1 课前知识回顾
1.1 监听器的方式
1.1.1 配置文件
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="jt-manage" version="2.5"> <display-name>jt-manage</display-name> <!--配置监听器启动spring容器 --> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:/spring/applicationContext*.xml</param-value> </context-param> <!—及时配置了springMVC容器的配置文件.程序也能照常执行--> <!--1.配置前端控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <!--配置加载SpringMVC.xml --> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:/spring/springmvc.xml</param-value> </init-param> </servlet> <!-- / 规定 1.表示拦截 全部的请求 2.拦截所有静态资源js/css/image 后期配置放行 3.放行.jsp资源 --> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <!--配置全站乱码解决 POST乱码 --> <filter> <filter-name>characterEncoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <!--定义默认字符集utf-8 --> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
1.1.2 图例

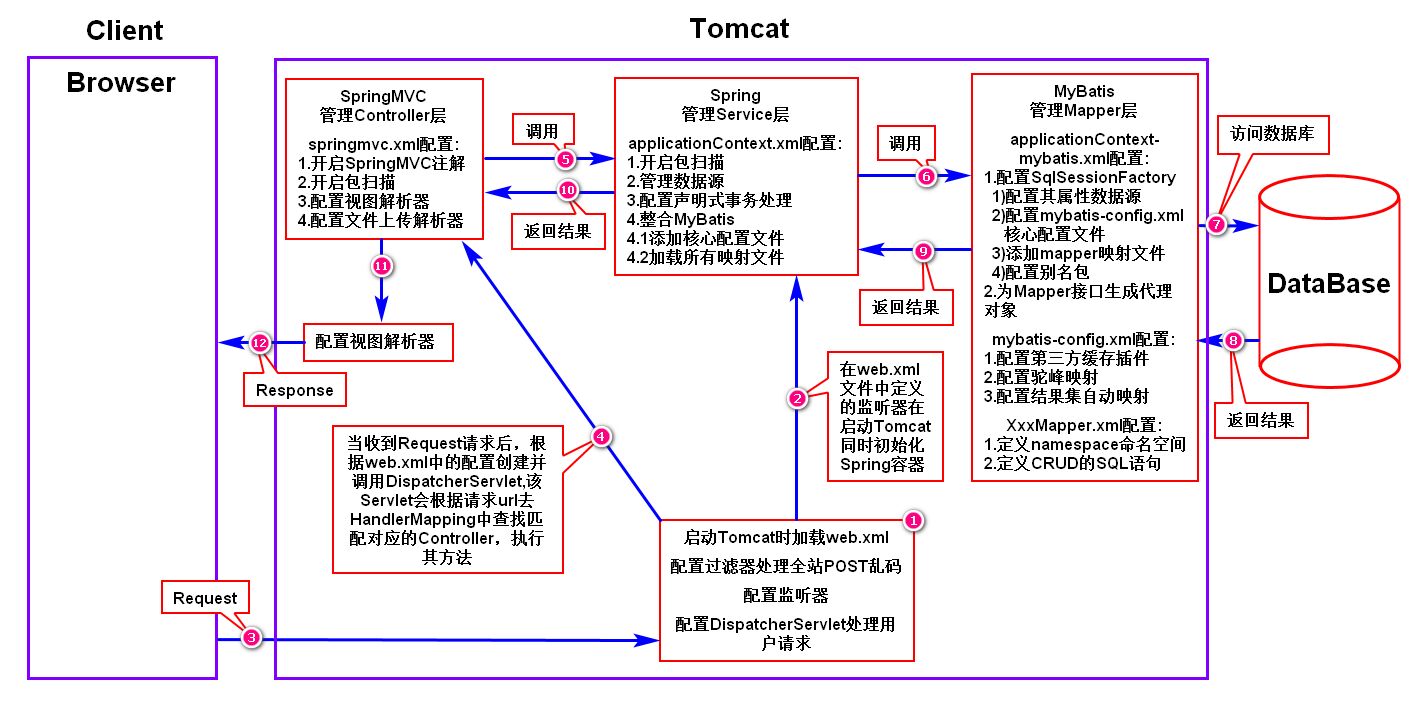
说明:如果通过监听器的方式,即使加载了springMVC的配置文件.SpringMVC的容器是不认的,只有通过前端控制器调用时,才会加载启动springMVC容器。这时会创建另外一个controller将原有的Controller覆盖。达到使用的目的。
1.1.3 框架调用逻辑图

2 EasyUI
2.3 EasyUI入门案例
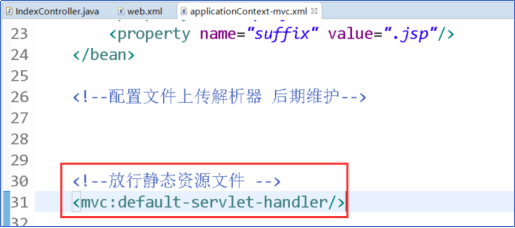
2.3.1 静态资源放行
说明:在配置文件中添加标签.放行静态资源文件

2.3.2 引入js工具
<!--引入jquery的js,EasyUI的执行需要依赖于jQuery --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script> <!--easyUI的js主文件 --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <!--国际化的js文件 --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> <!--引入easyUI的样式 --> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" />
2.3.3 文件的拖动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>EasyUI-拖动</title> <!--引入jquery的js,EasyUI的执行需要依赖于jQuery --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script> <!--easyUI的js主文件 --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <!--国际化的js文件 --> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> <!--引入easyUI的样式 --> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" /> <style type="text/css"> div { height: 200px; width: 200px; background: green; border: 10px solid #abcdef; } </style> </head> <body> <div class="easyui-draggable">拖动DIV</div> <div>测试div</div> </body> </html>
2.3.4 进度条
<script type="text/javascript"> $(function(){ $("#b").click(function(){ onload(); }) /*采用递归的方法实现进度条刷新 */ var i = 0; function onload(){ $('#p').progressbar({ value:i++}); if(i<=100){ /*多久执行一次方法 */ setTimeout(function(){ onload(); },2) } } }) </script> </head> <body> <div id="p" class="easyui-progressbar" style="400px;"></div> <input id="b" type="button" value="加载"/> </body> </html>
2.3.5 页面布局
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="/css/jt.css" /> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> </head> <body class="easyui-layout"> <div id="cc" class="easyui-layout" style="600px;height:400px;"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="100px;"></div> <div data-options="region:'west',title:'West',split:true" style="100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </div> </body>
说明:将页面分为为5个部分.上/右/下/左
2.3.6 选项卡技术
<body class="easyui-layout"> <div data-options="region:'west',title:'菜单',split:true" style="10%;"> <!--一级菜单 --> <ul class="easyui-tree"> <li> <span>商品管理</span> <!--二级菜单 --> <ul> <li><a onclick="addTab('商品新增BBBB','/item-add')">商品新增AAAAA</a></li> <li><a onclick="addTab('商品查询','/item-list')">商品查询</a></li> <li><a onclick="addTab('商品更新','/item-update')">商品更新</a></li> </ul> </li> <li> <span>网站内容管理</span> <ul> <li>内容新增</li> <li>内容修改</li> </ul> </li> </ul> </div> <div id="tt" class="easyui-tabs" data-options="region:'center',title:'首页'"></div> </body> <script type="text/javascript"> function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = '<iframe scrolling="auto" frameborder="0" src="'+url+'" style="100%;height:100%;"></iframe>'; $('#tt').tabs('add',{ title:title, content:content, closable:true }); } } </script>
页面效果:
3 后台商品查询
3.1 页面通用跳转
3.1.1 RestFul结构实现页面跳转
//跳转到商品的新增页面 /page/item-add /** * 问题:如果index页面中需要跳转多个页面, * 则需要编辑多个Controller方法用来.处理请求. * 要求:采用一个方法.实现页面的通用跳转 * 办法:采用restFul结构实现页面通用跳转 * * 回顾: * get方法: localhost:8091/addUser?id=1&name=tom.... * restFel: localhost:8091/addUser/1/tom * * 解决办法: * localhost:8091/page/item-add * @PathVariable 的作用:可以将{module}的数据,传值交给参数列表 * 中的module.要求名称必须一致. * * 总结: * 1.restFul结构参数用{}包裹 * 2.参数与参数之间用"/"分割 * 3.接收参数和变量应该一致 * 4.使用@PathVariable 实现数据传参 * @return */ @RequestMapping("/page/{module}") public String toItemAdd(@PathVariable String module){ return module; }
3.2 安装PD软件
3.2.1 安装pd文件
说明:选择地址hongkong,之后一路下一步安装

3.2.2 破解并且汉化
说明:将可课前资料中的破解文件,复制,替换PD的根目录的内容.全部覆盖后重启PD.图示表示汉化成功!

3.2.3 PD的介绍

说明:
1.PD是现在主流的数据库建模工具,Pd可以通过图形化的界面展现建模.
2.可以自动的生成数据库语句.
3.能够根据不同的数据库实现数据建模
3.2.4 PD数据库选择

3.2.5 创建表
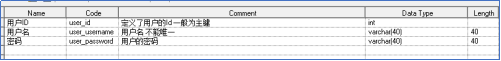
说明:创建表时需要添加备注信息的选项.所以开启备注信息


定义数据库字段
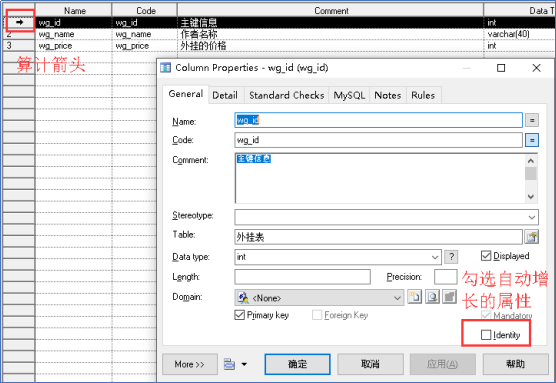
3.2.6 主键自增设定
说明:在Mysql数据模型中,提供了数据自增的设置.勾选Identity即可

3.2.7 根据PD模型创建表

说明将PD中的sql语句复制后在SqlYog中执行

效果:
在控制台中出现已经创建的表即可
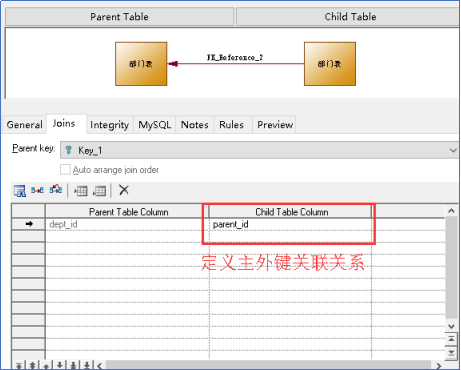
3.2.8 关联关系
说明:通过tb_user查询用户时,也可以通过user_id查询当前用户的外挂信息.
解决办法:在tb_wg表中添加一个外键.这个外键是tb_user的主键.
自关联画法:

定义关联关系:

3.3 商品信息查询
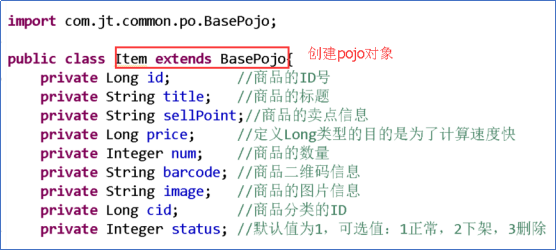
3.3.1 创建pojo对象

3.3.2 创建Mybatis
- 新建接口文件

- 编辑映射文件
<mapper namespace="com.jt.manage.mapper.ItemMapper"> <!--说明:所有的sql语句必须小写.否则Linux操作时,不能识别表 --> <select id="findItemAll" resultType="Item"> select * from tb_item order by updated desc </select> </mapper>
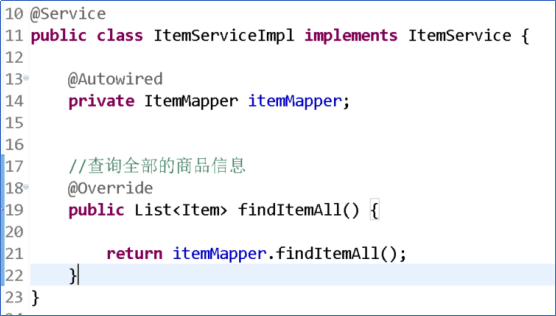
3.3.3 编辑Service
说明:根据接口文件实现商品查询,注意对象的依赖注入

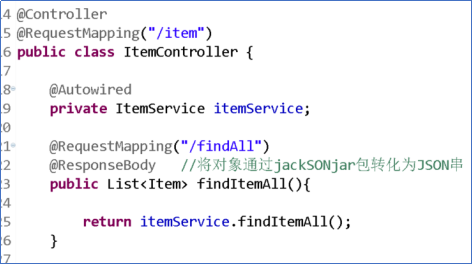
3.3.4 编辑Controller
说明:定义查询全部数据的方法.实现数据查询

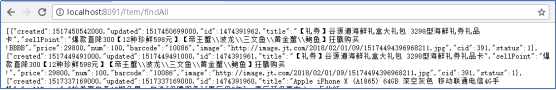
结果:

3.4 商品展现的页面分析
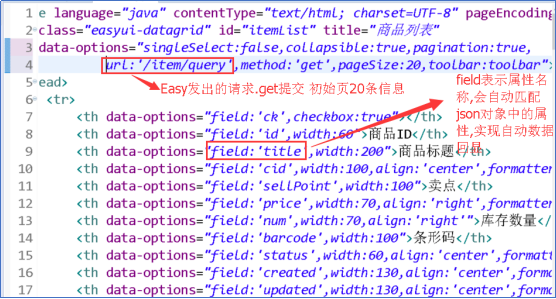
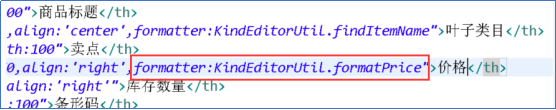
3.4.1 Item-list分析

3.4.2 编辑ItemController
说明:编辑ItemControll接收用户请求

3.4.3 编辑Service
/** * page:当前查询的页数 * rows:每页展现的行数 * 要求: * 查询第1页数据,每页20条 * sql:SELECT * FROM tb_item LIMIT 0,20 * * 查询第2页 * sql:SELECT * FROM tb_item LIMIT 20,20 * * 查询第3页 * sql:SELECT * FROM tb_item LIMIT 40,20 * * 查询第n页 * sql:SELECT * FROM tb_item LIMIT (n-1)*rows,rows */ @Override public EasyUIResult findItemByPage(Integer page, Integer rows) { //获取记录总数 int total = itemMapper.findItemCount(); //计算分页的起始位置 int begin = (page-1) * rows; List<Item> itemList = itemMapper.findItemByPage(begin,rows); return new EasyUIResult(total, itemList); }
3.4.4 定义Mybatis

编辑映射文件
<!--查询记录总数 -->
<select id="findItemCount" resultType="int">
select count(*) from tb_item
</select>
<!--实现分页的查询 -->
<select id="findItemByPage" resultType="Item">
select * from tb_item order by updated desc limit #{begin},#{rows}
</select>
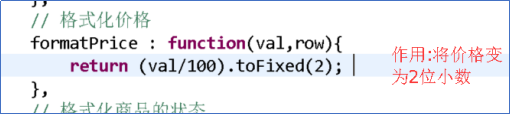
3.4.5 商品价格的处理


3.5 格式化分类名称
3.5.1 编辑格式化方法
说明:通过js定义格式化方法

3.5.2 编辑js方法

3.5.3 编辑Controller
方法一:传统Ajax方法 /** * 1.采用传统的Ajax实现数据的回显 * url:/item/cat/queryItemCatName */ @RequestMapping("/cat/queryItemCatName") public void findItemCatNameById(Long itemCatId,HttpServletResponse response){ String name = itemService.findItemCatName(itemCatId); //设定字符集编码 response.setContentType("text/html;charset=utf-8"); try { response.getWriter().write(name); } catch (IOException e) { e.printStackTrace(); } } 方法二:采用注解形式 /** * @ResponseBody的注意事项 * 1.如果使用该注解 返回的是String字符串则必须处理乱码问题. * 原因:springMVC源码中有如下的下发 * 1.如果返回值是对象,解析的编码格式utf-8 * 2.如果返回值是String类型,则采用ISO-8859-1的编码格式 * * 解决方法: * 1.将返回值封装为对象 * 2.执行字符集 * * 总结:以后的返回值尽量使用对象封装 * @param itemCatId * @return */ @RequestMapping(value="/cat/queryItemCatName",produces="text/html;charset=utf-8") @ResponseBody name public String findItemCatNameById(Long itemCatId){ return itemService.findItemCatName(itemCatId); }
3.5.4 编辑Service

3.5.5 编辑Mybatis
说明:根据接口文件,实现分类查询