react的思想是虚拟dom,提倡最好较少dom的操作,可是我们在写网页的时候,有些复杂的交互还是离不开jquery插件的。而且当你把jquery直接拿来用的时候,你会发觉会报错,要么是找不到那个插件,要么就是没有报错,但是就是不能用。尤其是使用webpack打包后,如果将插件一起打包,那可能会出错。
那怎么过办呢?提供以下的解决方法
方法1:
在github下搜索react-插件名,比如: react-swiper,如果你可以搜到结果,那么就可以直接使用react的插件了,而无需再依赖jquery插件。
方法2:
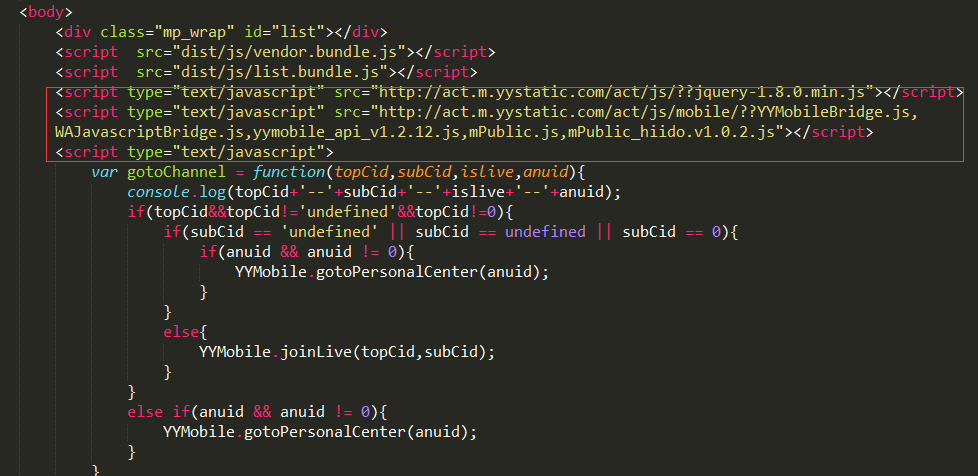
将插件引入到页面的尾部,跟平时使用插件的方式一样。

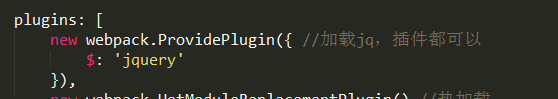
这是我webpack引入jquery的代码

但是如果你的react项目中要使用jquery,插件也要依赖于jquery。用webpack打包的话,相当于引入了jquery两次。这个做法的缺点主要是在这里
方法3
就是稍微修改一下插件的源码,把方法暴露出来即可。
比如我要修改一个上传图片的插件 ajaxFileUpload:
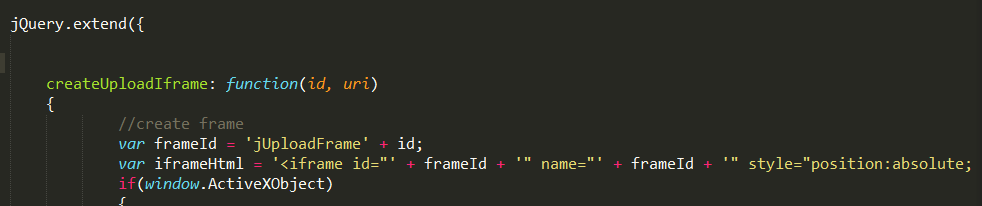
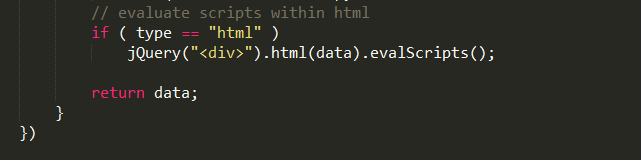
原来插件是这样的,只截取头部和尾部的位置
修改前头部:

修改前尾部:

稍作修改,其实就是形成一个闭包,把它暴露出来即可
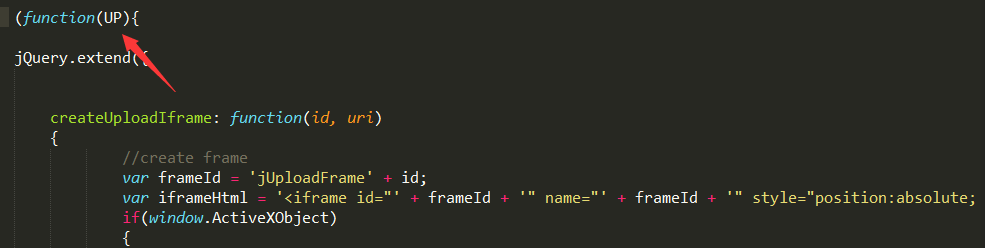
修改后的头部

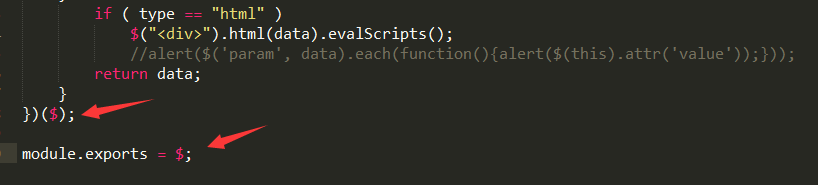
修改后的尾部

头部和尾部都知识修改了箭头所指的部分,前面的参数,比如UP你可以随便传。这样我们原来的插件就修改好了。接下来说一下调用方法。
修改后插件的调用
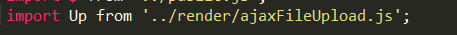
1、把插件引入到你需要使用到的地方。注意名字就是你下面要调用的名字。

2、按照原来的使用方法即可

使用注意:正常的使用ajaxFileUpload的方法是$.ajaxFileUpload,这里只是把前面的 $ 号变成了你引入的名字而已,其他的使用方法是一样的。比如你引入的时定义的字段是
aa,那么调用就是aa.ajaxFileUpload 总之就一句话,只是调用时的名字换了,其他的用法都是跟原来的插件一模一样的。