我们在输入框中时常需要加入提示文字,更改提示文字的样式:
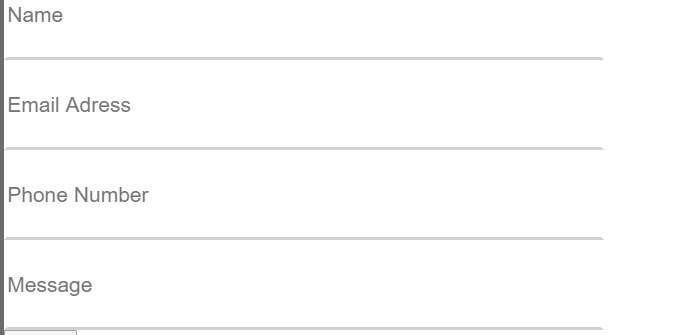
在未更改之前:
<lable> <input type="text" placeholder="Name"/> <input type="text" placeholder="Email Adress"/> <input type="text" placeholder="Phone Number"/> <input type="textarea" placeholder="Message"/> <button type="submit">Send</button> </lable>
1 input{ 2 border:1px solid; 3 border-color:transparent transparent #D0D0D0 transparent; 4 /*设置边框 5 颜色透明留下底边*/ 6 height:60px; 7 width:400px; 8 }

一样的HTML代码,加入设置placeholder样式的代码:
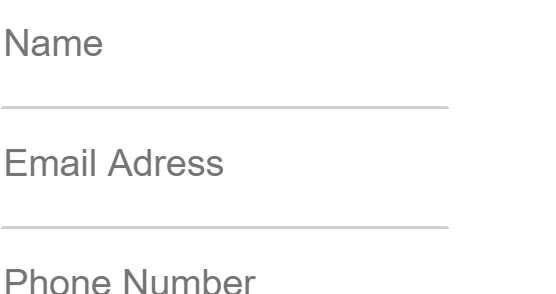
1 input::-webkit-input-placeholder{ 2 font-size:25px; 3 }/*webkit 内核浏览器*/ 4 input::-moz-placeholder{ 5 font-size:25px; 6 }/*Mozilla Firefox 19+*/ 7 input:-moz-placeholder{ 8 font-size:25px; 9 }/*Mozilla Firefox 4 to 18*/ 10 input:-ms-input-placeholder{ 11 font-size:25px; 12 }/*Internet Explorer 10+*/
效果: