
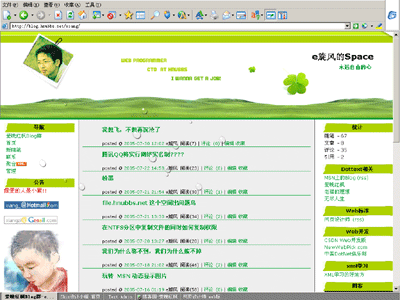
SKIN名称: 绿野仙踪
首先选择Display Skin( 57) 为
marvin3
然后在Custom CSS Selectors 添加以下CSS代码
/* Powered by 爱晚红枫 Hnubbs.Net */
/* 深邃的内心 自由自我 */
/* xiang.cnblogs.com */
body,td,tr {
font-size:0.9em;
font-family:Verdana,宋体;
}
h1 a:visited,
h1 a:active,
h1 a:link {
color : #000;
}
h1 a:hover {
color : #093;
}
a:visited,
a:active,
a:link {
color : #093;
}
#top { background-image: url("http://www.cnblogs.com/images/cnblogs_com/xiang/31544/o_xiang.jpg");background-repeat: no-repeat;
height:225px;
background-color : #CEA;
color : #000;
border-bottom : 4px solid #093;
}
#Header1_HeaderTitle { position: absolute; right: 50px; top: 50px; }
#tagline{ position: absolute; right: 55px; top:85px;color:#093;font-weight:bold;}
p.date {display:none !important;
border-bottom : 1px solid #AAA;
}
p.postfoot {text-indent : 50px;
font-size:11.5px;
border-bottom : 1px solid #093;
}
#main {
background-color : #EEE;
border-bottom : 4px solid #093;
}
#comments h4 span {
color : #999;
}
.leftmenu{
font-size:12px;
border-bottom : 1px solid #093; }
leftmenu a:visited,
leftmenu a:active,
leftmenu a:link {
font-size:11.5px;
color : #000;
}
leftmenu a:hover {
font-size:11.5px;
color : #093;
}
h3 {background-image: url("http://www.cnblogs.com/images/cnblogs_com/xiang/31544/o_dh.gif");border-bottom:1px solid #AAA;text-align:center;}
h2 {background-image: url("http://www.cnblogs.com/images/cnblogs_com/xiang/31544/o_dot.gif");background-repeat: no-repeat;background-position: 2%;text-indent : 50px;}
-----------------------------------------------------------------------
大家可以到http://www.w3cn.org/resource/index.html
了解下CSS布局等相关的知识