进入jQuery官网:http://jquery.com/

点击Download jQuery v3.1.1--->下载最新版本的jQuery版本--->放到你需要引入jQuery的文件中。
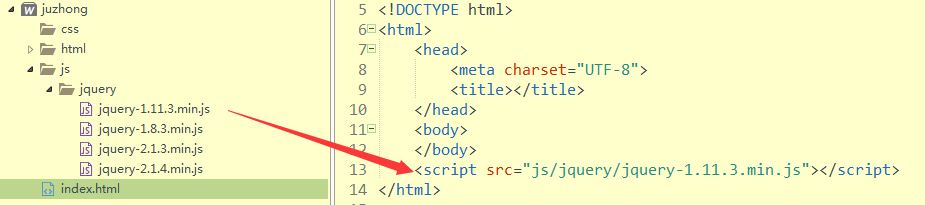
简单示例(引入jQuery文件):

接下来就可以进行你自己需要的jQuery操作了!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function(){
//添加你需要的jQuery操作
});
</script>
</html>
初步工作完成!
小示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="js/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
</html>
结果:弹出对话框(两次都会执行)


===================================================================================
<script type="text/javascript">
$(document).ready(function(){
alert("hello world1111!");
});
//===等价===
$(function(){
alert("hello world2222!");
});
</script>
关于$(document).ready(function(){//....});和$(function(){//......}); (可编写多个,执行多个)
$(function(){//......});是$(document).ready(function(){//....});的简写形式,这两种是等价的!
同时他们和JavaScript中的window.onload();方法相同,但又有区别。
window.onload方法的使用:(不可以编写多个,一个页面只能有一个、多个时只执行最后一个)
<script type="text/javascript"> window.onload = function(){ alert("111111111"); }; window.onload = function(){ alert("2222222"); }; window.onload = function(){ alert("3333333"); }; </script>
输出为: