一、概述
在使用数组的时候,数组内部数据发生改变,但是与数组绑定的页面的数据却没有发生变化。
示例代码如下:

<template> <div style="margin-left: 10px;"> <div v-for="(item,index) in nameList"> <span>姓名: {{ item.name }}</span> <span>年龄: {{ item.age }}</span> </div> <button @click="update_test()">更新第2个</button> </div> </template> <script> export default { name: "test", data() { return { nameList:[ { id:"1", name:"张三", age:"18", }, { id:"2", name:"李四", age:"19", }, { id:"3", name:"王五", age:"20", }, ], }; }, methods: { update_test(){ this.nameList[1]={ id:"2", name:"张小斐", age:"21", } console.log("更新后list",this.nameList) } } } </script> <style scoped> </style>
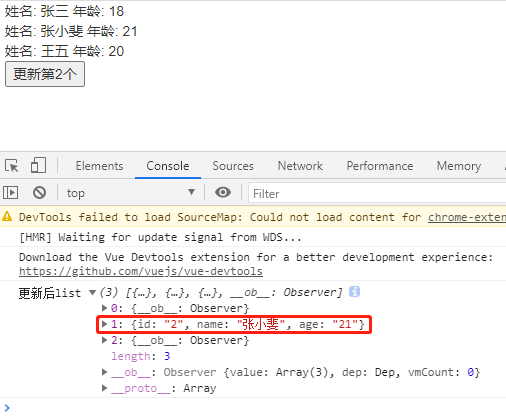
访问页面,点击按钮

发现,数据是更新了。但是页面没有变化。
注意:此时数据更新和另外2个,是有差异的,见上图。
二、解决办法
使用set方法
完整代码如下:

<template> <div style="margin-left: 10px;"> <div v-for="(item,index) in nameList"> <span>姓名: {{ item.name }}</span> <span>年龄: {{ item.age }}</span> </div> <button @click="update_test()">更新第2个</button> </div> </template> <script> export default { name: "test", data() { return { nameList:[ { id:"1", name:"张三", age:"18", }, { id:"2", name:"李四", age:"19", }, { id:"3", name:"王五", age:"20", }, ], }; }, methods: { update_test(){ let index=1 let value={ id:"2", name:"张小斐", age:"21", } this.$set(this.nameList,index,value) console.log("更新后list",this.nameList) } } } </script> <style scoped> </style>
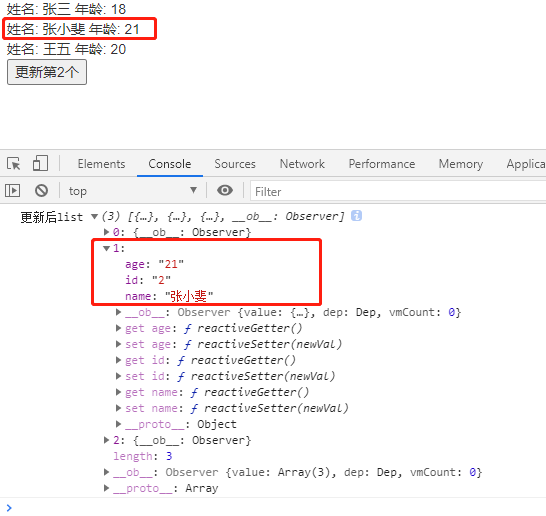
刷新页面,再次点击,发现生效了。效果如下:

本文参考链接:
