浮动
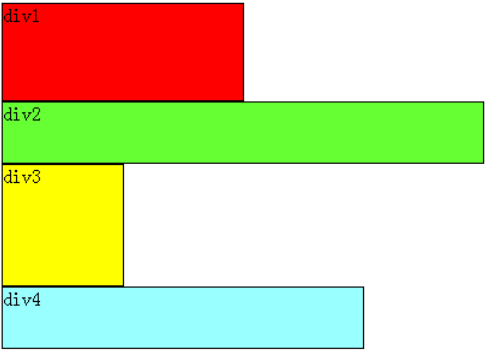
首先,div是块级元素,在页面中独占一行,自上而下排列,就是传说中的流。

如何在一行显示多个div元素?此时可以用到浮动。
浮动可以理解为脱离文档流,漂浮在文档流之上。
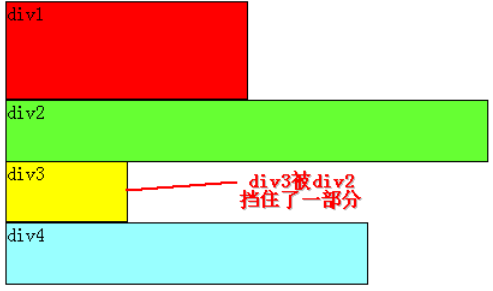
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图:

浮动元素的位置:
假如某个div元素A是浮动的,如果A的上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(同一行,如果一行放不下,那么A会被挤到下一行);如果A元素的上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是A的顶部总是和上一个元素的底部对齐。
文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流:就是将元素从文档流中拿走,其他的盒子在排列的时候与,会当作脱离文档流的元素不存在而进行排列。
脱离文档流的三种方式:绝对定位、浮动、窗口定位
这里float和绝对定位有细小区别:
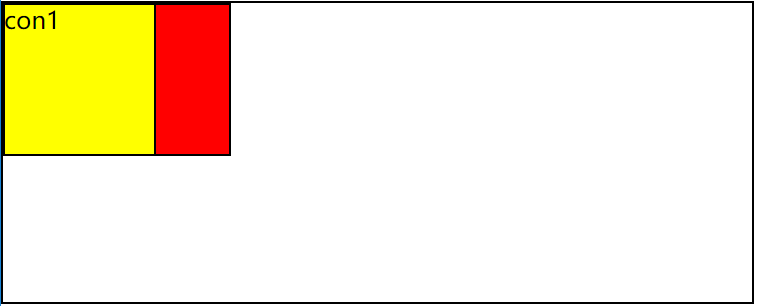
float脱离文档时,其他盒子会无视这个元素,但是其他盒子内的文本依然会为这个元素让出位置,环绕在周围,而使用绝对定位脱离文档流,其他盒子与盒子内的文本都会无视这个元素。
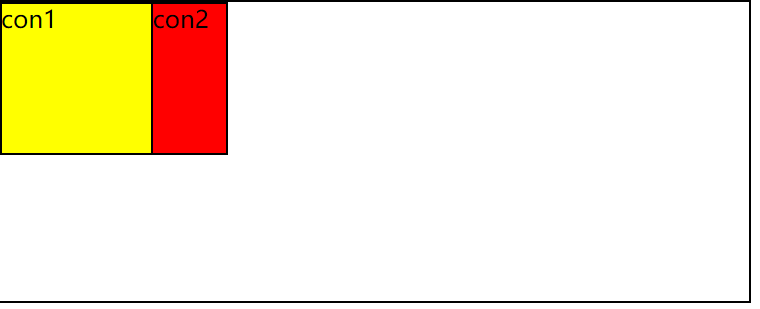
float定位:
.con1{ 100px; height: 100px; border: solid 1px #000000; background: yellow; float: left; } .con2{ 150px; height: 100px; background: red; border: solid 1px #000000; }

绝对定位:

为什么要清除浮动?
当浮动元素的高度超出包含框的时候,就会出现包含框不会自动伸高来闭合浮动元素(即‘高度塌陷’),正是由于浮动的这种特性,导致本属于普通流的元素浮动后,包含框内部由于不存在其他普通流元素了,也就表现出高度为0,在实际布局中,这往往不是我们所希望的,所以需要闭合浮动元素,使其包含框表现出正常的高度。
清除浮动的几种方法:
.clear{ clear: both; } <div class="container"> <div class="div1"></div> <div class="div2"></div> <div class="div5 clear"></div> </div>
语法:clear:none | left | right | both;
取值:
none:默认值,允许两边都可以有浮动对象;
left:不允许左边有浮动对象;
right:不允许右边有浮动对象;
both:不允许有浮动对象。
根据上边的基础,假如页面中只有两个元素div1、div2,它们都是左浮动,场景如下:

此时div1、div2都浮动,根据规则,div2会跟随在div1后边,但我们仍然希望div2能排列在div1下边,就像div1没有浮动,div2左浮动那样。
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。

第二种方式:父容器使用overflow: auto;
.container1
overflow:hidden;
}
使用overflow:hidden来隐藏子元素相对于父元素的超界溢出。
当父元素的高度是靠子元素撑开时,子元素若浮动,则父元素使用overflow:hidden可以清除浮动,但是,若父元素自身设置了高度,则在父元素使用overflow:hidden时会使得子元素超出父元素高度的部分隐藏。(缺点)
第三种:父容器使用伪元素:after跟zoom
这种方式是最推荐的,目前大多数大型网站都是使用这种方式清除浮动,浏览器兼容好,不会出现什么奇怪的问题。
zoom是IE专有属性,可解决ie6,ie7浮动问题,IE8以上和非IE浏览器才支持伪类:after。
缺点就是代码比较多,需要伪类:after跟zoom一起使用才能兼容所有主流浏览器。
但推荐使用,可将改样式定义为公共样式,减少代码量
.clearfix:after{ display: block; visibility: hidden; clear: both; height: 0; content: "."; } <div class="container clearfix"> <div class="div6"></div> <div class="div7"></div> </div>