部分转载:https://www.cnblogs.com/fish-li/archive/2011/07/03/2096903.html;
部分转载:https://www.cnblogs.com/TankXiao/archive/2013/04/15/2848906.html;
cookie中键名的含义(常见):
name:cookie的名称
value:cookie对应的值,动态生成的
domain:服务器域名
expiry:Cookie有效终止日期
path:Path属性定义了Web服务器上哪些路径下的页面可获取服务器设置的Cookie
httpOnly:防脚本攻击,将一个cookie设置为httponly后,通过JavaScript脚本无法读取到cookie信息,这能有效防止黑客用xss发起攻击。
一般来说和登录相关的cookie必须设置为httponly。
secure:在Cookie中标记该变量,表明只有当浏览器和Web Server之间的通信协议为加密认证协议时
Cookie 概述
Cookie是什么? Cookie 是一小段文本信息,伴随着用户请求和页面在 Web 服务器和浏览器之间传递。Cookie 包含每次用户访问站点时 Web 应用程序都可以读取的信息。
Cookie是一种httpheader,以“key=value”的形式组成,两个cookie之间用分号 ; 隔开。
为什么需要Cookie? 因为HTTP协议是无状态的,对于一个浏览器发出的多次请求,WEB服务器无法区分 是不是来源于同一个浏览器。
所以,需要额外的数据用于维护会话。 Cookie 正是这样的一段随HTTP请求一起被传递的额外数据。
Cookie能做什么? Cookie只是一段文本,所以它只能保存字符串。而且浏览器对它有大小限制以及 它会随着每次请求被发送到服务器,所以应该保证它不要太大。
Cookie的内容也是明文保存的,有些浏览器提供界面修改,所以, 不适合保存重要的或者涉及隐私的内容。
Cookie 的限制。 大多数浏览器支持最大为 4096 字节的 Cookie。由于这限制了 Cookie 的大小,最好用 Cookie 来存储少量数据,或者存储用户 ID 之类的标识符。
用户 ID 随后便可用于标识用户,以及从数据库或其他数据源中读取用户信息。 浏览器还限制站点可以在用户计算机上存储的 Cookie 的数量。
大多数浏览器只允许每个站点存储 20 个 Cookie;如果试图存储更多 Cookie,则最旧的 Cookie 便会被丢弃。
有些浏览器还会对它们将接受的来自所有站点的 Cookie 总数作出绝对限制,通常为 300 个。
通过前面的内容,我们了解到Cookie是用于维持服务端会话状态的,通常由服务端写入,在后续请求中,供服务端读取。
Cookie机制
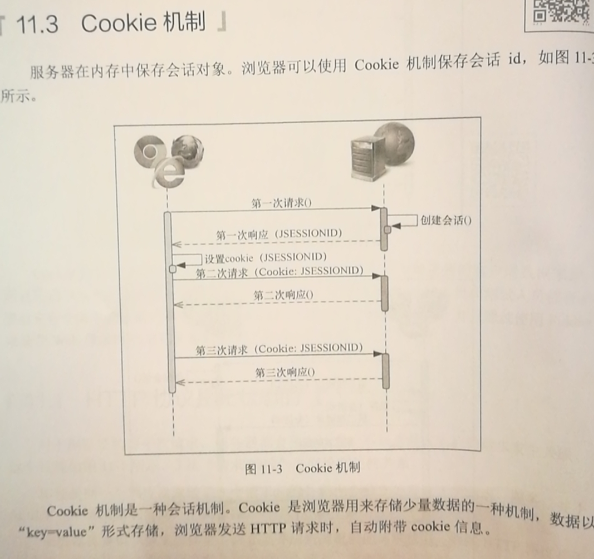
服务器在内存中保存会话对象。浏览器可以使用Cookie机制保存绘画id。
Cookie机制是一种会话机制。cookie是浏览器用来存储少量数据的一种机制,数据以“key=value”形式存储,浏览器发送http请求时,自动附带cookie信息。

Cookie的分类
可以大致把Cookie分为2类: 会话cookie和持久cookie
(1)、会话cookie: 是一种临时的cookie,它记录了用户访问站点时的设置和偏好,关闭浏览器,会话cookie就被删除了。
(2)、持久cookie: 存储在硬盘上,(不管浏览器退出,或者电脑重启,持久cookie都存在), 持久cookie有过期时间。
Cookie存在哪里
Cookie是存在硬盘上, IE存cookie的地方和Firefox存cookie的地方不一样。 不同的操作系统也可能存cookie的地方不一样。
不同的浏览器会在各自的独立空间存放Cookie, 互不干涉。
注意: 缓存文件和cookie文件,是存在一起的, 都在这个目录下。
Cookie和文件缓存的区别
很多人会把cookie和文件缓存弄混淆, 这两个完全是不一样的东西。唯一的相同之处可能是它们俩都存在硬盘上,而且是存在同一个文件夹下。
Fiddler查看HTTP中的Cookie
浏览器把cookie通过HTTP Request 中的“Cookie: header”发送给Web服务器
Web服务器通过HTTP Response中的"Set-Cookie: header"把cookie发送给浏览器
使用Fiddler可以清楚地看到cookie在HTTP中传递。 Fiddler工具中可以清晰的看到Http Request 中的Cookie, 和Http Response中的cookie
实例: 启动Fiddler, 启动浏览器访问一些购物网站,就可以看到。
