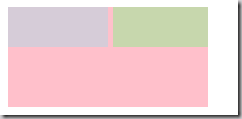
对于字符串,可以通过 white-space:no-wrap 来控制,溢出父元素时,不换行,但是对于块级元素,并没有这样的属性,如图:
CSS:
.par { width: 200px; height: 100px; background: pink; } .child { display: inline-block; height: 40px; opacity: 0.5; } .child:nth-child(1) { width: 100px; background: lightblue; } .child:nth-child(2) { width: 110px; background: lightgreen; }
HTML:
<div class="par"> <div class="child"> </div> <div class="child"> </div> </div>
子元素,110px+110px+间隙 超出了父元素 200px 的宽,就自动换行了,即使换成 float 也是一样的情况,这种情况下,要强制子元素不换行,需要在
1、.child 和 .par 中间加一层 div,宽度高于 .child 之和,
2、给 .par 设置 overflow:hidden
示例:
CSS:
.par { width: 200px; height: 100px; background: pink; overflow: hidden; } .brother { width: 220px; } .child { display: inline-block; height: 40px; opacity: 0.5; } .child:nth-child(1) { width: 100px; background: lightblue; } .child:nth-child(2) { width: 110px; background: lightgreen; }
HTML:
<div class="par"> <div class="brother"> <div class="child"> </div> <div class="child"> </div> </div> </div>