Ajax是什么??
Ajax是一个局部刷新技术,通过向服务器发送并且获得请求来刷新某一个局部页面,而不是整个页面的刷新。
假如没有Ajax,那么每次评论的时候都会刷新整个页面
要完整实现一个AJAX异步调用和局部刷新,通常需要以下几个步骤:
(1)创建XMLHttpRequest对象,也就是创建一个异步调用对象.
(2)创建一个新的HTTP请求,并指定该HTTP请求的方法、URL及验证信息.
(3)设置响应HTTP请求状态变化的函数.
(4)发送HTTP请求.
(5)获取异步调用返回的数据.
(6)使用JavaScript和DOM实现局部刷新.
1、原生XHR实现:
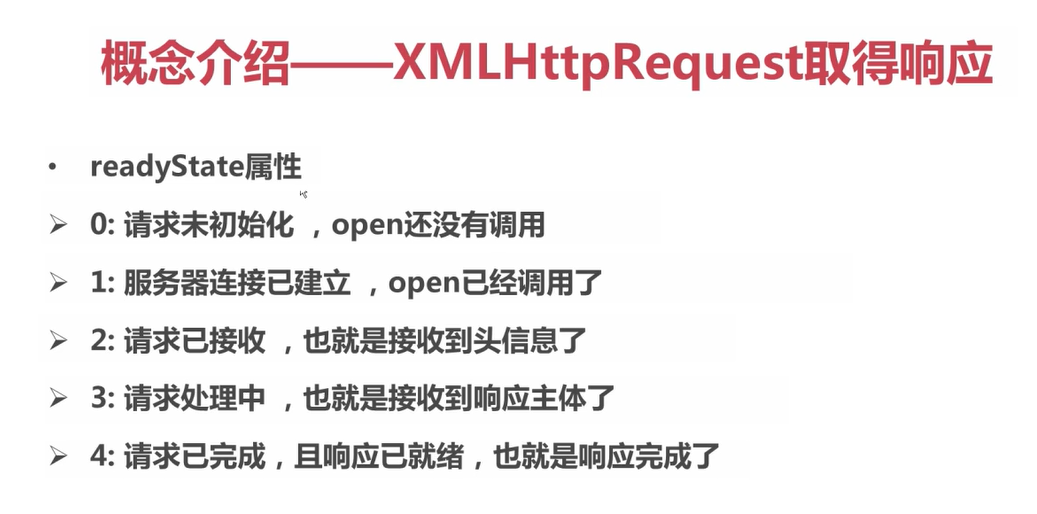
var xhr; if(window.XMLHttpRequest){ xhr=new XMLHttpRequest(); } else{ xhr=new ActiveXObject('Microsoft.XMLHTTP');//兼容IE6,IE5 } xhr.open(method,url,true); xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4&&xhr.status==200){ var val=xhr.responseText; } }
ajax设置携带cookie:xhr.withCredentials=true;//支持跨域发送cookie
2、jQuery的Ajax请求
$.ajax({ type:"GET", url:"", dataType:"json",//期望返回的数据类型 data:data, contentType:"application/json",//发送的数据类型 //允许携带cookie xhrFields:{ withCredentials:true }, success:function(){ }, error:function(){ } })


ajax用于web页面中实现异步数据交互,实现页面局部内容刷新。
优点:能够进行内容局部加载刷新,减少带宽,避免用户不断刷新以及页面跳转,提高用户体验
缺点:对搜索引擎不好,浏览器不支持ajax的后退
用Promise封装原生Ajax
实现getAjax().then()可以获取Ajax返回的数据
function getAjax(){ return new Promise(function(resolve,reject){ var xhr=new XMLHttpRequest(); xhr.open('GET','./js/data.json',true); xhr.send(); xhr.onreadystatechange=function(){ if(xhr.readyState==4&&xhr.status==200){ resolve(xhr.responseText); } } }) } getAjax().then(function(data){ console.log(JSON.parse(data)); })
用原生JS封装AJAX
function AJAX(options){ options=options||{}; options.type=(options.type||"GET").toUpperCase(); options.dataType=options.dataType||"json"; var params=formatParams(options.data); if(window.XMLHttpRequest){ var xhr=new XMLHttpRequest(); } else{ var xhr=new ActiveXObject('Microsoft.XMLHTTP'); } if(options.type=="GET"){ xhr.open("GET",options.url+"?"+params,true); } else if(options.type=="POST"){ xhr.open("POST",options.url,true); } xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); xhr.send(params); xhr.onreadystatechange=function(){ if(xhr.readyState==4&&xhr.status==200){ options.success&&options.success(xhr.responseText); } else{ options.fail&&options.fail(xhr.status); } } } function formatParams(data){//格式化参数 var arr=[]; for(var i in data){ arr.push(i+"="+data[i]); } return arr.join('&'); } //调用AJAX方法 AJAX({ url:"data.json", type:"GET", dataType:"json", success:function(data){ console.log(JSON.parse(data)); } })