以下是去年(也有可能是前年)在做vue项目时遇到的坑,当时保存在了OneNote中,时隔一年,再次看见发表出来以表纪念。
直接复制过来的,没有排版,Ctrl+F看吧。目录如下:
- 后台获取路由列表后转换为组件引用
- 动态添加路由后F5刷新路由丢失 | F5刷新后添加路由报路由重复警告
- F5刷新页面后跳转401404
- 发布到生产环境,F5刷新404
- render函数中使用自定义组件
- less依赖报错
- 打包后仍然包含webpack源文件
- axios注意事项
声明:以下我遇到的问题有可能跟我自己写代码的方式有关,并不一定适合你。
动态路由篇
- 后台获取路由列表后转换为组件引用
通过后台api获取到路由列表后,需要把路径转换为前端可以识别的组件引用。此时如果后台返回的为全路径(@/view/login/login.vue)webpack是无法获取变量名动态解析的,需要后台配合只返回子路径(/login/login),即掐头去尾。前端代码如下:
item.component = () => import(`@/view/${item.url}.vue`)
此时,webpack就会解析view文件下所有组件了。
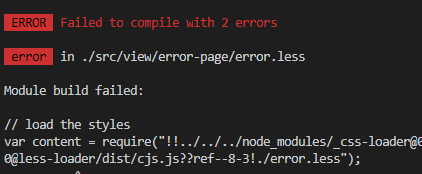
另一个非常非常重要的,坑了我很久很久的问题,在上段代码中,.vue必须要出现在拼接的字符串中,就是${item.url}后面的那个.vue。否则会报一个无法解析less的警告或者组件生成失败的错误,如下图所示:

看见这个错误有人也许会怀疑我没有添加 less-loader 依赖包,但是我确实添加了。
解决方案就是把.vue加上完美解决。如果前端的真实路径为 @/view/login/login.vue ,后台返回的路径为 login/login 即可。@ 是在 webpack.baseconf.js 中配置的路径。
- 动态添加路由后F5刷新路由丢失 | F5刷新后添加路由报路由重复警告
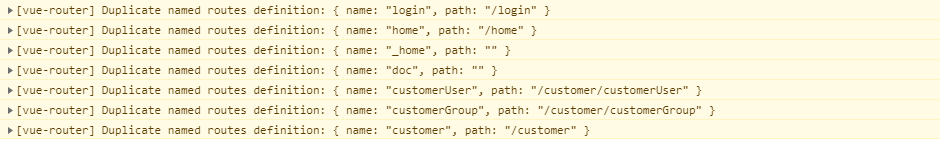
使用 addRoutes 动态添加路由时,每次F5刷新页面后路由都会丢失(vue router、vuex 数据都会丢失),导致页面无法跳转,从而在每次刷新后需要重新请求后台获取信息,并在获取信息后重新通过 addRoutes 添加路由
router.addRoutes(store.state.user.routers),但 vue router 官方并未提供移除路由的api,所以重新添加时会报路由重复的警告,虽然不影响使用,但每次调试的时候一堆警告看着不爽。
解决方案为在请求后台获取信息后通过 addRoutes 添加路由前增加 router.matcher = new Router({mode: 'history'}).matcher; 。matcher 为 router 的路由映射表,清空此属性后再添加路由就不会有警告了。

- F5刷新页面后跳转401404
声明:如果刷新页面的路由是存放在静态路由表中的,不存在此问题。也就是说这个问题仅存在于动态添加的路由页面。如果404是存放在静态路由表中,F5刷新后会直接跳转404。建议404类的也做成动态路由。
按下F5刷新后,第一次的路由跳转 to.name 属性会变成null,因为权鉴是根据 to.name 属性判断的,如果 to.name 属性为null,则会重定向到401。
如果不是通过F5而是通过手动输入一个地址,不管这个地址正确与否,to.name 属性都为会null并重定向到401。
如果在401页面正好有个返回上一页的功能,点击返回上一页则还是会回到401页面,这个问题仅存在手动输入的地址不存在于路由当中,即错误地址,F5刷新不存在这个问题。
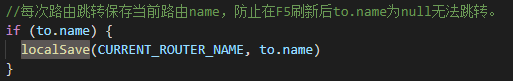
思路一:我的解决方案是通过 localStorage 存储每次路由的 name ,如果发现 name 为 null 时,在获取用户信息后直接跳转到 name 指定的路由。这种只能解决404页面为动态添加的情况,如果404为静态路由表中,因为全局拦截未识别的路由会跳转404,如果只是按 name 不为 null 判断,会造成死循环。只是提供一种思路,具体需要视情况而定。
虽然可以解决问题,但如果从浏览器地址栏输入一个不存在的url,正常情况会跳转404,现在则是跳转到上一页面。
关键代码如下:
进入 beforeEach 方法后

获取用户信息后

思路二:因为在我的业务中,我是通过 name 判断的,当 name 为null时,通过 path 跳转即可。
第二种思路在点击错误页返回上一页时,需要点击两下。
思路三:name 属性为null但 path 不为空时,去当前路由表中查到 path ,如果找到则跳转,找不到则401。
- 发布到生产环境,F5刷新404
原因是开启了 history 模式,去掉即可。
不去掉的办法还在研究中。
- render函数中使用自定义组件
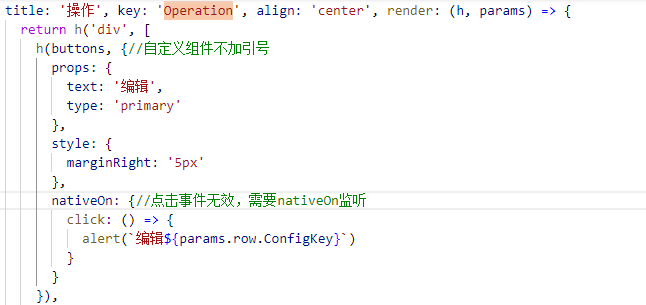
问题一:在render中使用自定义组件时,不加引号即可,使用内置组件时使用引号括起来。
问题二:点击事件可能无效,需要 nativeOn 监听。
- less依赖报错
在vue项目引用less会报未发现模块错误,高版本less依赖本身问题,需要降低版本至3.0.0以下。
建议版本:
- 打包后仍然包含webpack源文件
vue项目运用 npm run build 打包后,仍然可以浏览器中看到源码。
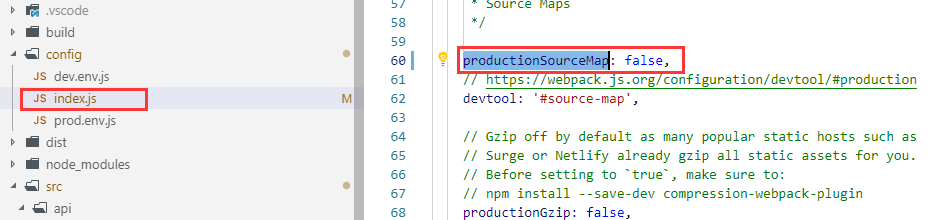
需要在 config/index.js 中设置 productionSourceMap 为 false 后,打包后布后将无法在浏览器看到webpack源码
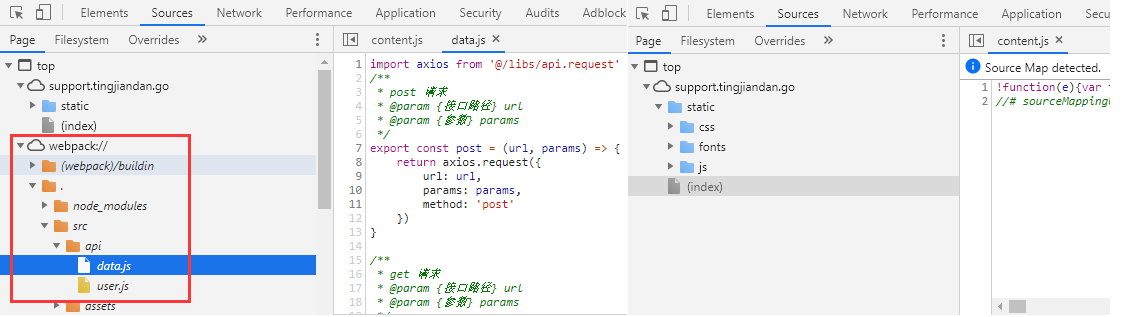
如下图所示:左边webpack下包含所有源码,右边为设置 productionSourceMap 属性后的结果。

- axios注意事项
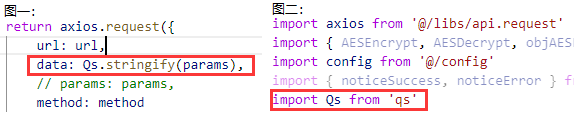
a. axios在使用 params 请求时(图一)会默认过滤值等于 null 或 underined 的参数,可以通过重写 paramsSerializer 方法自定义过滤参数规则。如图二所示:
b. axios在使用 data 请求时(图一)如果直接传 json 串 .net core 只能用对象接收参数,如果是参数名接收是无法获取到参数值的,最方便的方法是 Qs.stringify(params) ,因axios已安装qs包,故无须再次安装,直接在 js 页面引用即可(图二)。 Qs.stringify(params) 其实就是把对象转成 key=value&key1=value2

方法二是采用 let param = new URLSearchParams() 把参数包起来。例如 param.append('username', 'admin') <https://blog.csdn.net/qq_37591637/article/details/90052709>