说道tab选项卡,顾名思义,就是切换不同内容分类,想必学过前端的都知道,tab有很多方法可以实现,最近刚跟师傅学了一种,感觉很简便,很实用哦。
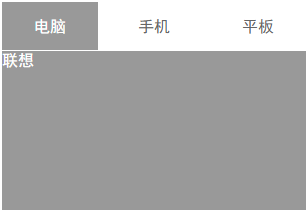
一、先看一下结果

二、可以根据图来布局,首先上面标签和下面内容,

需要注意的是点击上面a标签的链接和下面div的id一一对应起来,
三、就是最重要的js部分了。
这个地方可以分几个阶段去思考
1.首先得有事件去触发点击
![]()
2.获取与内容对应a标签的href,这样就可以对下面进行显示或隐藏,

3.通过唯一的class --> active 来切换你想要的内容

四、加上css,这样就差不多完成了
这里根据需求自己定吧,重点在js
五、这样一个简单的小程序差不多就完成了。但是自己写的代码得负责到底,所以测试也是相当重要的,
1.首先,点击的选项会有偏差,所以我们要适当的加些判断,只有点击A标签的时候才能触发
![]()
注意:tagName 一定要大写 比如:A 标签
2.还有一个地方需要优化,你会发现,现在在第一个标签上,如果在点击当前的,程序还会执行一遍,虽然你看不到,所一这个最好优化一下

点击的时候先判断一下就好啦。
下面附上我的源码,希望大家一起学习。请大家多多指教,随时留言回复,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>tab选项卡</title>
<style type="text/css">
*{
font-family: simhei;
}
.tab-group{
padding: 1em 0em;
}
.tab-group>a{
padding: 1em 2em;
color: #666;
text-decoration: none;
}
.tab-group>.active{
padding: 1em 2em;
background: #999;
color: #fff;
}
.content-group{
31.7%;
height: 10em;
background: #999;
color: #fff;
}
.content-group>.content-item{
display: none;
}
.content-group>.active{
display: inline-block;
}
</style>
</head>
<body>
<nav class="tab-group">
<a href="item01" class="tab-item active">电脑</a>
<a href="item02" class="tab-item">手机</a>
<a href="item03" class="tab-item">平板</a>
</nav>
<div class="content-group">
<div class="content-item active" id="item01">联想</div>
<div class="content-item" id="item02">小米</div>
<div class="content-item" id="item03">苹果</div>
</div>
</body>
</html>
<script type="text/javascript">
document.querySelector(".tab-group").addEventListener('click',function(event){
var target = event.target;
//点击选项
if(target.tagName === 'A' && ~target.className.indexOf('tab-item')){
event.preventDefault();
if(~target.className.indexOf('active')){
return;
}
var href = target.getAttribute('href');//获取点击的目标标志
//TODO 切换选项
var activeTab = document.querySelector(".tab-group>.active");
activeTab.className = activeTab.className.replace(' active', '');
target.className = target.className + ' ' + "active";
//TODO 选项对应的内容切换
var activeContent = document.querySelector('.content-group>.active');
activeContent.classList.remove('active');
var contentElem = document.getElementById(href);
contentElem.classList.add("active");
}
},false);
</script>