目录结构
2.1.第一步: 在【settings.py】里对常量【INSTALLED_APPS】的值进行相关配置
2.2.第二步: 在【urls.py】里创建一条url匹配规则专门用于访问admin管理后台
2.4.第四步: 管理员账号信息成功创建后,可以看对应数据表【auth_user】有生成一条表数据
2.5.第五步: 通过任一app应用里的models.py文件创建表信息
2.6.第六步: 开启django项目【helloworld】服务
2.7.第七步: 通过任一浏览器上访问【http://127.0.0.1:8000/admin/】
2.7.1. 首先,在弹出的admin管理后台登录页面输入正确的账号信息
2.7.2. 接着,输入正确的账号信息后,能成功访问到admin管理后台的主页
2.8.第八步: 在【hello】app应用里的【admin.py】里进行表信息的注册
2.9.第九步: 重新启动项目服务,再重新成功登录admin管理后台后,能看到主页里有展示【hello】app应用里对应的3个表信息
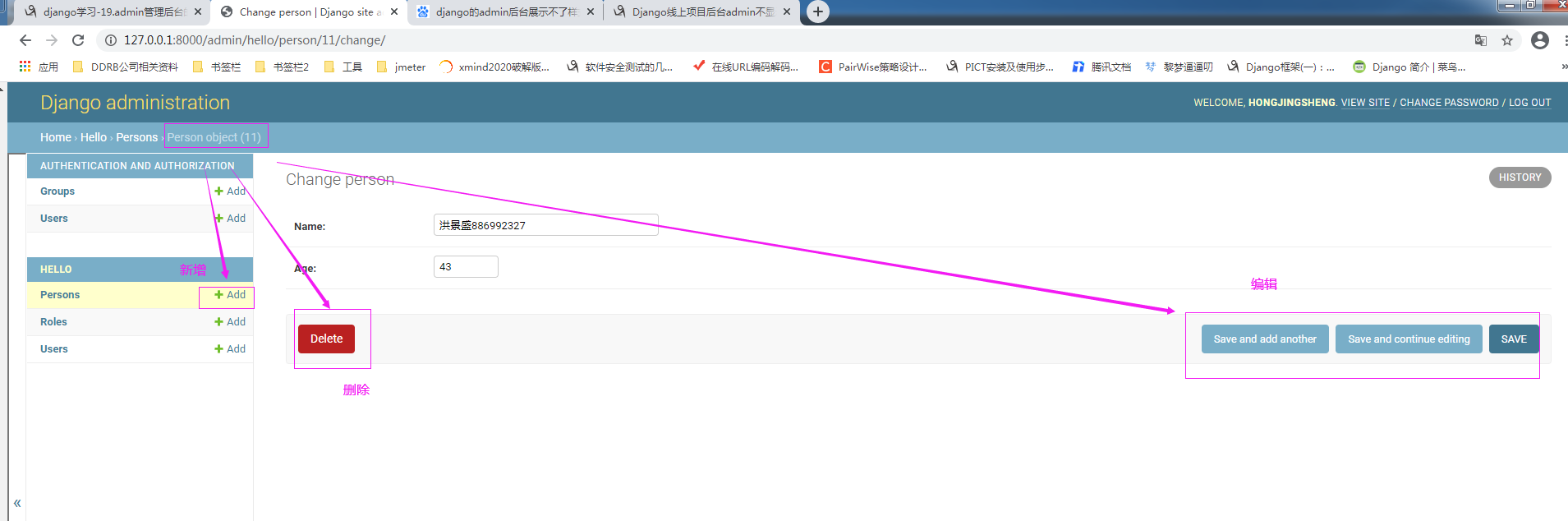
2.10.第十步: 点击任意表可以进行新增功能,点击任意一条表数据可以对该表数据进行编辑和删除功能
1.前言
我们开发一个网站,肯定需要有个后台来管理所有业务数据,比如通过后台来管理商品的发布编辑删除,通过后台来管理用户的添加编辑删除禁用等等之类的操作;
django提供的admin管理后台,主要可以实现以下两个功能:
- 基于admin模块,可以实现类似数据库客户端Navicate的功能,通过页面可视化的形式对数据进行增删改查;
- 基于admin模块的数据管理功能,可以二次定制一些实用的功能;
2.admin管理后台的配置和登录的完整操作流程
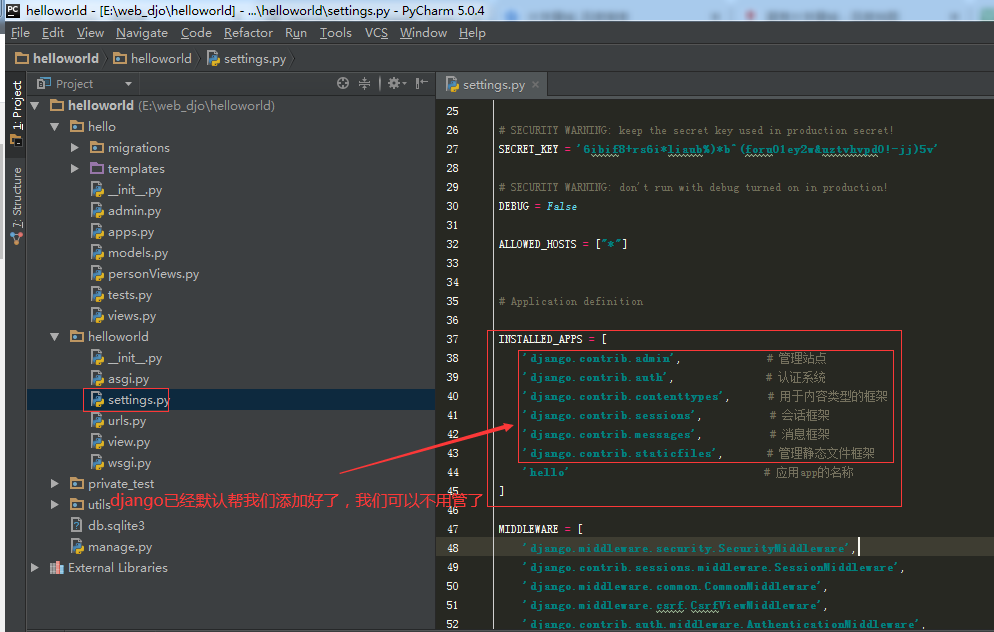
2.1.第一步: 在【settings.py】里对常量【INSTALLED_APPS】的值进行相关配置
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', # 管理站点 'django.contrib.auth', # 认证系统 'django.contrib.contenttypes', # 用于内容类型的框架 'django.contrib.sessions', # 会话框架 'django.contrib.messages', # 消息框架 'django.contrib.staticfiles', # 管理静态文件框架 'hello' # 应用app的名称 ]

细节:
①.常量【INSTALLED_APPS】的值,django已经默认帮我们添加好了,所以【第一步: 在【settings.py】里对常量【INSTALLED_APPS】的值进行相关配置】这一步的操作可以省略;
2.2.第二步: 在【urls.py】里创建一条url匹配规则专门用于访问admin管理后台

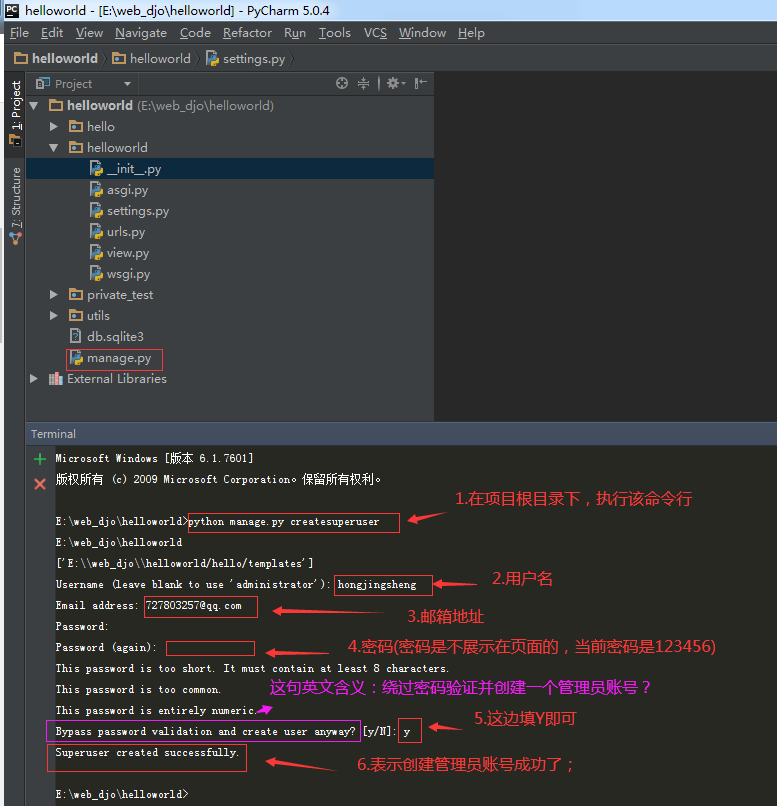
2.3.第三步: 创建admin管理后台的管理员账号信息
细节:
①.admin管理后台默认没有管理员账号,需要通过执行命令行【python manage.py createsuperuser】来手动创建一个管理员账号;
②.管理员账号可以不限个数;
③.管理员账号信息包含三个字段:用户名【Username】、邮箱【Email address】、登录密码【Password】;
E:web_djohelloworld>python manage.py createsuperuser Username (leave blank to use 'administrator'): hongjingsheng Email address: 727803257@qq.com Password: Password (again): This password is too short. It must contain at least 8 characters. This password is too common. This password is entirely numeric. Bypass password validation and create user anyway? [y/N]: y Superuser created successfully.

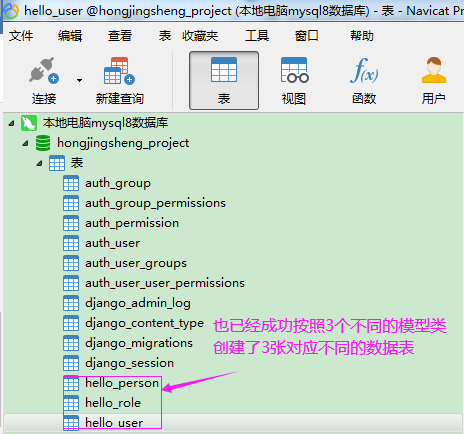
2.4.第四步: 管理员账号信息成功创建后,可以看对应数据表【auth_user】有生成一条表数据

2.5.第五步: 通过任一app应用里的models.py文件创建表信息
细节:
①.models.py文件里可以随意创建多个用于创建表信息的类;
②.我选择的是【hello】这个app应用;
③.相关表信息在之前博客里的相关操作下,已经创建过了,所以这边不重新创建了,可以把这些表信息拿来使用;
④.以下2张截图主要是为了记录第五步操作过程中觉得比较重要的数据;


2.6.第六步: 开启django项目【helloworld】服务
2.7.第七步: 通过任一浏览器上访问【http://127.0.0.1:8000/admin/】
2.7.1. 首先,在弹出的admin管理后台登录页面输入正确的账号信息

2.7.2. 接着,输入正确的账号信息后,能成功访问到admin管理后台的主页
细节:
①.我们观察该主页展示的内容,会发现我们在【hello】app应用下创建的3张表并没有展示在主页,这是因为我们还没有在【hello】app应用里的【admin.py】里进行表信息的注册;(3张表分别为:hello_person、hello_role、hello_user)

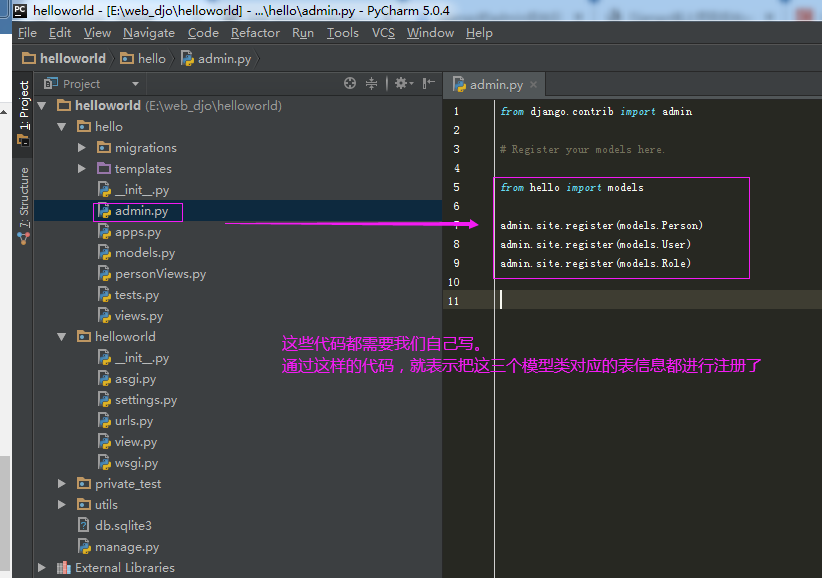
2.8.第八步: 在【hello】app应用里的【admin.py】里进行表信息的注册
细节:
①.每个app应用下都有各自对应的【admin.py】;
from django.contrib import admin # Register your models here. from hello import models admin.site.register(models.Person) admin.site.register(models.User) admin.site.register(models.Role)

2.9.第九步: 重新启动项目服务,再重新成功登录admin管理后台后,能看到主页里有展示【hello】app应用里对应的3个表信息

2.10.第十步: 点击任意表可以进行新增功能,点击任意一条表数据可以对该表数据进行编辑和删除功能

3.相关报错对应的解决方案
①.调试过程中有发现主页的css样式展示不了的问题,是因为【settings.py】里的常量【DEBUG】值没由False改为True导致的,具体原因和解决方案,可以参考这篇博客:https://www.cnblogs.com/welan/p/10854186.html
定位问题的技巧:
①.看懂或者大概了解问题会出现在哪个地方,我们就可以进行百度搜索相关问题对应的答案了。