一、概述
在项目中,有一个搜索页面,需要根据不同的关键字,动态修改meta信息,用于seo优化。
本文接下来介绍如何使用 vue-meta 修改页面头部信息
二、vue-meta使用
安装
npm install --save vue-meta
main.js使用依赖
修改main.js,增加2行代码
// 使用 vue-meta
import Meta from "vue-meta";
Vue.use(Meta);
固定的meta
test.vue

<template> <div class="container">123</div> </template> <script> export default { name: "test", data() { return {}; }, metaInfo: { title: "页面标题", meta: [ { name: "keywords", content: "页面关键字" }, { name: "description", content: "页面描述" }, ], }, } </script> <style scoped> </style>
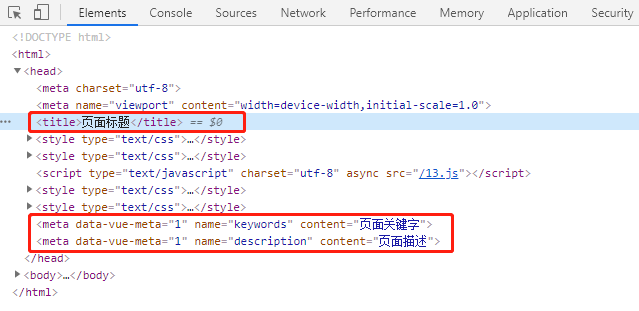
设置好路由之后,访问页面,查看head部分

可以发现,对应的值,已经修改了。
动态的meta
根据请求数据,设置meta

<template> <div class="container">123</div> </template> <script> export default { name: "test", data() { return { setting: { title: "", keywords: "", description: "", }, }; }, metaInfo() { return { title: this.setting.title, meta: [ { name: "keywords", content: this.setting.keywords }, { name: "description", content: this.setting.description }, ], }; }, mounted() { this.Init() }, methods: { Init(){ // 模拟接口获取数据 this.setting.title = "页面标题1"; this.setting.keywords = "页面关键字1"; this.setting.description = "页面描述1"; } } } </script> <style scoped> </style>
设置好路由之后,访问页面,查看head部分

本文参考链接:
