简单使用:
1.
window.location.href=window.location.href; 刷新当前页面,向指定的url提交数据
window.location.Reload():刷新当前页面。window.location.Reload()会提示是否提交
2.
self.location.href="/url" 当前页面打开URL页面
location.href="/url" 当前页面打开URL页面
windows.location.href="/url" 当前页面打开URL页面,前面三个用法相同。
this.location.href="/url" 当前页面打开URL页面
parent.location.href="/url" 在父页面打开新页面
top.location.href="/url" 在顶层页面打开新页面
如果对页面布局有了解,以上内容即可以解决,来自:https://www.cnblogs.com/tongcc/p/11773763.html
详细介绍:
如果以上内容让你一脸懵,那就需要看一下内容了
一:常见的几种形式
目前在开发中经常要用到的几种形式有:
//var url = "www.baidu.com"; self.location.href="url"; //1.仅在本页面打开url window.location.href="url"; //2.当前页面打开URL页面 this.location.href="url"; //3.用法和self.location.href一直 location.href="url"; //4.当前页面打开URL页面 parent.location.href="url"; //5.在父窗口打开此url窗口 top.location.href="url";//6.在顶层页面打开url(跳出框架)
二:代码部分
那么,这几种形式的跳转究竟有什么区别呢?
直接讲定义,你肯定不会理解透彻,下面我来贴四个html代码,用实际的例子讲解。
a.html:
<form id="form1" action=""> <div><strong>这是a.html页面<strong> <iframe src="b.html" width="500px" height="300px"></iframe> </strong></strong></div> </form> <pre>
b.html:
<span>这是b.html</span><span id="span1"></span><br /> <iframe src="c.html" width="500px" height="300px"></iframe>
c.html:
<span><strong>这是c.html:<strong></span><span id="span1"></span><br /> <iframe src="d.html" width="500px" height="300px"></iframe>
d.html:
<span>这是d.html:</span><span id="span1"></span><br /> <input type='button' onclick='jump();' value='跳转'>
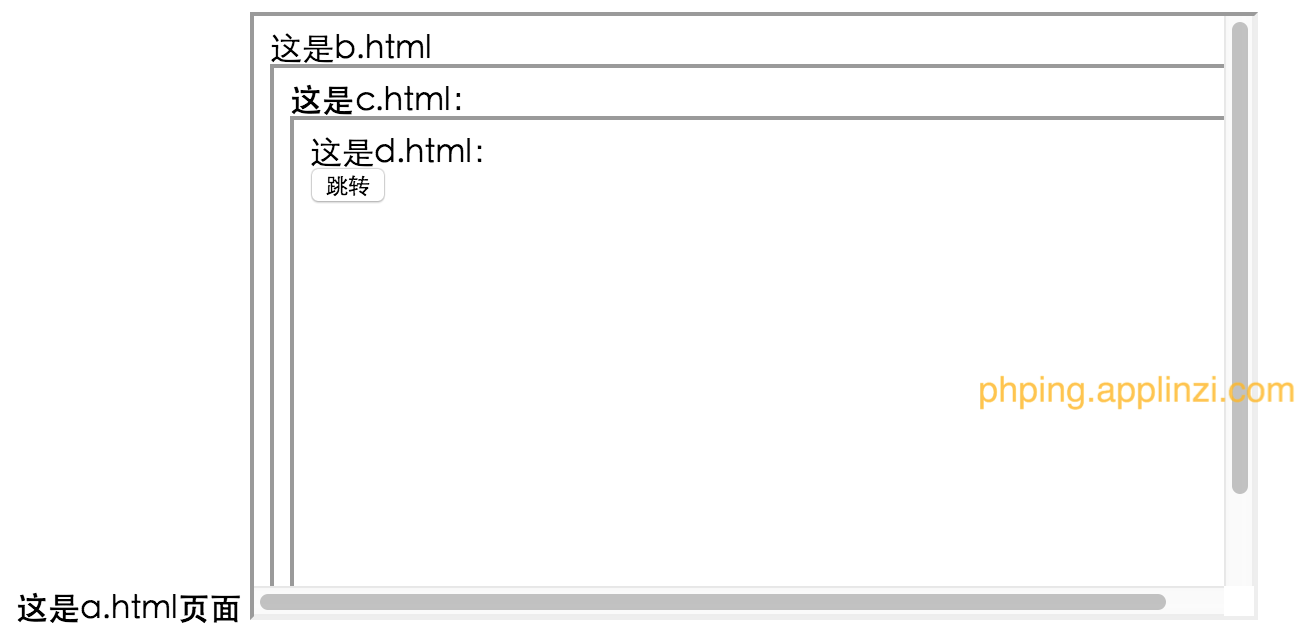
a.html,b.html,c.html,d.html通过iframe给联系到了一起,那么它们有什么的联系呢?
观察代码,我们可以看出:
a.html里面嵌着b.html; b.html里面嵌着c.html; c.html里面嵌着d.html
运行a.html,贴图一如下:

三:测试几种用法
下面来测试上述几种写法.
在d.html里面head部分写js:
function jump() {
//经测试:window.location.href与location.href,self.location.href,location.href都是本页面跳转
//作用一样
window.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com";
//self.location.href="http://www.baidu.com"; //this.location.href="http://www.baidu.com";
//location.href="http://www.baidu.com"; }
再次运行a.html,点击那个"跳转" 按钮,运行结果贴图二如下:

对比图一和图二的变化,你会发现d.html部分已经跳转到了百度的首页,而其它地方没有发生变化。这也就解释了"本页跳转"是什么意思。
好,再来修改d.html里面的js部分为:
function jump()
{
parent.location.href='http://www.baidu.com';
}
运行a.html后,再次点击"跳转" 按钮,运行结果贴图三如下:

对比图一和图三,你会发现a.html中嵌套的c.html部分已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中嵌套的c.html部分跳转到了百度首页,这就解释了"parent.location.href是上一层页面跳转"的意思。 再次修改d.html里面的js部分为:
function jump()
{
top.location.href='http://www.baidu.com';
}
运行a.html后,再次点击"跳转" 按钮,
你会发现,a.html已经跳转到了百度首页。
分析:我点击的是a.html中嵌套的d.html部分的跳转按钮,结果是a.html中跳转到了百度首页,这就解释了"top.location.href是最外层的页面跳转"的意思。
四:总结
看完上面的讲解之后,在来看看下面的定义你就会非常明白了:
"top.location.href"是最外层的页面跳转
"window.location.href"、"location.href"是本页面跳转
"parent.location.href"是上一层页面跳转.
详细介绍内容来自:https://www.cnblogs.com/shuilangyizu/p/6604646.html
