实现:
高度为100px,左右栏宽度固定为300px,中间栏宽度自适应。

一、浮动布局+margin实现
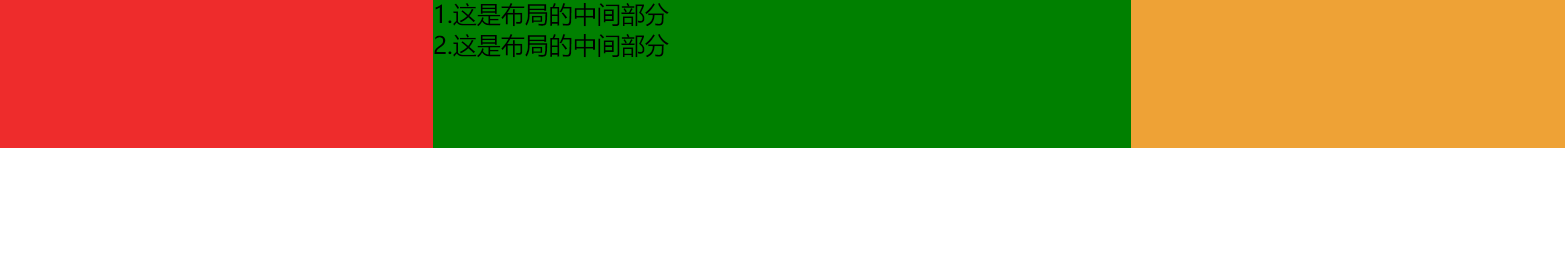
.left,.right,.center{ height: 100px; } .left{ float: left; 300px; background: #ee2c2c; } .right{ float: right; 300px; background: #EEA236; } .center{ margin-left: 300px; margin-right: 300px; background: #008000; } <div class="container"> <div class="left"></div> <div class="right"></div> <div class="center"> <p>1.这是布局的中间部分</p> <p>2.这是布局的中间部分</p> </div> </div> //注意center的位置
缺点:
(1)内容展示顺序与DOM结构不一致。
(2)当元素缩小到不足以显示三栏时,右侧栏会被挤到下方。
二、绝对定位布局+margin(支持内容优先加载)
思路:容器设置为相对定位,左右栏使用绝对定位,中间栏增加左右边距实现自适应。
.container{ position: relative; } .left,.right,.center{ height: 100px; } .left{ position: absolute; left: 0; top: 0; 300px; background: #ee2c2c; } .right{ position: absolute; right: 0; top: 0; 300px; background: #EEA236; } .center{ margin-left: 300px; margin-right: 300px; background: #008000; } <div class="container"> <div class="left"></div> <div class="center"> <p>1.这是布局的中间部分</p> <p>2.这是布局的中间部分</p> </div> <div class="right"></div> </div>
缺点:
(1)父元素必须要定位
(2)元素缩小到无法显示主体内容时,主体内容会被覆盖无法显示。
优点:内容可以优先加载
三、Flex布局
.container{ display: flex; } .left,.right,.center{ height: 100px; } .left{ flex: 0 0 300px; //等价于300px background: #ee2c2c; } .right{ flex: 0 0 300px; background: #EEA236; } .center{ flex: 1 1 auto; //等价于flex-grow:1 background: #008000; }
缺点:无法兼容低版本的浏览器
四、表格table布局
.container{ display: table; 100%; } .left,.right,.center{ height: 100px; display: table-cell; } .left{ 300px; background: #ee2c2c; } .right{ 300px; background: #EEA236; } .center{ background: #008000; }
五、圣杯布局 (可以使主体部分优先加载)
思路:通过将左右两栏挂在容器的两侧,从而实现三栏布局,形状类似圣杯。
样式设置:
(1)父元素设置padding-left:左盒子宽,padding-right:右盒子宽;
(2)三个元素均设置浮动;
(3)中间主体部分定宽100%,左右两边按要求设置宽度;
(4)左边设置margin-left:-100%,右边设置margin-left:-右盒子宽;
(5)左右盒子相对定位。
.container{ overflow: hidden; padding: 0 300px 0 300px; } .left,.right,.center{ height: 100px; float: left; } .center{ 100%; background: #008000; } .left{ margin-left: -100%; 300px; position: relative; left: -300px; background-color: #ee2c2c; } .right{ margin-left: -300px; 300px; position: relative; right: -300px; background-color: #EEA236; } <div class="container"> <div class="center"> <p>1.这是布局的中间部分</p> <p>2.这是布局的中间部分</p> </div> <div class="left"></div> <div class="right"></div> </div>
缺点:当中间栏宽度比左栏宽度小时,布局会发生混乱。
优点:支持内容优先加载
六、双飞翼布局(支持内容优先加载)
思路:基于圣杯布局,引入一个容器来放置中间栏,并且设置中间栏的外边距,不需要使用相对布局。
.container{ overflow: hidden; } .left,.right,.center,.in{ height: 100px; float: left; } .center{ 100%; background: #008000; } .center .in{ padding: 0 300px 0 300px; } .left{ margin-left: -100%; 300px; background-color: #ee2c2c; } .right{ margin-left: -300px; 300px; background-color: #EEA236; } <div class="container"> <div class="center"> <div class='in'> <p>1.这是布局的中间部分</p> <p>2.这是布局的中间部分</p> </div> </div> <div class="left"></div> <div class="right"></div> </div>
缺点:DOM结构较复杂
优点:支持内容优先加载,宽度缩小,布局不会发生混乱。
圣杯布局和双飞翼布局的区别:
圣杯布局和双飞翼布局解决方式都是一样的,就是两边定宽,中间自适应的三栏布局,中间栏放最最前面优先加载。
圣杯布局和双飞翼布局前面的解决方案是一样的,即三栏全部设为float浮动,中间栏占满父元素宽度,左右两栏加上负margin让其跟中间栏div并排,已形成三栏布局。
不同之处在于解决“中间内容不被遮挡”的问题:
圣杯布局:将父容器设置了padding-left和padding-right后,将左右两个div用relative相对布局并配合left、right属性,以便左右两栏移动后不遮挡中间栏;
双飞翼布局:为中间div内部创建一个容器用于放置内容,在该子容器里用padding-left和padding-right为左右两栏留出位置。