border-image 用图片创建一个边框
border-image属性是速写属性用于设置:border-image-source,border-image-slice,border-image-width,border-image-outset,border-iamge-repeat的值,省略的值设置为他们的默认值。 none 100% 1 0 stretch
source:所有图片的url地址; slice:1~5长度值(或者百分比),用于设置图片在每一条边上的距离(区域)以及是否填充内容区域; repeat:1~2个关键字,用于设置图片在水平方向的和竖直方向的重复方式。
border-image-slice
1 没有单位,默认是px,但是不能加上px这个单位,例如:border-image:url(demo.png)20 repeat;这里的27专指27px;
2 支持百分比值,百分比值大小事相对与边框图片的大小
3 剪裁特性,类似css中的clip属性。有1~5个参数,遵循上右下左的顺序。参数可以填5个,前1~4个参数事按照线的位置分割,按照 上 右 下左的顺序进行分割,
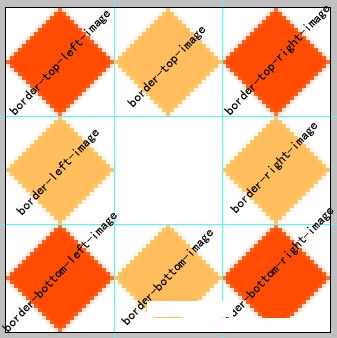
值的设置跟其他值的缩写方式一样,1个值就是设置4条线的位置,两个值就是上下 和 左右,举个简单的例子,前面提到,支持百分比宽度,所以这里“30% 35% 40% 30%”的示意可以用下图表示:默认中间的部分舍弃,加上第五个参数fill,中间的部分会渲染内容区域

距离图片上部30%的地方,距离右边35%,距离底部40%,左边30%的地方各剪裁一下。也就是对图片进行了“四刀切”,形成了九个分离的区域,这就是九宫格
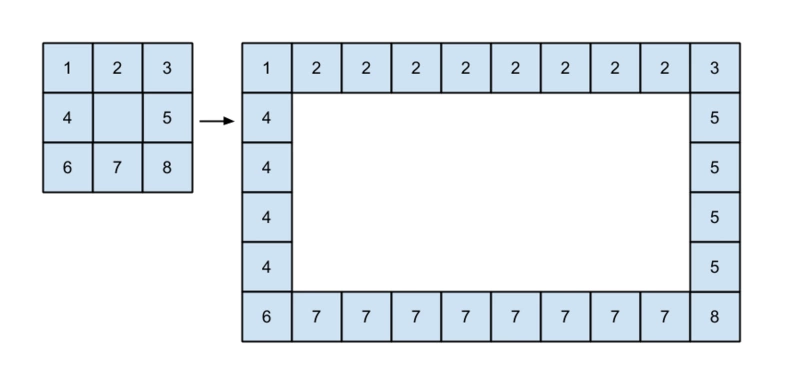
通过裁切属性值,将边框背景图切出了“九宫格”的模型,那这张背景图怎么对应地贴在div的边框上呢?实际的渲染规则:


border-image-width
这个属性是边框的宽度,用来限制相应区域背景图的范围,首先相应背景区域的图像会根据这个属性值进行缩放,然后再重复或者平铺或者拉伸。
着复合写法中应该位于 slice 属性和repeat属性中间 用"/"间隔,例如:border-image:url(border.png) 27 / 6rem / round
语法:border-imiage-[<length>|<precentage>|<number>|auto]{1,4}
length带 px em in...单位的尺寸值 percentage百分比 number 不带单位的数字,它代表border-width的倍数 auto,border-image-width将会使用border-image-slice的值
border-image-outset
语法:border-image-outset: [ <length> | <number> ]{1,4} 相当于把原来的贴图位置向外延伸。不能为负值。
在复合写法中应该位于 border-image-width 后面,用“/”间隔 如:border-image:url(border.png) 27 / 6rem / 1.5rem /repeat; 向外延伸1.5rem再贴图。
摘自:https://segmentfault.com/a/1190000010969367?utm_source=tag-newest