
jsp代码===
<tr>
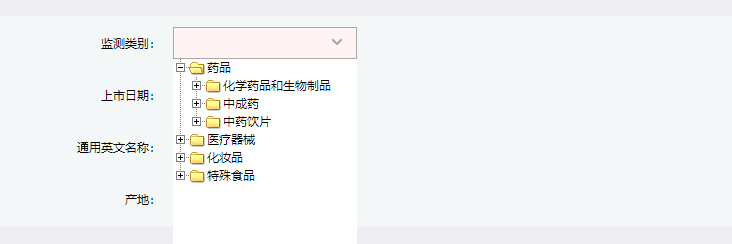
<td align="right">监测类别:</td>
<td><select class="easyui-combotree" style="margin-top: 7px"
name="monitoringCategory" id="monitoringCategory"
data-options="editable:false">
<option value="">请选择监测类别</option>
</select></td>
<td align="right">产品类别:</td>
<td><select name="productCategory" id="productCategory"
class="easyui-combotree" data-options="editable:false">
<option value="">请选择产品类别</option>
</select></td>
</tr>
js代码=======
//加载监测类别字典(添加)
$("#monitoringCategory").combotree({
url: '<%=basePath%>xyData/dict/LookupDictFid.do?fid=' + '213',
valueField: "id",
textField: "text",
lines: true,
required: true,
onBeforeExpand: function (node, param) {
$(this).tree('options').url = "<%=basePath %>xyData/dict/LookupDictFid.do?pid=" + node.id + "&fid=" + '213';
},
onBeforeSelect: function(node) {
if (!$(this).tree('isLeaf', node.target)) {
return false;
}
}
});
//加载产品类别字典(添加)
$("#productCategory").combotree({
url: '<%=basePath%>xyData/dict/LookupDictFid.do?fid=' + '214',
valueField: "id",
textField: "text",
lines: true,
required: false,
onBeforeExpand: function (node, param) {
$(this).tree('options').url = "<%=basePath %>xyData/dict/LookupDictFid.do?pid=" + node.id + "&fid=" + '214';
},
onBeforeSelect: function(node) {
if (!$(this).tree('isLeaf', node.target)) {
return false;
}
}
});
//修改==========
//加载监测类别字典(修改)
$("#monitoringCategory1").combotree({
url: '<%=basePath%>xyData/dict/findAllByFid.do?fid=' + '213',
valueField: "id",
textField: "text",
lines: true,
required: true,
loadFilter: function (data) {
return data;
},
onBeforeSelect: function(node) {
if (!$(this).tree('isLeaf', node.target)) {
return false;
}
}
});
//启用
$("#ProfessionMonitoring").combotree('enable');
//禁用
$("#ProfessionMonitoring").combotree('disable');
//data-options
data-options="editable:false"
| disabled | boolean | 定义是否禁用该字段 |
//给树状结构文本框赋值
$('#monitoringCategory1').combotree('setValue', result.msg.monitoringCategory);