更新元素的innerHTML,注意:内容按普通HTML插入-不会作为Vue模板进行编译。在网站动态渲染反任意的HTML都是非常危险的,容易导致XSS攻击。
只在可信内容上使用V-HTML,永不用再用户提交的内容上;
再单文件组件里面。scoped的样式不会应用再v-html内容,因为那部分HTML没有被Vue的模板编译器处理。如果你希望针对v-html的内容设置带作用域的css
demo:
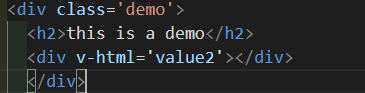
html结构

data数据:

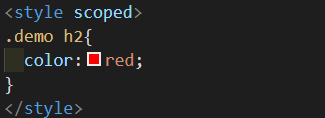
css:

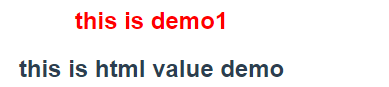
呈现的效果:

scoped中的样式没有作用到v-html中的元素
解决办法:
1 直接在v-html的内容元素加style样式
2 添加全局样式
3 使用深度作用选择器
>>>
<style scoped>div >>> h2{color:red}</style>
有些像Sass之类的预处理器无法正确解析>>>.这种情况下你可以使用/deep/ 或者 ::v-deep操作符取而代之--两者都是 >>>的别名
