使用for指令可以实现循环
使用wx:for标签
index和item默认表示索引和value
wxml:
<text>商品列表信息</text> <view wx:for="{{dataList}}"> 索引:{{index}} - 内容:{{item}} </view> <text>商品列表信息-自定义变量</text> <view wx:for="{{dataList}}" wx:for-index="ind" wx:for-item='value'> {{ind}} - {{value}} </view> <text>用户字典信息</text> <view> {{userInfo.name}} - {{userInfo.age}} </view> <view wx:for="{{userInfo}}"> 字典key:{{index}} - 对应value:{{item}} </view> <text>列表字典信息</text> <view wx:for-items="{{dataInfo}}" > {{item.name}} - {{item.num}}斤-{{item.price}}元 </view>
js:
Page({ /** * 页面的初始数据 */ data: { dataList: ['白菜', '萝卜', '生菜'], userInfo: { 'name': 'xiaoming', 'sex': 'male', 'age': 18 }, dataInfo: [{ 'name': '白菜', 'num': 5, 'price': 50 }, { 'name': '萝卜', 'num': 10, 'price': 30 }], imageList: ["/images/default.png", "/images/hg.jpg"] },
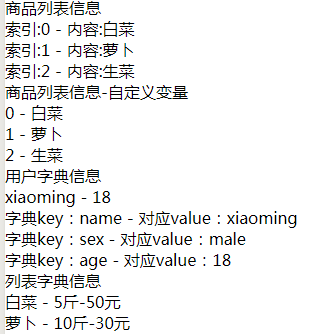
运行结果: