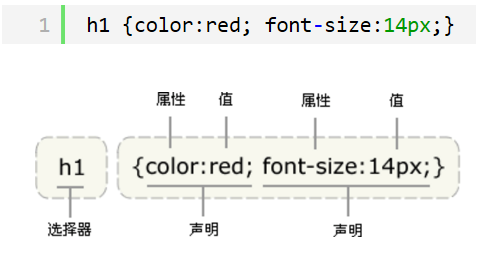
一、CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。 二、CSS的四种引入方式 1.行内式 行内式是在标记的style属性中设定CSS样式这种方式没有体现出CSS的优势,不推荐使用。 2.内嵌式 嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签中。 3.链接式 建一个index.css的文件存放样式,在主页面中把index.css引入。 4.导入式 将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style> 标记也是写在<head>标记中。使用格式 @import "index.css" 注意: 导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。所以还是推荐用链接式。。。。。。。。。。。 三、注意嵌套规则 1. 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。 2. 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt 3. li内可以包含div 4. 块级元素与块级元素并列、内联元素与内联元素并列。 五、CSS选择器 1.基础选择器 “选择器”指明了{}中的“样式”的作用对象,也就是"样式"作用与网页中的哪些元素 1.通用元素选择器 *: 所有的标签都变色 2.标签选择器:匹配所有使用p标签的样式 p{color:red} 3.id选择器:匹配指定的标签 #p2{color:red} 4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red} #注意 可以对块级标签设置长宽 不可以对内联标签设长宽(它只会根据他的文字大小来变) 2.组合选择器 1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red} 2.子代选择器(只在儿子层找) .c2>p{color:red} 3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red} 或者 .c2 .c3,.c2~.c3{ color: red; background-color: green; font-size: 15px; } 不常用 3.毗邻选择器(紧挨着,找相邻的,只找下面的,不找上面的).c2+p{color:red} 4.兄弟选择器:同一级别的,离得很近的.c2~p{color:red} 5.多元素选择器: .c2 .c3,.c2~ .c3{ color:red } 3.属性选择器 1. E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 ) 比如“[cheacked]”。以下同。) p[title] { color:#f00; } 2.E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } 3.E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } 4.E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} 5.E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} 6.E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} 4.伪类 anchor伪类:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } before after伪类 :before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;} 5.CSS优先级和继承 css的继承 继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。 body{color:red;} <p>helloyuan</p> 这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。 p{color:green} 发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。 此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。 div{ border:1px solid #222 } <div>hello <p>wzy</p> </div> css的优先级 所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。 样式表中的特殊性描述了不同规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1 按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。 1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
一、CSS概述

二、CSS的四种引入方式
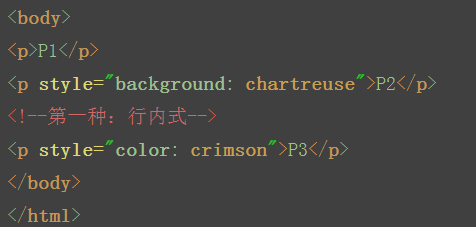
1.行内式
行内式是在标记的style属性中设定CSS样式这种方式没有体现出CSS的优势,不推荐使用。

2.内嵌式

3.链接式
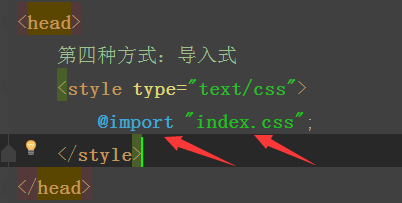
4.导入式

注意:导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会像导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。所以还是推荐用链接式。。。。。。。。。。。
三、注意嵌套规则
-
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
-
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
-
li内可以包含div
-
块级元素与块级元素并列、内联元素与内联元素并列。
五、CSS选择器
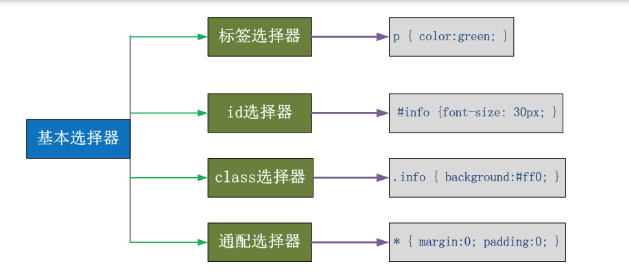
1.基础选择器
 “选择器”指明了{}中的“样式”的作用对象,也就是"样式"作用与网页中的哪些元素
“选择器”指明了{}中的“样式”的作用对象,也就是"样式"作用与网页中的哪些元素
1.通用元素选择器 *: 所有的标签都变色
2.标签选择器:匹配所有使用p标签的样式 p{color:red}
3.id选择器:匹配指定的标签 #p2{color:red}
4.class类选择器:谁指定class谁的变色,可选多个 .c1{color:red} 或者 div.c1{color:red}
#注意
可以对块级标签设置长宽不可以对内联标签设长宽(它只会根据他的文字大小来变) 2.组合选择器
1.后代选择器 (不分层级,只让p标签变色) .c2 p{color:red}
2.子代选择器(只在儿子层找) .c2>p{color:red}
3.多元素选择器:同时匹配所有指定的元素 .div,p{color:red} 或者
.c2 .c3,.c2~.c3{ color: red; font-size: 15px; }
3.属性选择器
1. E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 ) 比如“[cheacked]”。以下同。) p[title] { color:#f00; }
2.E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
3.E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } 4.E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
5.E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
6.E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4.伪类
anchor伪类:专用于控制链接的显示效果
before after伪类
5.CSS优先级和继承
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------104 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。