1、简介
ListView用于列表显示,相当于OC中的TableView,和适配器一块使用,相关属性:
footerDividersEnabled:是否在footerView(表尾)前绘制一个分隔条,默认为true headerDividersEnabled:是否在headerView(表头)前绘制一个分隔条,默认为true divider:设置分隔条,可以用颜色分割,也可以用drawable资源分割 dividerHeight:设置分隔条的高度 addHeaderView(View v):添加headView(表头),括号中的参数是一个View对象 addFooterView(View v):添加footerView(表尾),括号中的参数是一个View对象 addHeaderView(headView, null, false):和前面的区别:设置Header是否可以被选中 addFooterView(View,view,false):和前面的区别:设置Footer是否可以被选中
android:stackFromBottom="true":底部对齐显示
android:scrollbars="none":滑动条样式

2、自定义的CustomAdapter
自定义model类Custom:
public class Custom { private String aName; private String aSpeak; private int aIcon; public Custom(){} public Custom(String aName,String aSpeak,int aIcon){ this.aIcon = aIcon; this.aName = aName; this.aSpeak = aSpeak; } public String getaName(){ return aName; } public String getaSpeak(){ return aSpeak; } public int getaIcon(){ return aIcon; } public void setaName(String aName) { this.aName = aName; } public void setaSpeak(String aSpeak) { this.aSpeak = aSpeak; } public void setaIcon(int aIcon) { this.aIcon = aIcon; } }
自定义的CustomAdapter:
public class CustomAdapter extends BaseAdapter { private LinkedList<Custom> aData; private Context mContext; public CustomAdapter(LinkedList<Custom> aData,Context mContext){ this.aData = aData; this.mContext = mContext; } @Override public int getCount(){ return aData.size(); } @Override public Object getItem(int position){ return null; } @Override public long getItemId(int position){ return position; } @Override public View getView(int position, View convertView, ViewGroup parent){ ViewHolder holder = null; if (convertView==null){ convertView = LayoutInflater.from(mContext).inflate(R.layout.list_item,parent,false); holder = new ViewHolder(); holder.imageView = (ImageView)convertView.findViewById(R.id.imgtou); holder.nameTextView = (TextView)convertView.findViewById(R.id.name); holder.sayTextView = (TextView)convertView.findViewById(R.id.says); convertView.setTag(holder); }else { holder = (ViewHolder)convertView.getTag(); } holder.imageView.setBackgroundResource(aData.get(position).getaIcon()); holder.nameTextView.setText(aData.get(position).getaName()); holder.sayTextView.setText(aData.get(position).getaSpeak()); return convertView; } static class ViewHolder{ ImageView imageView; TextView nameTextView; TextView sayTextView; } }
3、实现自定义显示
list_item.xml文件item的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:gravity="center" android:orientation="horizontal"> <ImageView android:id="@+id/imgtou" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
Java文件:
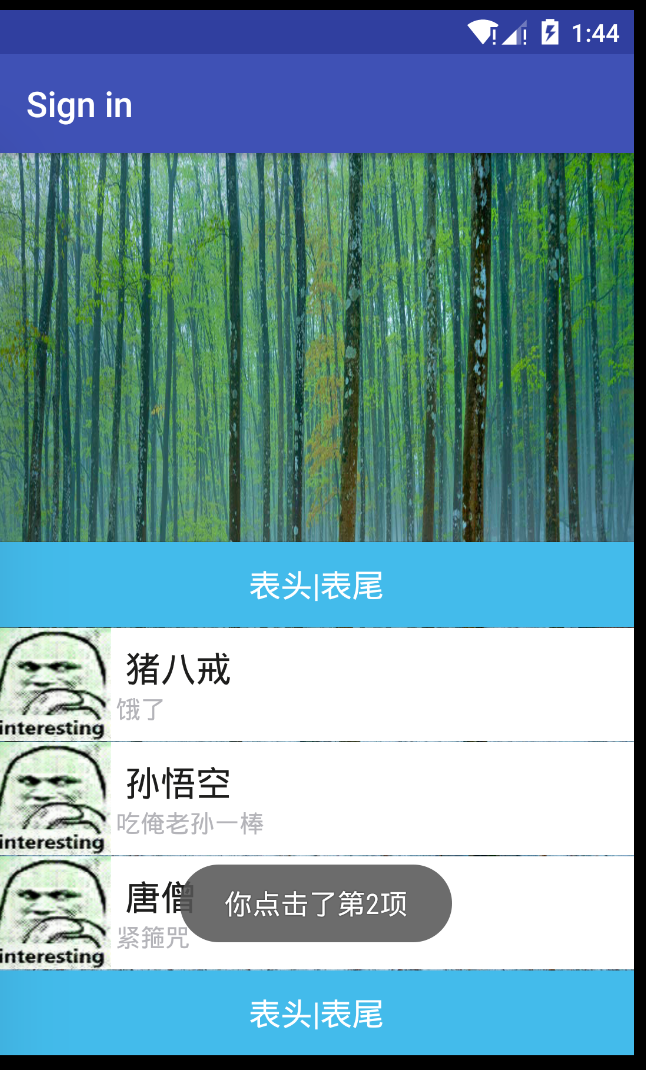
public class LoginActivity extends AppCompatActivity implements AdapterView.OnItemClickListener { private String[] names = new String[]{"猪八戒","孙悟空","唐僧"}; private String[] says = new String[]{"饿了","吃俺老孙一棒","紧箍咒"}; private int[] images = new int[]{R.drawable.icon,R.drawable.icon,R.drawable.icon}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); ListView list_test = (ListView) findViewById(R.id.listview); final LayoutInflater inflater = LayoutInflater.from(this); View headView = inflater.inflate(R.layout.list_header, null, false); View footView = inflater.inflate(R.layout.list_header, null, false); List<Custom> aData = new LinkedList<Custom>(); for (int i=0;i<names.length;i++){ aData.add(new Custom(names[i],says[i],images[i])); } //添加表头和表尾需要写在setAdapter方法调用之前!!! list_test.addHeaderView(headView); list_test.addFooterView(footView); list_test.setAdapter(new CustomAdapter((LinkedList<Custom>)aData,LoginActivity.this)); list_test.setOnItemClickListener(this); } @Override public void onItemClick(AdapterView<?>parent,View view,int position,long id){ Toast.makeText(LoginActivity.this,"你点击了第" + position + "项",Toast.LENGTH_SHORT).show(); } }
注意:
A:addHeaderView方法必须放在listview.setAdapter前面,否则会报错。
B:添加表头后,第一个item的position为1,表头占一个。