AngularJS这个JS框架是个神马东东我也不太清楚,我也是初学者~~
AngularJS适用于single page App,单页面程序都是局部刷新的,这一点和Ajax有第一的区别,因为使用Ajax的一个致命点是 会使浏览器的后退
按钮失效。
在AngularJs中有几个核心的知识点:scope(块),controller(控制器),service(服务),directive(指令)、Module(模块)。
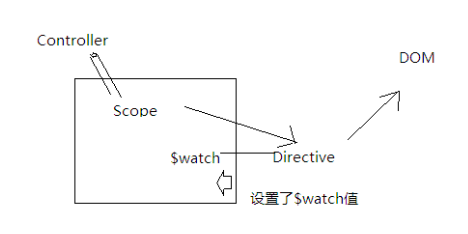
请看下面我画的草图。

接下来我将结合一个简单的例子给大家讲讲如何使用AngularJS+Web API+简单Linq to sql 技术实现 增删改分页。
数据库: SQL 2005 开发工具 VS2012
浏览器用谷歌浏览器查看效果
首先是,这里三张表,人员联系User,地址表AddressInfo,城市表City(数据自己添加)。
第一步,或取得所有人员联系信息。
JS代码如下:
<script type="text/javascript"> var app = angular.module('myApp', []); app.run(function ($rootScope, $http) { var getInfo = function () { var config = { params: { Flag: "Pre", pageIndex: 1 } }; $rootScope.pageIndex = "1"; $http.get('/api/values', config). success(function (teamList) { $rootScope.teamList = teamList; }). error(function (teamList) { $rootScope.teamList = teamList || "Request failed"; }); /*得到所有城市信息*/ $http.get('/api/city'). success(function (cityList) { $rootScope.cityList = cityList;; }). error(function (cityList) { $rootScope.cityList = cityList || "Request failed"; }); }; getInfo(); }); </script>
html代码如下

<div ng-controller="OperateController"> <div> <table border="0" cellpadding="0" cellspacing="1" width="80%" style="background-color: black;"> <thead> <tr style="background-color: white;"> <th style=" 10%; background-color: white;">UserID</th> <th style=" 15%; background-color: white;">Name</th> <th style=" 15%; background-color: white;">Age</th> <th style=" 20%; background-color: white;">Address_FK</th> <th style=" 15%; background-color: white;">Operate</th> </tr> </thead> <tbody> <tr ng-repeat='team in teamList ' ng-click="GetOne(team.UserID)"> <td style="background-color: white; height:20px;"> <input style=" 98%" ng-model="team.UserID" /></td> <td style="background-color: white;"> <input style=" 98%" ng-model="team.Name" /> </td> <td style="background-color: white;"> <input style=" 98%" ng-model="team.Age" /></td> <td style="background-color: white; text-align:center;"> </td> <td style="text-align: center; background-color: white;"><a ng-click="Del(team.UserID)" style="cursor: pointer;"> Delete</a></td> </tr> </tbody> </table> </div> </div>
因为是Web API,所以API的代码如下
我这里默认使用Values的Controller,得到数据代码如下

public class ValuesController : ApiController { TrainDataContext dbContext = new TrainDataContext(); // GET api/values public IEnumerable<User> Get() { var UserInfo = dbContext.User.Skip(0).Take(10).ToList(); //JavaScriptSerializer josn = new JavaScriptSerializer(); //var infoStr = josn.Serialize(UserInfo); return UserInfo; } // GET api/values/5 public IEnumerable<User> Get(string Flag, double pageIndex) { int PageSize = 2; double PageCount = Math.Ceiling(dbContext.User.Count() / Convert.ToDouble(PageSize)); if (Flag == "Pre") { if (pageIndex <= 1) { pageIndex = 1; } else { pageIndex = pageIndex - 1; } } else if (Flag == "Next") { if (pageIndex >= PageCount) { pageIndex = PageCount; } else { pageIndex = pageIndex + 1; } } int SkipValue =Convert.ToInt32( PageSize * (pageIndex - 1)); var UserInfo = dbContext.User.Skip(SkipValue).Take(PageSize).ToList(); return UserInfo; }
这里使用的Linq to sql,如果对linq to sql 一点都不了解的人可以查看我的http://www.cnblogs.com/xianrongbin/p/3266149.html这篇博文。
以上代码看不懂没关系,我慢慢讲来。
在Angular的scope是,类似与C#代码中的model,里面包含了该对象的属性及方法。
当然,我们不要忘记,每一个angular应用有且只有一个rootscope,但可以拥有多个child scope,所有的scope都是继承 了rootscope。
这里有一个概念,叫做原型继承:如果没有找到对应的属性,它将会一直向上搜索parent scope,直到到达root scope。例子如下:

<script type="text/javascript"> var app = angular.module('myApp', []); app.controller("TestController", function ($scope) { $scope.leader='xrb', $scope.employee = { dept: '项目部', reprts: [{ name: 'name1' }, { name: 'name2' }] }; }); </script> <div ng-controller="TestController"> {{employee.dept}} <ul> <li ng-repeat="employee in employee.reprts"> name:{{employee.name}}<br /> leader:{{leader}} </li> </ul> </div>
这里,leader属性在employee里是没有的,因此,JS会在同级没有时,顺着往上一级一级探索,直到达到rootscope。 因此,leader返回的值是 xrb.
其实,知道了这个概率, 我也不知道有什么用~~
Angular有一个特别的机制,叫做双向绑定机制。其实就是数据源一变,展现形式立刻改变。最简单的代码如下
<input type="text" ng-model="testname" /><br />
showtestname:{{testname}}
showtestname后面的值会根据Input里的值的变化而变化。
这里引入$apply,$digest,$watch三个关键词
