 使代码更安全,可以压缩,加密单个JavaScript文件。
- 浏览器可以缓存JavaScript文件,减少宽带使用(当多个页面同时使用一个JavaScript文件的时候,通常只需下载一次)。
JavaScript文件外部加载的注意事项
- 不要把JavaScript分为多个文件,多个文件会增加服务器的负担,增加服务器的HTTP请求。
- 一个JavaScript文件也会增大HTTP请求。
- 为什么有些网站的JavaScript文件后面有一串数字?比如:
<scripttype="text/javascript"src="dreamdu.js?1217128319"></script>
有两种可能:
- JavaScript文件更新后,此版本将增加或改变,浏览器会因此判断这是一个新的JavaScript文件,从而更新缓存中以前的JavaScript文件。
- 这个JavaScript文件是由应用程序生成的因此带有版本,便于管理。
3.3. 内联引入js
内联引用是通过HTML标签中的事件属性实现的。
<input type="button" value="点击实现内联引入js" onclick="alert('你点击了一个按钮');">
4 js注释
4.1 //
4.2 /**/
过多的JavaScript注释会降低JavaScript的执行速度与加载速度,因此应在发布网站时,去掉JavaScript注释。
5.变量
5.1 javascript中的变量没有类型。
5.2 变量名必须使用字母或者下划线(_)开始
5.3 变量名必须使用英文字母、数字、下划线(_)组成
5.4变量名不能使用JavaScript关键词与JavaScript保留字,而且不能使用JavaScript语言内部的单词,比如Infinity,NaN,undefined
虽然JavaScript变量表面上没有类型,但是JavaScript内部还是会为变量赋予相应的类型。
6. JavaScript指数表示法
aeb
a,b为一个数字。aeb等价与a乘以10的b次方。
demo:2e3========》》》》》》2*10*10*10