(一)webpack的安装
webpack是基于node.js,因此需要安装node.js。
安装好node.js 后,全局安装webpack,命令如下
npm install webpack -g
如果只希望在指定文件夹下局部安装,命令如下。
npm install webpack --save-dev
安装好后,使用如下命令查看版本号,检测是否安装成功。
webpack -v
(二)webpack Demo1 复制文件
window环境下以管理员身份启动cmd。
新建webpackDemo文件夹,初始化package.json文件。
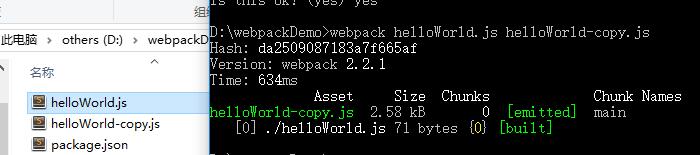
如下图所示

然后再D:webpackDemo 手动新建文件 helloWorld.js。
如下操作,可复制一份文件。