https://www.cnblogs.com/haiyan123/p/7516060.html
一、初始html
1.web服务本质
import socket sock=socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind(("127.0.0.1",8800)) sock.listen(5) while 1: print("waiting........") conn,addr=sock.accept() data=conn.recv(1024) print("data",data.decode("utf8")) with open("index.html","r") as f: response=f.read() #可以吧html放在一个文档里面读出来 conn.send(("HTTP/1.1 201 OK %s"%response).encode("utf8"))
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>Hello world</h1> <h2>Hello world</h2> <h3>Hello world</h3> </body> </html>

2.html是什么?
1.超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
超文本:就是指页面内可以包含图片、连接、音乐、程序等非文字元素
标志语言:标记(标签)构成的语言<>
2. 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,
对同一标签可能会有不完全相同的解释(兼容性),网页==html文档,有浏览器解析,用来展示的,浏览器就是一个解释器
bs模式:b:browser s:server
3.静态网页文件扩展名:.html 或 .htm
动态网页:html代码是由某种开发语言根据用户请求动态生成的
3.html结构
树状结构

- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
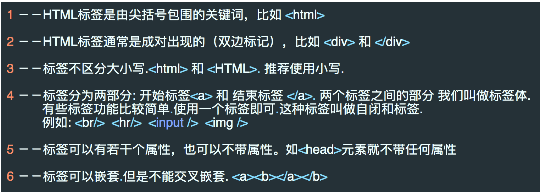
4.html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
标签的属性:通常以健值对的形式出现,若属性值与属性名一样,可以只写属性名,
如:readyonly
二、常用标签
1.<!DOCTYPE>标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
window.top.document.compatMode可以查看是以哪种方式渲染的
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
2.<head>内常用标签
meta
1.meta介绍
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
2.meta标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="北京汽车网,北京汽车报价,北京车市最新报价, 北京汽车报道,北京易车网,北京汽车团购服务"> <meta name="description" content="北京汽车网,北京汽车报价,北京车市最新报价,北京汽车报道,北京易车网,北京汽车团购服务">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<title>meta标签</title> <meta charset="UTF-8"> <meta http-equiv="content-type" charset="utf8">和上面的是一样的,都是指定编码的 <meta http-equiv="refresh" content="2;url=http://www.baidu.com"> <!--两秒之后跳转到百度页面(注意后面的引号,分别在秒数的前面和网址的后面)--> <meta http-equiv="x-ua-compatible" content="IE=EmulateIE7"> <!--设定当前网页的兼容模式为IE7(哪怕你用其他版本的浏览器打开,它也是支持IE7版本的)-->
3.非meta标签:
<link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标--> <link rel="stylesheet" href="css.css"> #加载css <script src="hello.js"></script> #加载js
3.<body>内常用标签
基本标签
''' <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©® '''
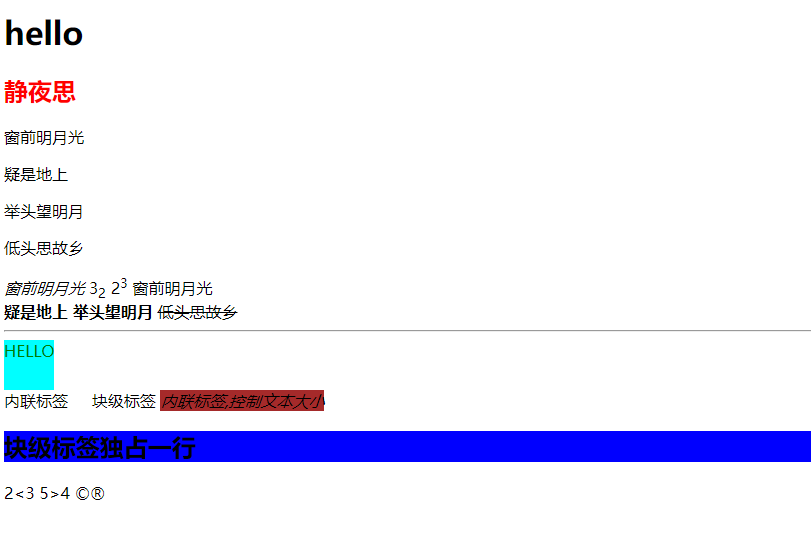
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="keywords" content="学习web"> <meta name="description" conten="web前端预备"> <!--<meta http-equiv="refresh" content="2;url=http://www.baidu.com">--> <link rel="icon" href="http://www.jd.com/favicon.ico"> <!--设置头部图标,,就像我们打开百度网址上会有百度的小图标--> <!--<link rel="stylesheet" href="css.css"> #加载css--> <!--<script src="hello.js"></script> #加载js--> <title>Title</title> </head> <body> <h1>hello</h1> <h2 style="color:red">静夜思</h2> <p>窗前明月光</p> <p>疑是地上</p> <p>举头望明月</p> <p>低头思故乡</p> <em>窗前明月光</em> 3<sub>2</sub> 2<sup>3</sup> 窗前明月光</br> <b>疑是地上</b> <strong>举头望明月</strong> <strike>低头思故乡</strike> <hr> <div style="color:green;background-color: aqua;height: 50px; 50px;font-size: medium;text-align: center">HELLO</div> 内联标签 块级标签 <em style="background-color: brown">内联标签,控制文本大小</em> <h2 style="background-color: blue">块级标签独占一行</h2> 2<3 5>4 ©® </body> </html>

从上面的练习中总结:
标签的分类一:
自闭合标签:单标签
闭合标签:双标签
标签的分类二:
块级标签:就是独占一行,可以自行设置宽高!如:先学到的 div,p,h1-h6
<p></p> <h1></h1> <table></table> <ol></ol> <ul></ul> <form></form> <div></div>
内联标签:按内容占位,高度和广度是由自己的内容填充的 如: a,br,img
<a></a> <input> <img> <sub></sub> <sup></sup> <textarea></textarea> <span></span>
判断块级标签和内联标签的方法:
1.是否独占一行(可以通过设置背景颜色去判断)
2.是否可以单独为元素设置高度和宽度。
<div>和<span>
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
图形标签: <img>
'''
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
'''

超链接标签(锚标签): <a> </a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上 的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序
''' <a href="" target="_blank" >click</a> href属性指定目标网页地址。该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") '''
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com" target="_blank"><img src="123.png" alt="截图" title="web"></a>
列表标签
''' <ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)] <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项 '''
<ul> <li>123</li> <li>456</li> </ul> <ol> <li>123</li> <li>456</li> </ol> <dl> <dt>第一章</dt> <dd>第一节</dd> <dd>第二节</dd> </dl>

表格标签: <table>
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table> <tr> <th>标题</th> <th>标题</th> </tr> <tr> <td>内容</td> <td>内容</td> </tr> </table>
属性:
''' <tr>: 表行 <th>: 表头 <td>:表数据 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) '''
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1px" cellpadding="5px" cellspacing="5px"> <thead> <tr> <th>1</th> <th>1</th> <th>1</th> </tr> </thead> <tbody> <tr> <td rowspan="2">abc</td> <td>abc</td> <td>abc</td> </tr> <tr> <td>abc</td> <td>abc</td> </tr> <tr> <td>abc</td> <td colspan="2">abc</td> </tr> </tbody> </table> </body> </html>
