上文说到XDbFramework是为方便做Extjs项目时而诞生的,那么下面我就把思路分享给广大博友,当然对源码比较感兴趣的朋友也可以从这里下载,止文说了XDbFramework是一个数据访问框架,所以它只是单纯的完成数据库的crud操作,而负责生成extjs脚本和实体的是另一个工具XCodeBuilder(下载地址)。这两者结合起来便可以实现对数据库的所有crud而不需要写一句代码(当然要实现逻辑更为复杂的时候就需要写代码了)。今天我就先将思路讲出来,希望和大家交流交流。
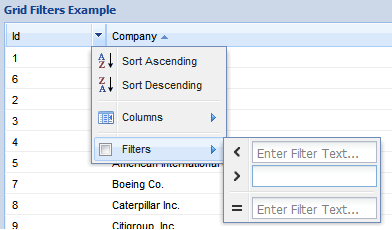
由于本框架主要为curd操作,并且针对extjs所以我们先来看看ext的查询界面,通常是grid,下面是从官方网站的一个带Filter功能的grid截图。

我这里选择的是id列,因为id列是整型的,所以这里的Filters有三个条件(大于,小于,等于),当填入大于或者小于中任意一个时,等于便不可用,相反效果一样。日期型,数字型等跟整型一致。字符串则只有一个输入框(一般采用like模糊查询)
要达到这样的效果,便有了以下思路:
首先看一个类Model_Selector<T>
using System;
namespace XDbFramework
{
public class Model_Selector<T>
{
public Model_Selector()
{
}
public Model_Selector(T maxObj, T minObj, Model_Pagination pager)
{
m_MaxObj = maxObj;
m_MinObj = minObj;
Pagination = pager;
}
private T m_MaxObj;
public T MaxObj
{
get { return m_MaxObj; }
set { m_MaxObj = value; }
}
private T m_MinObj;
public T MinObj
{
get { return m_MinObj; }
set { m_MinObj = value; }
}
private Model_Pagination m_Pagination;
public Model_Pagination Pagination
{
get { return m_Pagination; }
set { m_Pagination = value; }
}
}
}
namespace XDbFramework
{
public class Model_Selector<T>
{
public Model_Selector()
{
}
public Model_Selector(T maxObj, T minObj, Model_Pagination pager)
{
m_MaxObj = maxObj;
m_MinObj = minObj;
Pagination = pager;
}
private T m_MaxObj;
public T MaxObj
{
get { return m_MaxObj; }
set { m_MaxObj = value; }
}
private T m_MinObj;
public T MinObj
{
get { return m_MinObj; }
set { m_MinObj = value; }
}
private Model_Pagination m_Pagination;
public Model_Pagination Pagination
{
get { return m_Pagination; }
set { m_Pagination = value; }
}
}
}
这个类便是“查询选择器”,里面包含一个大对象,一个小对象和一个分页对象。分页便是配合这个分页条的。
![]()
于是有了此类:
using System;
namespace XDbFramework
{
public class Model_Pagination
{
private string m_Colums;
public Model_Pagination()
{
m_Colums = "*";
m_PageIndex = 1;
m_PageSize = 99999999;
m_AscOrDesc = "ASC";
}
public string Colums
{
get { return m_Colums; }
set { m_Colums = value; }
}
private string m_OrderBy;
public string OrderBy
{
get { return m_OrderBy; }
set { m_OrderBy = value; }
}
private string m_AscOrDesc;
public string AscOrDesc
{
get { return m_AscOrDesc; }
set { m_AscOrDesc = value; }
}
private int m_PageSize;
public int PageSize
{
get { return m_PageSize; }
set { m_PageSize = value; }
}
private int m_PageIndex;
public int PageIndex
{
get { return m_PageIndex; }
set { m_PageIndex = value; }
}
private int m_Offset;
public int Offset
{
get { return m_Offset; }
set { m_Offset = value; }
}
private int m_RecordCount;
public int RecordCount
{
get { return m_RecordCount; }
set { m_RecordCount = value; }
}
}
}
namespace XDbFramework
{
public class Model_Pagination
{
private string m_Colums;
public Model_Pagination()
{
m_Colums = "*";
m_PageIndex = 1;
m_PageSize = 99999999;
m_AscOrDesc = "ASC";
}
public string Colums
{
get { return m_Colums; }
set { m_Colums = value; }
}
private string m_OrderBy;
public string OrderBy
{
get { return m_OrderBy; }
set { m_OrderBy = value; }
}
private string m_AscOrDesc;
public string AscOrDesc
{
get { return m_AscOrDesc; }
set { m_AscOrDesc = value; }
}
private int m_PageSize;
public int PageSize
{
get { return m_PageSize; }
set { m_PageSize = value; }
}
private int m_PageIndex;
public int PageIndex
{
get { return m_PageIndex; }
set { m_PageIndex = value; }
}
private int m_Offset;
public int Offset
{
get { return m_Offset; }
set { m_Offset = value; }
}
private int m_RecordCount;
public int RecordCount
{
get { return m_RecordCount; }
set { m_RecordCount = value; }
}
}
}
在查询时便可以这样写:
userList = userdal.GetList(new Model_Selector<Model_Users>()
{
MaxObj = new Model_Users()
{
UserID = 1
},
MinObj = new Model_Users()
{
UserID = 100
},
Pagination = new Model_Pagination() {
PageSize = 10,
PageIndex = 1,
//Offset = 0, //偏移量,与PageIndex任选一个
AscOrDesc = "Asc", //这几句实现得不够优雅,以后会改进
OrderBy = "UserID",
Colums = "UserID,UserName,Password"
}
}); //本句是表示从Users表中取出UserID 为1到100的用户,然后对其分页,页大小为10,当前页为1
//按UserID升序,获取UserID,UserName,Password这些列。
{
MaxObj = new Model_Users()
{
UserID = 1
},
MinObj = new Model_Users()
{
UserID = 100
},
Pagination = new Model_Pagination() {
PageSize = 10,
PageIndex = 1,
//Offset = 0, //偏移量,与PageIndex任选一个
AscOrDesc = "Asc", //这几句实现得不够优雅,以后会改进
OrderBy = "UserID",
Colums = "UserID,UserName,Password"
}
}); //本句是表示从Users表中取出UserID 为1到100的用户,然后对其分页,页大小为10,当前页为1
//按UserID升序,获取UserID,UserName,Password这些列。
当然以上代码在完成Ext的crud时完全可以生成或者通过一个通用处理类来处理。下回来会为大家分享,前提是有人喜欢,呵呵。
再上两张图
这张是自动生成的表格
这张是添加/编辑的界面
这篇思路仅讲到了查询,以后会给大家一起探讨最通用的权限,表的外键在ext上的应用等等。