webpack打包模块的源码 执行顺序
1 把所有的模块代码放入函数中,用一个数组保存起来
2 根据require时传入的数组索引,能知道需要哪一段代码
3 从数组中,根据索引取出包含我们代码的函数
4 执行该函数,传入一个对象 module.exports
5 我们的代码,按照约定,正好是用module.exports ='xxx'进行赋值
6 调用函数结束后,module.exports从原来的空对象,就由值了
7 最终return module.exports 作为require函数的返回值
style-loader css-loader
遇到后缀为css的文件,webpack显用css-loader加载器去解析这个文件,最后计算完的css,将会使用style-loader生成一个内容为最终解析完的css代码的style标签,放在head中;webpack的打包过程中,遇到后缀为css的文件,就会使用style-loader和css-loader中加载这个文件
webpack最终将各个模块打包成一个文件,因此我们样式中的url路径时相对如接口html页面的,而不是相对于原始css文件所在的路径的。
这就是导致图片引入失败,这个问题使用file-loader解决的,file-loader可以解析项目中的url引入,(不仅限于css),根据我们的配置,将图片
拷贝到响应的路径,再根据我们的配置,修改打包后文件引用路径,使之指向正确的文件
对于简易比较小的图片,使用base64编码,可以减少一次图片的网络请求,那么对于比较大的图片,使用base64就不合适了,编码会和html混在一起,
一方面可读性查,另一方面加大了html页面的大小,反而加大了下载页面的大小,得不偿失,因此设置一个合理的limit是非常由必要的。
webpack-dev-server
--open 自动打开浏览器
--hot 热更新,不再刷新的额情况下替换css样式
--port 9999 指定端口
--inline 自动刷新
--process 显示编译进程
在package.json中设置
es6解析
解析es6需要使用babel
babel-core是核心模块
babel-core的作用是把js代码分析成ast(抽象语法树),方便各个插件分析语法进行相应的处理。有些新语法在低版本的js中
不存在的,如箭头函数 reset参数 函数默认值等,这种语言层面的不兼容只能通过将代码转为aet,分析其语法后再转为
低版本js
babel转义器本身,提供了babel的转译API,如babel transfrom等,用于对代码进行转译,像webpack的babel-loader
就是调用这些API来完成转译的过程的。
babel-loader
再将es6的代码transform进行转义时,就是通过babel-loader来完成的。
babel-preset-env
如果要自行配置转译过程中使用的各类插件所以babel官方帮我们做了一些预设的插件集,称之为preset,这样我们只需要使用对应的preset就可以了,以js标准为例,
babel提供例如如下的一些preset:
es2015 es2016 es2017 env
es20xx的preset只转译该年份批准的标准,而env则代指最新的标准,包括latest和es20xx各年份,另外,还有stage-0到
stage-4的标准成形之前的各个阶段,这些都是实验版的preset,建议不要使用。
babel-plugin-transform-runtime
babel编译时只转换语法,几乎编译所有新的js语法,但不会转化DOM里面不兼容API比如 Promise Set Symbol Array.from
awit async等等API
npm install babel-core babel-loader babel-preset-env babel-plugin-transform-runtime -D
编译的时候需要排除node_modules下的代码:
因为js的编译速度很慢,一般发布在npm上的代码都有源代码和编译后的代码,同时默认引用的是编译以后的代码。如果不
排除,就是编译后的又编译一边,没有任何效果,还浪费时间
单文件引入
webpack中使用vue搭建单页面应用,安装vue-loader vue-template-compiler

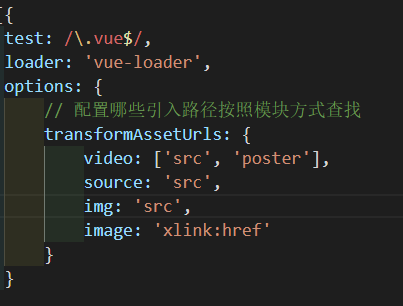
配置loader

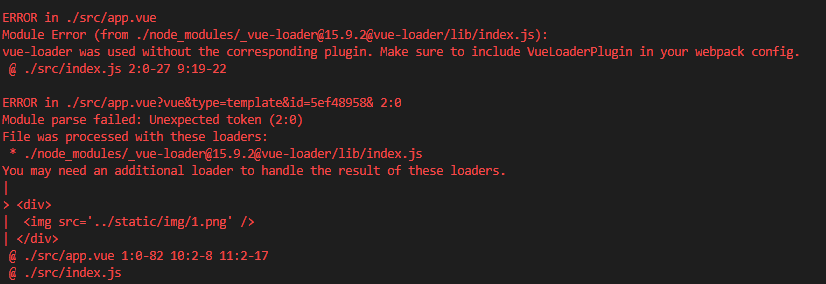
报错:

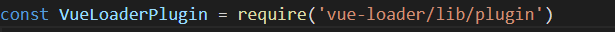
需要加载插件:


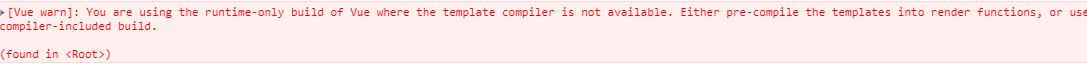
运行报错:

需要修改代码:

在.vue文件中引入img src显示:

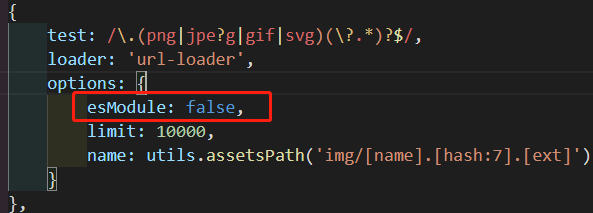
修改配置:

默认是true
在开发模式下.vue文件中写的样式,使用extract-text-webpack-plugin 打包之后,没有了,需要安装vue-style-loader
npm install vue-style-loader --save-dev
不需要配置,默认情况下在vue-loader中使用,是基于style-loader的fork。