Container(容器)
JWindow(窗口)
JFrame(窗体)
JDialog(对话框)
JPanel(面板)
JScroolPanel(滚动面板)
为容器设置布局 container.setLayout(new layoutManager())
常用的几种Layout
1.FlowLayout(流布局)
从左到右或者从右到左依次排列,如果容纳不了就换行
构造方法:FlowLayout(int align,int hgap,int vgap)
align:对齐方式
hgap,vgap:控件之间,控件与布局的水平和垂直间距
2.BorderLayout(边框布局,默认使用该布局)
将容器分为五个部分:东,西,南,北,中间 分别用EAST,WEST,SOUTH,NORTH,CENTER表示
像容器添加控件时可以指定方位,如不指定默认在中间
3.GridLayout(表格布局)
每个表格大小相同,按照从左到右从上到下添加组件
添加到布局中的组件自动缩放到表格大小
4.GridBagLayout(框架布局)
可以想象为在上面的表格布局中将方格划分为不同的部分
需要设置的属性:
weightx:x方向所占权重,默认为0,同一行上所有组件的权重比相当于宽度之比
weighty:y方向所占权重,默认为0,同一列上所有组件的权重比相当于高度之比
gridheigth,grid
相当于当前单元所代表的列数和行数
GridBagConstraints.REMAINDER 指定组件的显示区域,该区域的范围是从 gridx 到该行(针对 gridwidth)中的最后一个单元,或者从 gridy 到该列(针对 gridheight)中的最后一个单元。
GridBagConstraints.RELATIVE 指定组件的显示区域,该区域的范围是从 gridx 到其所在行(针对 gridwidth)的倒数第二个单元,或者从 gridy 到其所在列(针对 gridheight)的倒数第二个单元。
gridx,gridy: 指定包含组件显示区域的前导角的单元,对于水平的从左到右的布局,组件的前导角是其左上角。对于水平的从右到左的布局,组件的前导角是其右上角。使用 GridBagConstraints.RELATIVE(默认值),指定会将组件直接放置在之前刚添加到容器中的组件的后面。
anchor:对其方式,默认为绝对位置center,还有相对与方向和相对与基线
ipadx,ipady:内部填充,组件的首选大小加上该值等于实际显示的大小
insect: 外部填充,可以用来设置组件件的间距
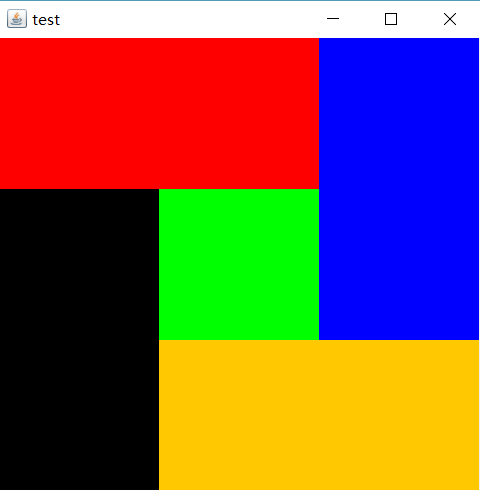
例子:

代码:
package com.xiao.helloswing; import java.awt.Color; import java.awt.GridBagConstraints; import java.awt.GridBagLayout; import java.awt.Insets; import javax.swing.JFrame; import javax.swing.JPanel; public class PracticeGridBagLayout extends JFrame { private static final long serialVersionUID = 3415154134L; private JPanel panel = new JPanel(); private JPanel panel1 = new JPanel(); private JPanel panel2 = new JPanel(); private JPanel panel3 = new JPanel(); private JPanel panel4 = new JPanel(); private JPanel panel5 = new JPanel(); private GridBagLayout layout = new GridBagLayout(); public PracticeGridBagLayout() { super("test"); panel.setLayout(layout); add(panel); panel1.setBackground(Color.red); panel2.setBackground(Color.blue); panel3.setBackground(Color.black); panel4.setBackground(Color.orange); panel5.setBackground(Color.green);//中间的绿色不能省去,不知道为嘛 setContraint(); setSize(500, 500); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setVisible(true); } private void setContraint() { layout.setConstraints(panel1, new GridBagConstraints(0, 0, 2, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.BOTH, new Insets(0, 0, 0, 0), 0, 0)); panel.add(panel1); layout.setConstraints(panel2, new GridBagConstraints(2, 0, 1, 2, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.BOTH, new Insets(0, 0, 0, 0), 0, 0)); panel.add(panel2); layout.setConstraints(panel3, new GridBagConstraints(0, 1, 1, 2, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.BOTH, new Insets(0, 0, 0, 0), 0, 0)); panel.add(panel3); layout.setConstraints(panel4, new GridBagConstraints(1, 2, 2, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.BOTH, new Insets(0, 0, 0, 0), 0, 0)); panel.add(panel4); layout.setConstraints(panel5, new GridBagConstraints(1, 1, 1, 1, 1, 1, GridBagConstraints.CENTER, GridBagConstraints.BOTH, new Insets(0, 0, 0, 0), 0, 0)); panel.add(panel5); } }
5.CardLayout(卡片布局)
将组件排序,有:第一个,下一个,上一个,最后一个四种操作
6.BoxLayout(箱式布局)
可以横向或者纵向排列组件
并且可以同过几个Box不可值视组件来设置组件间的间距
7.null(无布局)